Performance oriented React Native Phone Number Input with typings and proper validation for any country.
Click on 🌟 button.
$ yarn add react-native-phone-number-inputOR
$ npm i react-native-phone-number-input --save- 📱 Works with iOS and Android, Cross-platform 💯
- 🎌 Built-in country picker (uses react-native-country-picker-modal)
- 🔧 Completely customizable UI!
- ✔️ Proper validation (uses google-libphonenumber)
For more complete example open App.tsx
import React, { useState, useRef } from "react";
import {
SafeAreaView,
StyleSheet,
View,
StatusBar,
TouchableOpacity,
Text,
} from "react-native";
import PhoneInput from "react-native-phone-number-input";
import { Colors } from "react-native/Libraries/NewAppScreen";
const App: React.FC = () => {
const [value, setValue] = useState("");
const [formattedValue, setFormattedValue] = useState("");
const [valid, setValid] = useState(false);
const [showMessage, setShowMessage] = useState(false);
const phoneInput = useRef<PhoneInput>(null);
return (
<>
<StatusBar barStyle="dark-content" />
<View style={styles.container}>
<SafeAreaView style={styles.wrapper}>
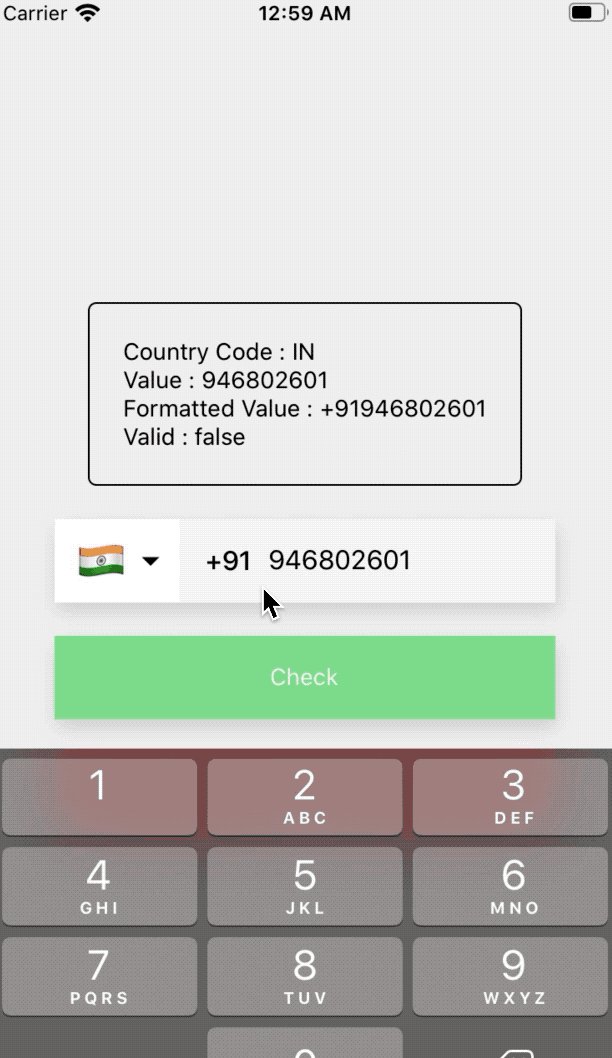
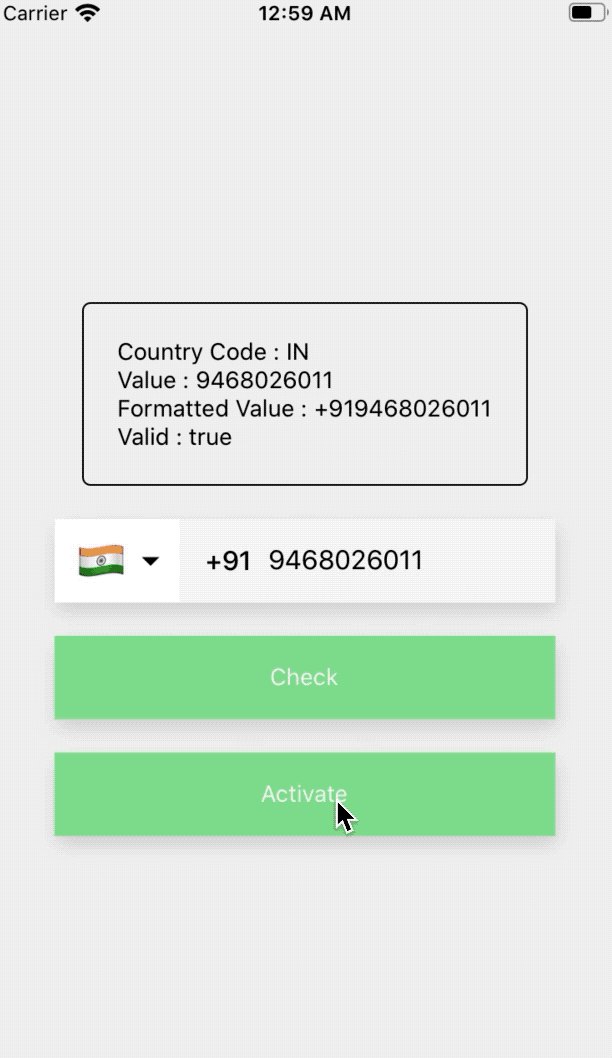
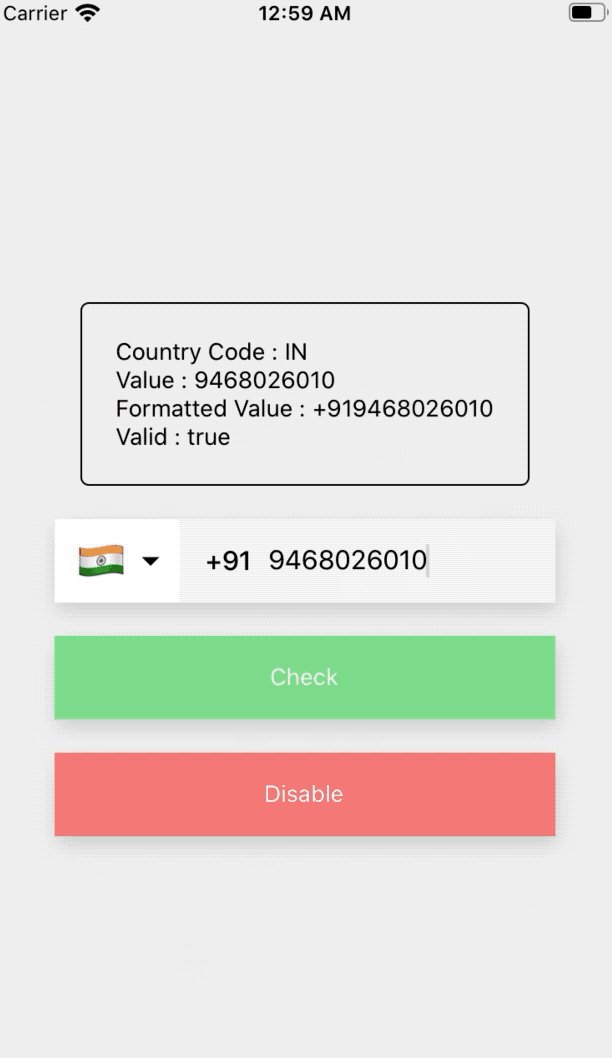
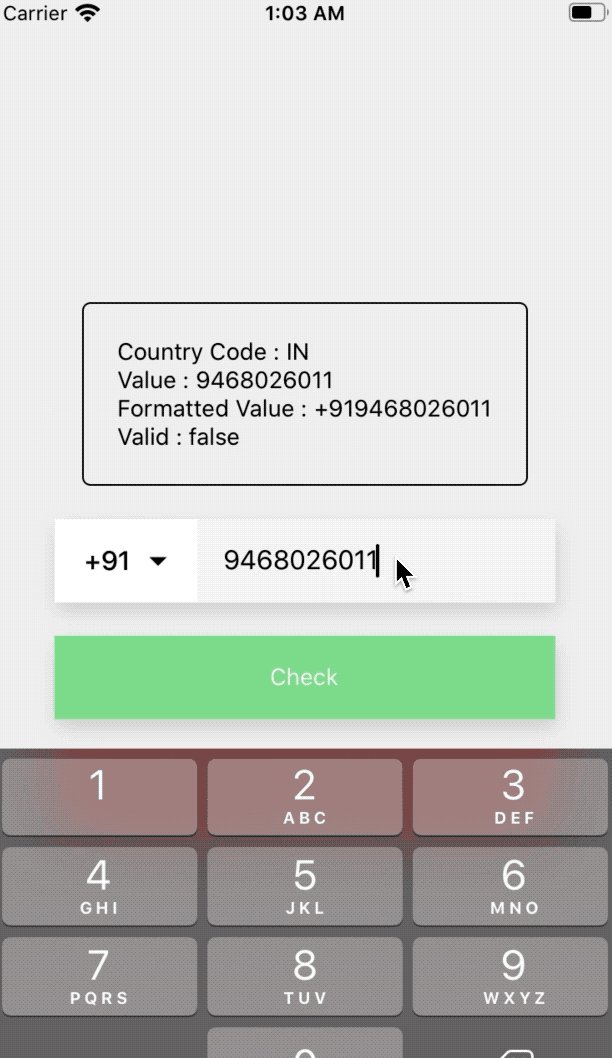
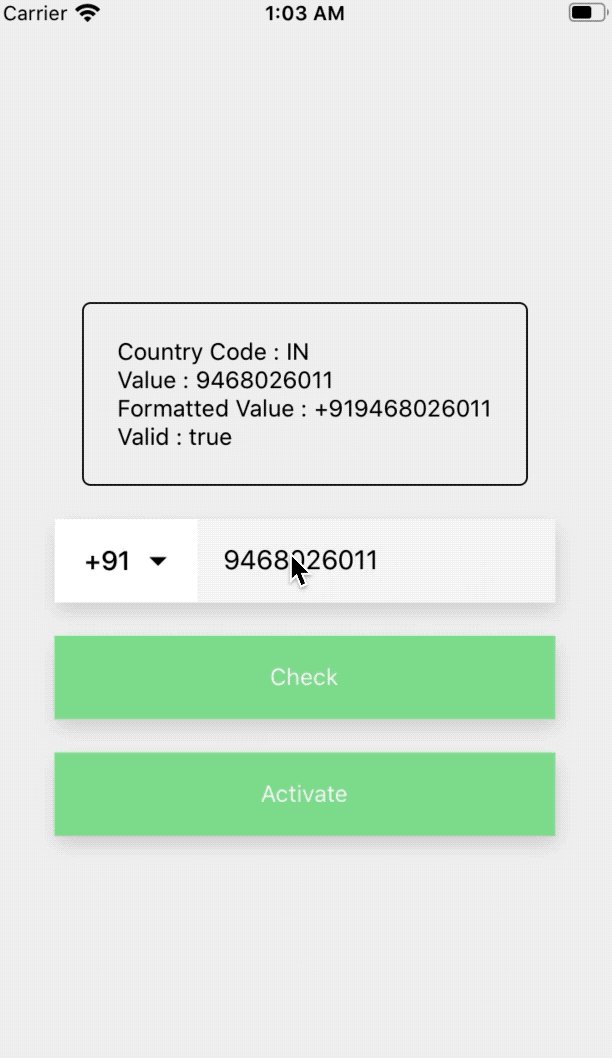
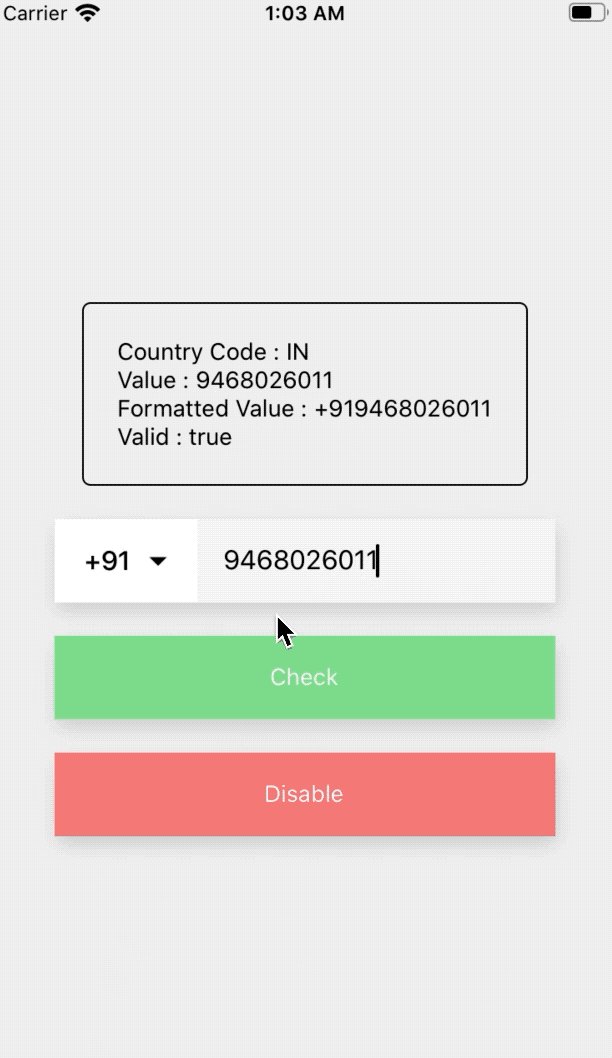
{showMessage && (
<View style={styles.message}>
<Text>Value : {value}</Text>
<Text>Formatted Value : {formattedValue}</Text>
<Text>Valid : {valid ? "true" : "false"}</Text>
</View>
)}
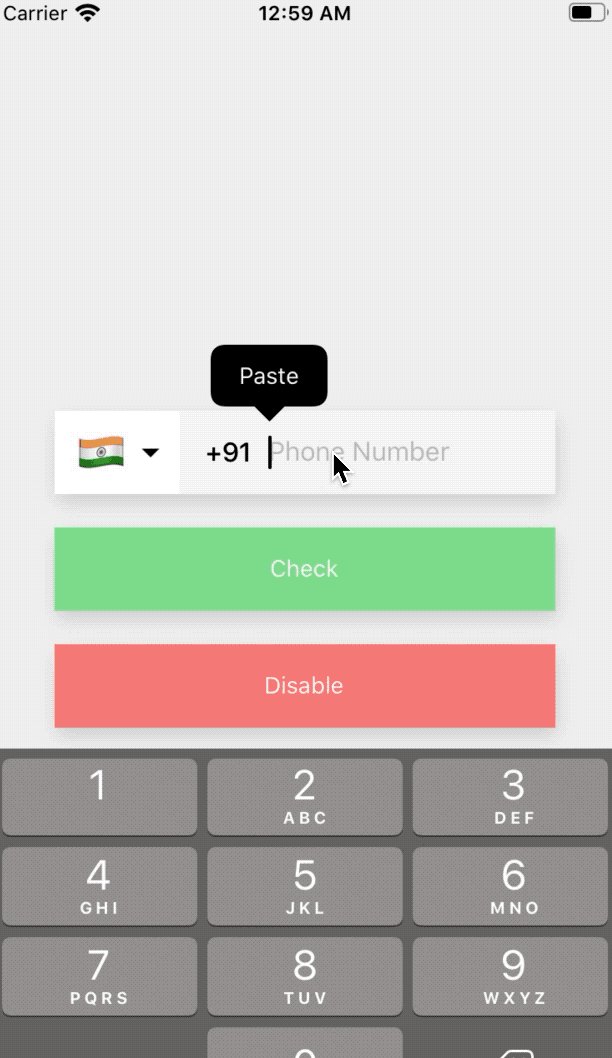
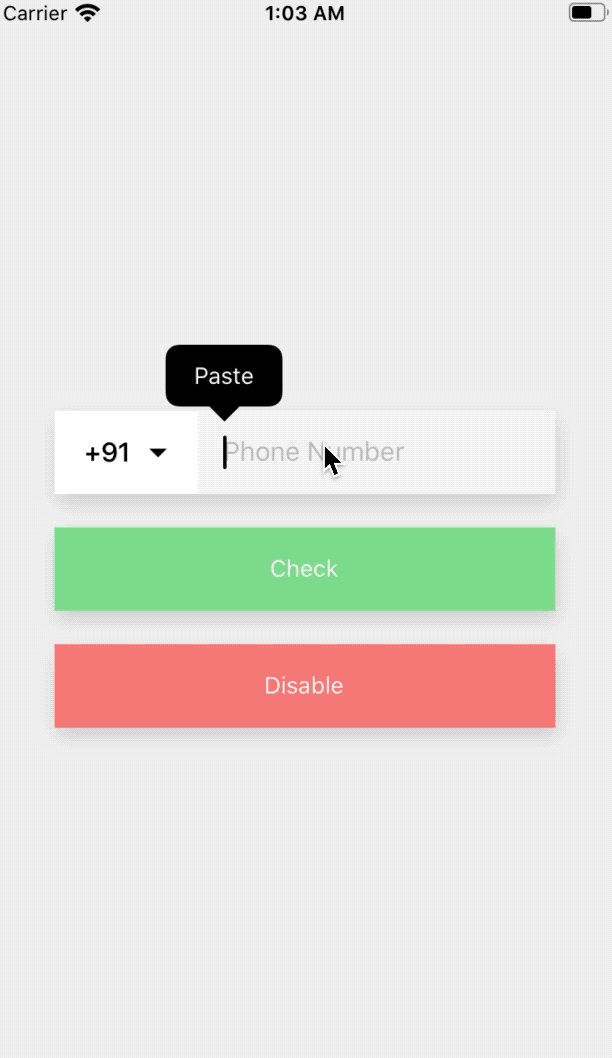
<PhoneInput
ref={phoneInput}
defaultValue={value}
defaultCode="DM"
layout="first"
onChangeText={(text) => {
setValue(text);
}}
onChangeFormattedText={(text) => {
setFormattedValue(text);
}}
withDarkTheme
withShadow
autoFocus
/>
<TouchableOpacity
style={styles.button}
onPress={() => {
const checkValid = phoneInput.current?.isValidNumber(value);
setShowMessage(true);
setValid(checkValid ? checkValid : false);
}}
>
<Text>Check</Text>
</TouchableOpacity>
</SafeAreaView>
</View>
</>
);
};
export default App;-
defaultCode?: CountryCode -
withDarkTheme?: boolean -
withShadow?: boolean -
autoFocus?: boolean -
defaultValue?: string -
value?: string -
disabled?: boolean -
disableArrowIcon?: boolean -
placeholder?: string; -
onChangeCountry?: (country: Country) => void; -
onChangeText?: (text: string) => void; -
onChangeFormattedText?: (text: string) => void; -
containerStyle?:StyleProp<ViewStyle>; -
textContainerStyle?:StyleProp<ViewStyle>; -
renderDropdownImage?:JSX.Element; -
textInputProps?: TextInputProps; -
textInputStyle?:StyleProp<TextStyle>; -
codeTextStyle?:StyleProp<TextStyle>; -
flagButtonStyle?:StyleProp<ViewStyle>; -
countryPickerButtonStyle:StyleProp<ViewStyle>; -
layout?: "first" | "second"; -
filterProps?: CountryFilterProps; -
countryPickerProps?: any;
-
getCountryCode: () => CountryCode -
getCallingCode: () => string | undefined -
getNumberAfterPossiblyEliminatingZero: () => {number: string , formattedNumber: string }; -
isValidNumber: (number: string) => boolean
YES
Upgrade versions['Flipper'] ||= '~> 0.37.0' in podfile.
To get started...
-
Option 1
- 🍴 Fork this repo!
-
Option 2
- 👯 Clone this repo to your local machine using
https://github.com/garganurag893/react-native-phone-number-input
- 👯 Clone this repo to your local machine using
- HACK AWAY! 🔨🔨🔨
- 🔃 Create a new pull request using
https://github.com/garganurag893/react-native-phone-number-input.
Reach out to me at one of the following places!
- Twitter at https://twitter.com/AnuragG94634191
- Medium at https://medium.com/@garganurag893
- Instagram at https://www.instagram.com/the_only_anurag/
- Email at garganurag893@gmail.com
Looking for a React/React-Native Freelance Expert? Email at garganurag893@gmail.com