react-native-popup
This is a custom component for React Native, a simple popup, compatible with ios and android.
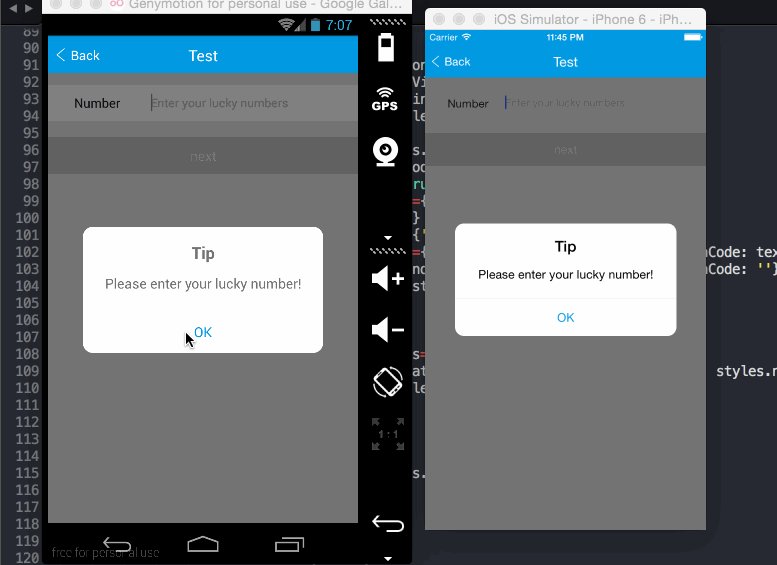
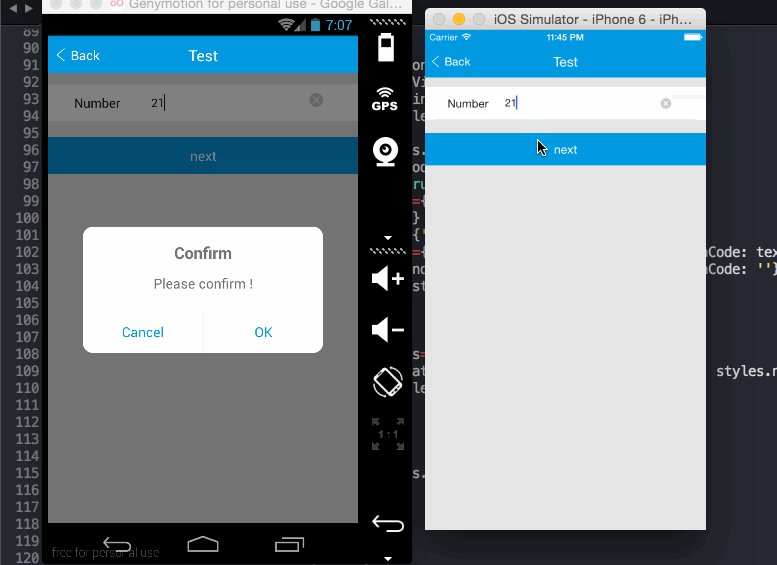
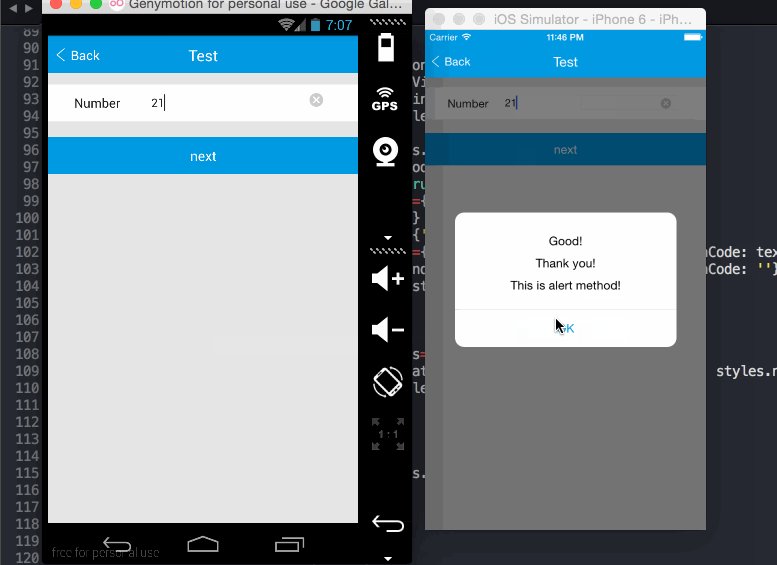
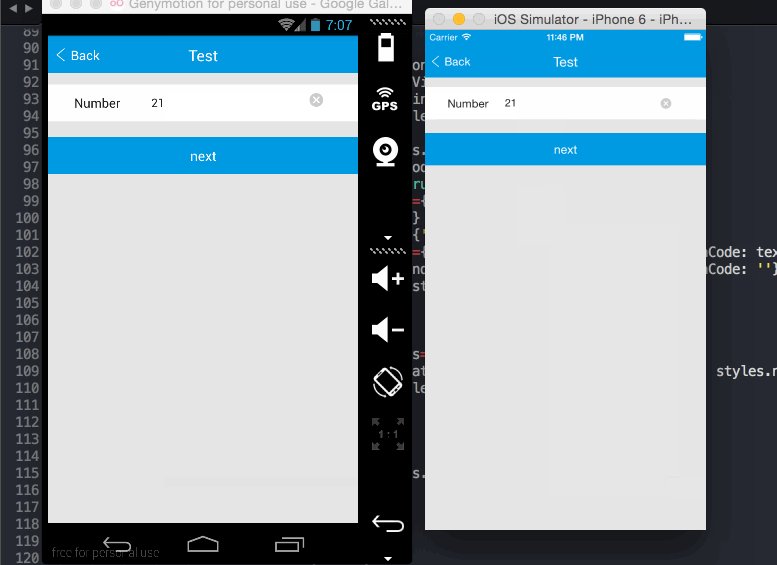
Demo

Props
- isOverlay bool -
default true - isOverlayClickClose bool -
default true
static
static- alert(
message: string|number, [...])
eg thispopup; thispopup;- tip({
title: string,content: string|number|array<string|number>isRequired,btn: {title: stringdefault 'OK',callback: function}, })
eg thispopup; thispopup; thispopup;- confirm({
title: string,content: string|number|array<string|number>isRequired,ok: {title: stringdefault 'OK',callback: function},cancel: {title: stringdefault 'Cancel',callback: function}, })
eg thispopup; thispopup; thispopup;Usage
Step 1 - install
npm install react-native-popup --save
Step 2 - import and use in project
; Component { // alert thispopup; } { return <View style=stylescontainer> <Text style=stylesbtn onPress=thisonPressHandle>click me !</Text> /** Popup component */ <Popup ref= thispopup = popup /> /** or <Popup ref={popup => this.popup = popup } isOverlay=*/ </View> ; } ;