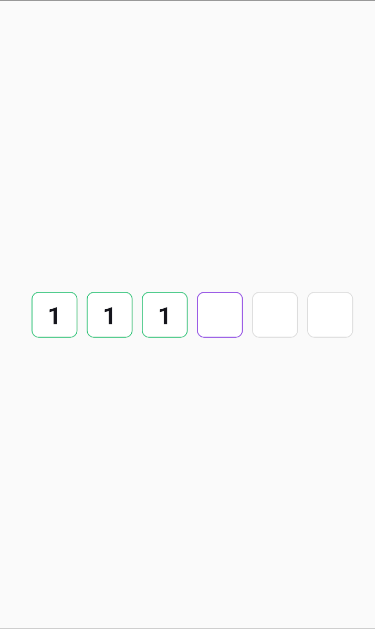
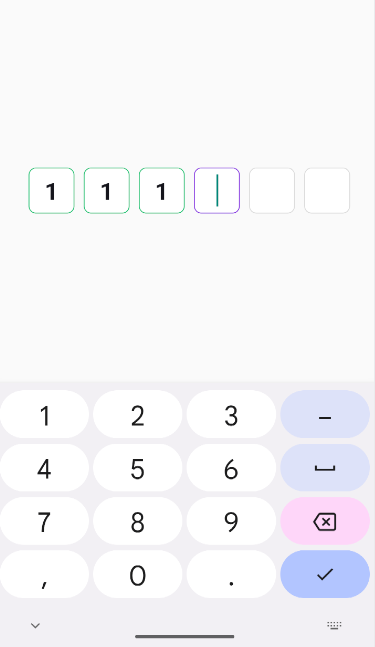
Custom OTP Field for use in React Native.
npm install react-native-otp-custom-libraryimport { OtpCustomLibraryView } from "react-native-otp-custom-library";
// ...
<OtpInput
filledColor="#21C274"
nonFilledColor="#DCDCDC"
currentFieldColor="#8735E1"
totalField={6}
onChange={onChange}
/>| Props | Description | required |
|---|---|---|
| filledColor | Border color for filled fields | required |
| nonFilledColor | Border color for non filled fields | required |
| currentFieldColor | Border color for the current index border | required |
| totalField | Total number of fields | required |
| onChange | Callback for value change, e.g., onChange = (val) => { setYourState(val) } | required |
| style | Style for the main OTP field container | |
| textInputStyle | Style for the OTP input fields |
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library