ReactNative: Number Stepper (Android/iOS)
If this project has helped you out, please support us with a star 🌟
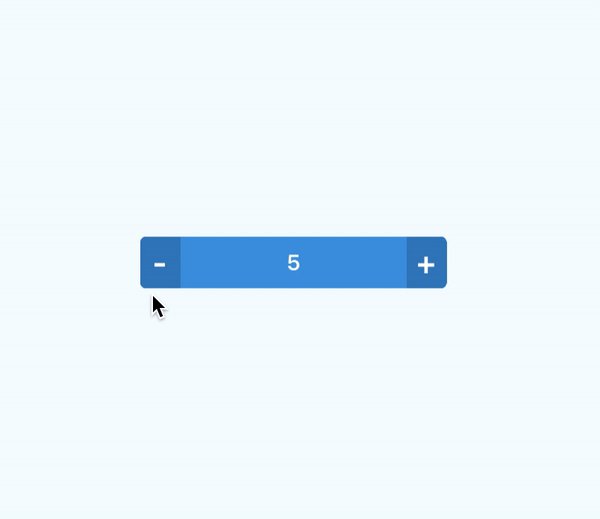
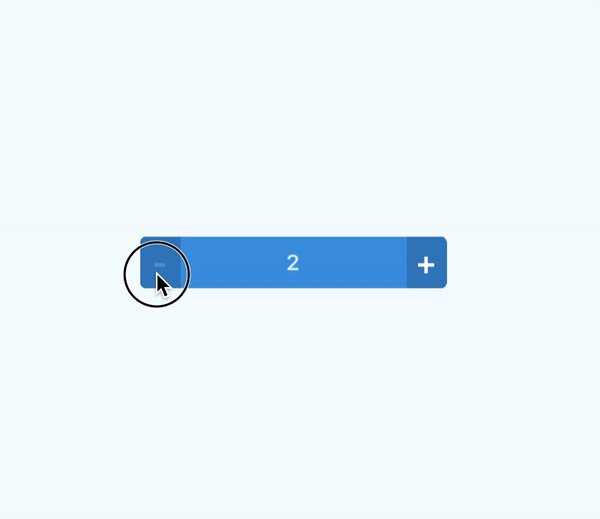
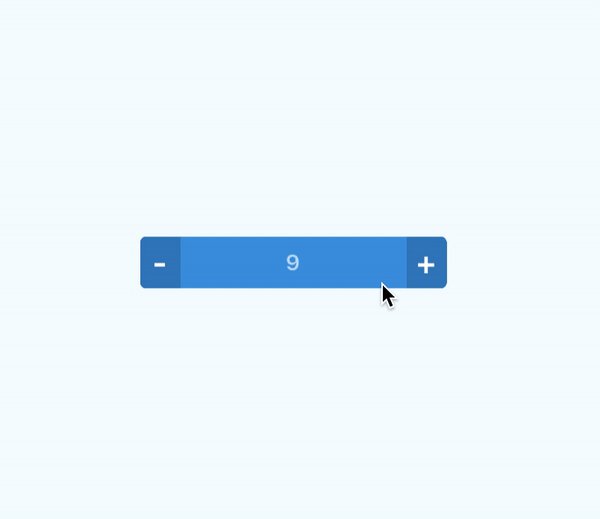
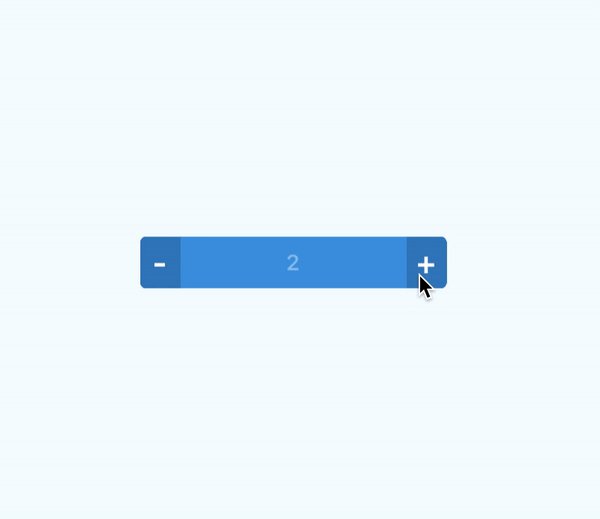
A stepper with a sliding label in the middle. Pan the label or tap the buttons.
$ npm install react-native-number-stepper --save
import { RNNumberStepper } from 'react-native-number-stepper';| Prop | Type | Default | Note |
|---|---|---|---|
size |
string |
1 |
Specify the size of stepper |
value |
array |
0 |
Specify the default value fo stepper |
minValue |
number |
0 |
Specify the minimum value limit of stepper |
maxValue |
number |
10 |
Specify the maximum value limit of stepper |
stepValue |
number |
1 |
Specify the incremental value of stepper |
autoRepeat |
string |
true |
Specify the auto repeat flag value |
leftButtonText |
string |
- |
Specify the left button display text |
rightButtonText |
string |
+ |
Specify the right button display text |
buttonsTextColor |
string |
#FFFFFFFF |
Specify the button text color |
buttonsBackgroundColor |
string |
#357FC0 |
Specify the buttons background color |
labelTextColor |
string |
#FFFFFF |
Specify the label text color |
labelBackgroundColor |
string |
#4098E0 |
Specify the label background color |
buttonsContainerWidth |
string |
50 |
Specify the buttons container width |
cornorRadius |
string |
8 |
Specify the cornor radius value |
borderWidth |
string |
0 |
Specify the border width of stepper |
borderColor |
string |
#FFFFFF |
Specify the border color of stepper |
onChange |
func |
`` | Specify function for the onChange event listener |
Have an idea? Found a bug? Please raise to ISSUES. Contributions are welcome and are greatly appreciated! Every little bit helps, and credit will always be given.
If you are using this library in one of your projects, add it in this list below. ✨
This library is provided under the Apache License.
RNNumberStepper @ prscX
I open-source almost everything I can, and I try to reply everyone needing help using these projects. Obviously, this takes time. You can integrate and use these projects in your applications for free! You can even change the source code and redistribute (even resell it).
However, if you get some profit from this or just want to encourage me to continue creating stuff, there are few ways you can do it:
-
Starring and sharing the projects you like 🚀
-
If you're feeling especially charitable, please follow prscX on GitHub.
Thanks! ❤️
prscX.github.io
</ Pranav >