With this package you can easily use picker with onPress function.
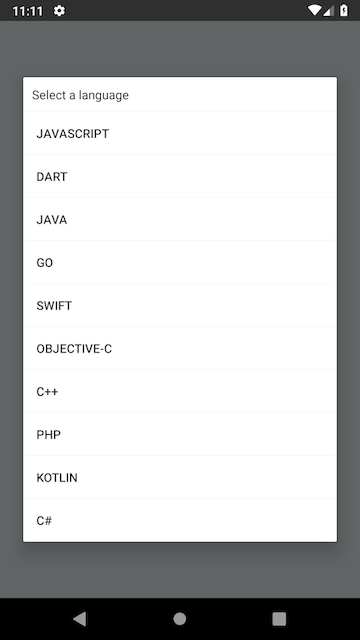
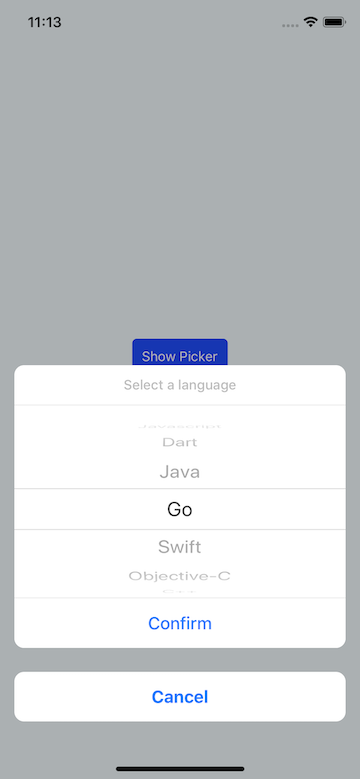
Using react-native-modal and @react-native-picker/picker component for IOS and using RecyclerView and AlertDialog for Android as NativeModule.
Note: this fork contains the delete button functionality from vascofg/react-native-picker-module updated with latest cahnges from talut/react-native-picker-module.
- Picker library updated to
@react-native-picker/pickerfrom@react-native-community/picker
- TypeScript type definitions updated.
- Android Gradle updated.
-
backgroundColorprop added for Android. -
tintColorprop added for Android & IOS. -
confirmButtonAlwaysEnabledprop added for IOS. -
pickerRefchanged torefandforwardRefused.
- @react-native-picker/picker added because picker maintainer is changed.
- PRs merged. Some issues fixed
- Android input.substr issue solved.
- On IOS null value issue solved.
- useNativeDriver flag added.
- @react-native-community/picker added because picker extracted from core react native
- react-native-modal added to package for IOS
- selectedColor added
- disabled & enabled IOS confirm button styles added.
- Now we can set object array for items or array.
- IOS part start using hooks
- confirmButtonStyle & cancelButtonStyle & contentContainerStyle added
- Adding image to picker item at Android removed. If you need this feature please use v1.3.1
- And a lot of upgrade...
With YARN
yarn add react-native-picker-module && yarn add react-native-modal && yarn add @react-native-picker/picker
cd ios && pod install
Automatic linking
react-native link react-native-picker-module-delete
Manual Linking
Manual Installation (If something went wrong with react-native link)
| Props | Type | Default & Description | Required | OS |
|---|---|---|---|---|
| value | string | - | No | Android, IOS |
| useNativeDriver | bool | true |
No | IOS |
| backdropColor | string | - | No | IOS |
| backdropOpacity | double | 0.7 |
No | IOS |
| items | array / object array | - | Yes | Android, IOS |
| title | string | - | No | Android, IOS |
| titleStyle | object | {} | No | IOS |
| confirmButtonStyle | object | {} | No | IOS |
| cancelButtonStyle | object | {} | No | IOS |
| contentContainerStyle | object | {} | No | IOS |
| itemStyle | object | {} | No | IOS |
| cancelButtonTextStyle | object | {} | No | IOS |
| confirmButtonEnabledTextStyle | object | {} | No | IOS |
| confirmButtonDisabledTextStyle | object | {} | No | IOS |
| ref | RefObject | - | Yes | Android, IOS |
| onValueChange | func | (value: string) => void | Yes | Android, IOS |
| cancelButton | string | Cancel |
No | IOS |
| confirmButton | string | Confirm |
No | IOS |
| deleteButton | string | Delete |
No | IOS |
| onCancel | func | - | No | Android, IOS |
| onDelete | func | - | No | Android, IOS |
| selectedColor | string | - | No | Android, IOS |
| backgroundColor | string | - | No | Android |
| tintColor | string | - | No | Android, IOS |
| confirmButtonAlwaysEnabled | bool | false |
No | IOS |
import React, {useRef, useState} from 'react';
import {Button, SafeAreaView, Text} from 'react-native';
import ReactNativePickerModule, {PickerRef} from 'react-native-picker-module';
const App = () => {
const pickerRef = useRef<PickerRef>(null);
const [value, setValue] = useState();
const dataset_1 = [1, 2, 'Java', 'Kotlin', 'C++', 'C#', 'PHP'];
return (
<>
<SafeAreaView>
<Button
title="Select a language"
onPress={() => pickerRef.current?.show()}
/>
<Text>Selected Item Text: {value}</Text>
</SafeAreaView>
<ReactNativePickerModule
ref={pickerRef}
value={value}
title={'Select a language'}
items={dataset_1}
titleStyle={{color: 'white'}}
itemStyle={{color: 'white'}}
selectedColor="#FC0"
confirmButtonEnabledTextStyle={{color: 'white'}}
confirmButtonDisabledTextStyle={{color: 'grey'}}
cancelButtonTextStyle={{color: 'white'}}
confirmButtonStyle={{
backgroundColor: 'rgba(0,0,0,1)',
}}
cancelButtonStyle={{
backgroundColor: 'rgba(0,0,0,1)',
}}
contentContainerStyle={{
backgroundColor: 'rgba(0,0,0,1)',
}}
onCancel={() => {
console.log('Cancelled');
}}
onValueChange={value => {
console.log('value: ', value);
setValue(value);
}}
/>
</>
);
};
export default App;
You can use more than one picker in same screen. You just need to set different pickerRef.
This project is licensed under the MIT License - see the LICENSE.md file for details