✅ Fixed the following error for latest RN version
❌ Invariant Violation: ViewPropTypes has been removed from React Native. Migrate to ViewPropTypes exported from deprecated-react-native-prop-types
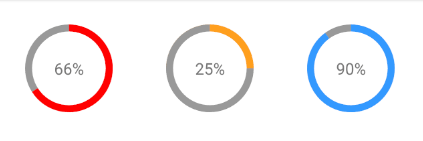
- Custom colors
- Custom size and border radius
- Light-weight: No other dependencies besides
react-native
yarn add react-native-progress-circle2
or
npm install --save react-native-progress-circle2
import ProgressCircle from 'react-native-progress-circle2'
render() {
return (
<ProgressCircle
percent={30}
radius={50}
borderWidth={8}
color="#3399FF"
shadowColor="#999"
bgColor="#fff"
>
<Text style={{ fontSize: 18 }}>{'30%'}</Text>
</ProgressCircle>
)
}MIT