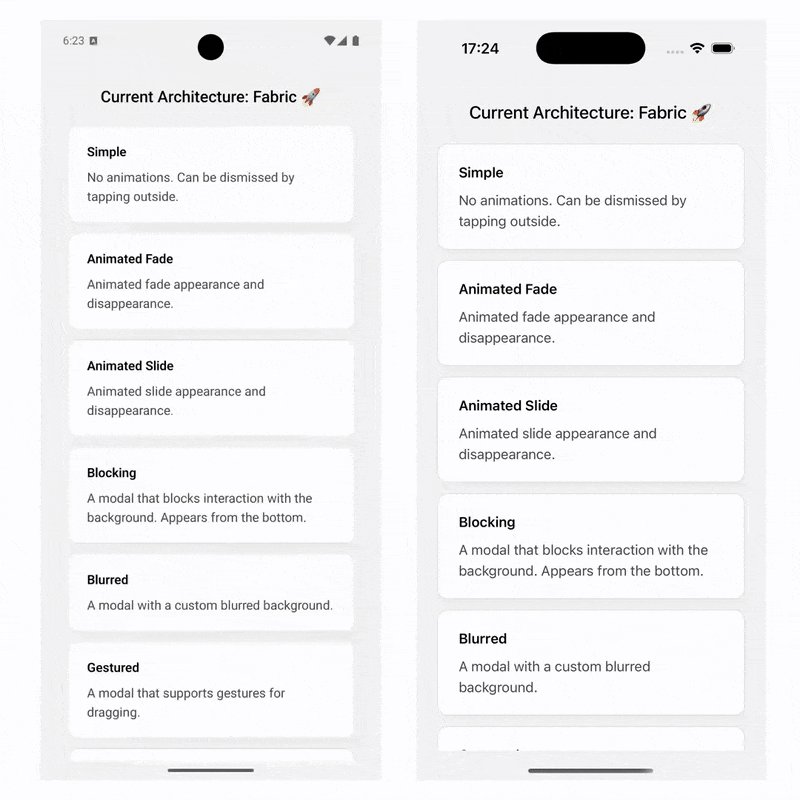
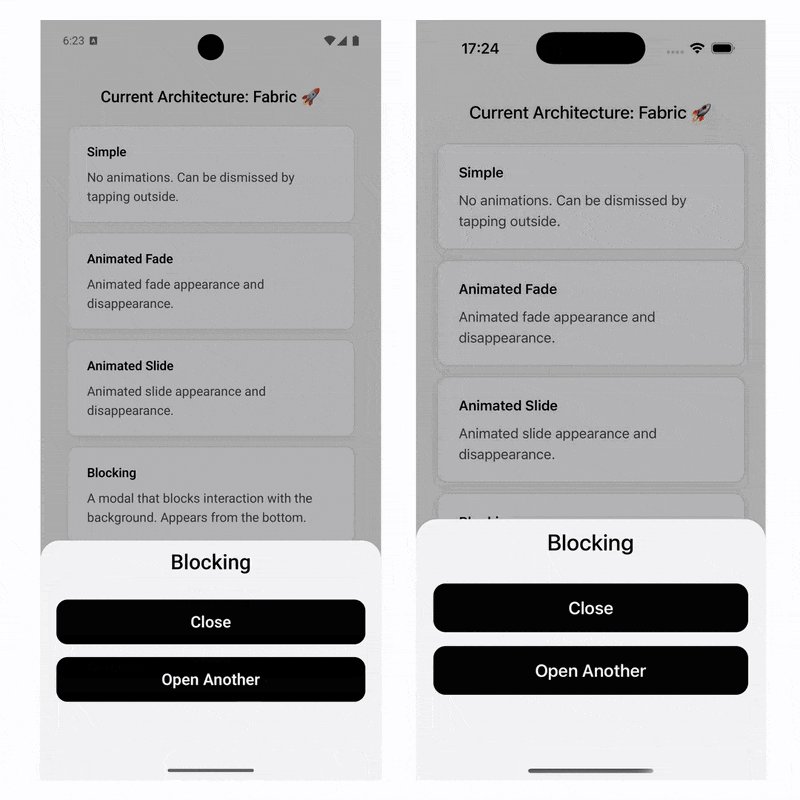
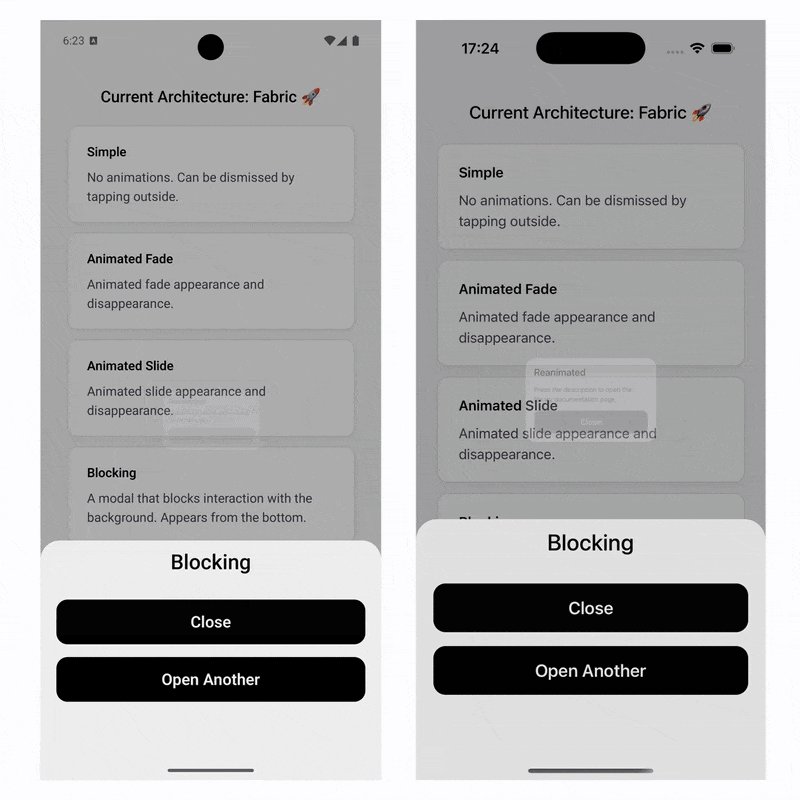
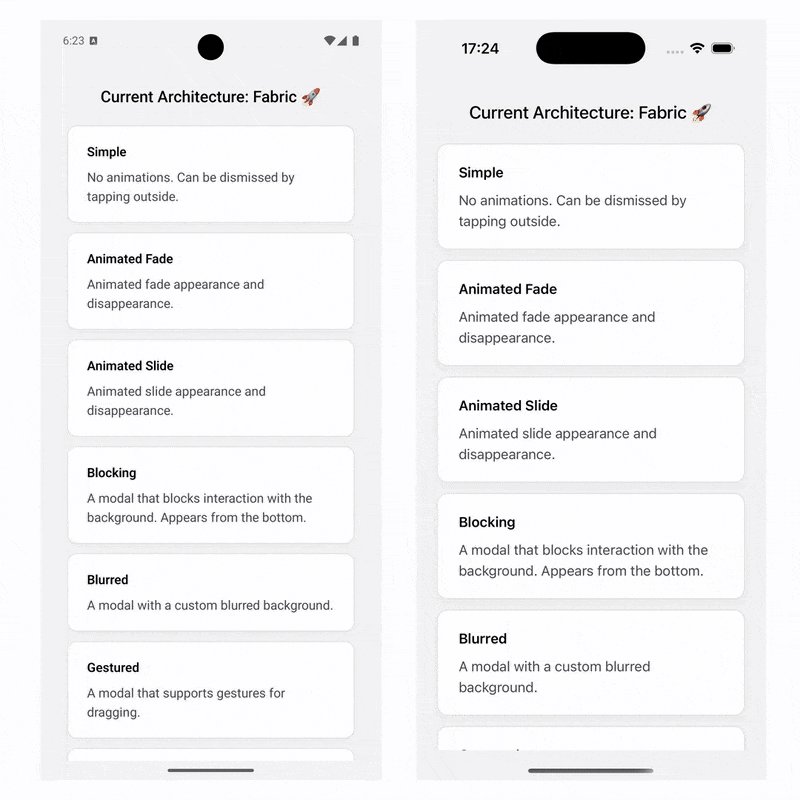
Native Modal implementation which allows to display multiple Modals simultaneously.
- 📱 iOS & Android
- 🚀 Performant Native Implementation
- ✅ Accessibility Support
- 💯 Compatible with Expo
- 💥 New Architecture (Fabric)
- 🆗 Old Architecture (Paper)
- 👌 Written in TypeScript
npm i react-native-multiple-modalsor
yarn add react-native-multiple-modalspod install --project-directory=iosimport { ModalView } from 'react-native-multiple-modals';
const YourComponent = () => {
const [isVisible, setVisibility] = useState(false);
return (
<View>
<Button text='Open modal' onPress={() => setVisibility(true)} />
{isVisible && (
<ModalView onRequestClose={() => setVisibility(false)}>
<YourContentView />
</ModalView>
)}
</View>
);
};More Examples: https://github.com/paufau/react-native-multiple-modals-examples
Styles of the content wrapper. Use it for aligning your content view.
Determines whether your modal should go under the system statusbar.
The method is called when backdrop or back button is pressed
TIP: If you want the modal to block the interface and not close when user taps the backdrop or back button. Then just don't pass this function. The modal will be rendered until you remove it from the React tree.
Use it to render custom backdrop. For example <BlurView />
Default: rgba(0, 0, 0, 0.3)
The component which wraps renderBackdrop.
Use it to overwrite default props or make backdrop untouchable.
If you notice any bugs or anything working differently compared to React Native, feel free to open an issue. It’ll really help improve the project 🙏.
Also, if there are any well-known issues in React Native that haven’t been fixed for a long time and they show up here too, let me know! Let’s make things better together 😎.
- Some layout animations from
react-native-reanimateddon't work properly inside the ModalView on new architecture
Common:
- Add default
fadeandslideanimations - Add UI tests automation
- Create separate documentation page
| version | react-native | links |
|---|---|---|
| 2.0.0+ | 71+ | Documentation |
| 1.0.0 - 1.2.6 | 70+ | Documentation |
If you found the library useful, you can support me: