Add the dependency:
npm i react-native-calendar-heatmap"react": ">= 16.x.x",
"react-native": ">= 0.55.x",
"lodash": ">= 4.17.10",
"react-native-svg": ">= 6.5.2"
Import the component:
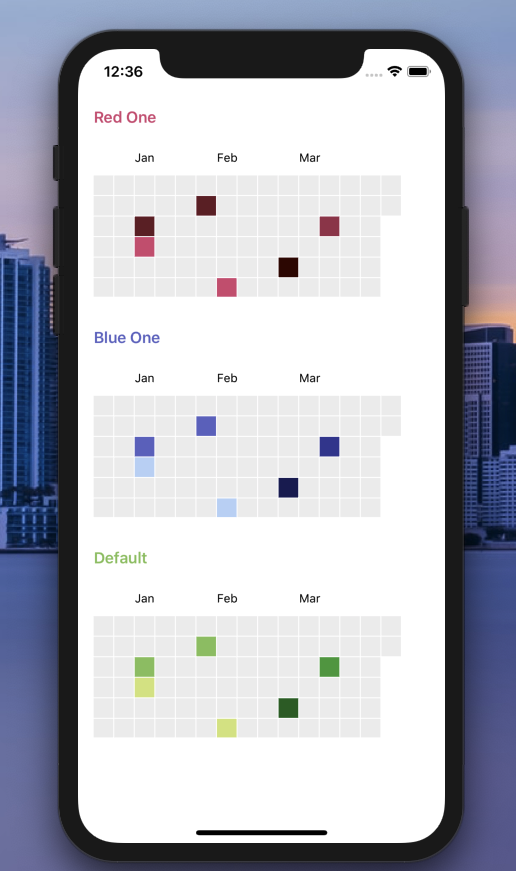
import CalendarHeatmap from 'react-native-calendar-heatmap';To show a basic heatmap of 100 days ending on April 1st:
<CalendarHeatmap
endDate={new Date('2016-04-01')}
numDays={100}
values={[
{ date: '2016-01-01' },
{ date: '2016-01-22' },
{ date: '2016-01-30' },
// ...and so on
]}
/>You can check the example for the advanced usage
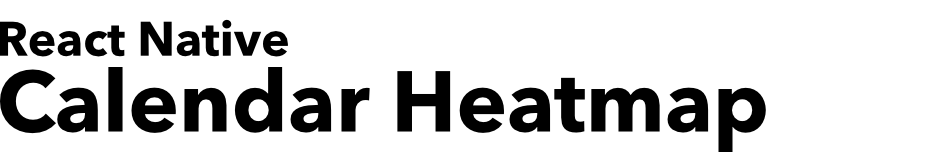
<CalendarHeatmap
endDate={new Date("2019-03-25")}
numDays={100}
colorArray={["#eee", "#D44B79", "#6B1928", "#9F3251", "#360000"]}
values={[
{ date: '2016-01-01' },
{ date: '2016-01-22' },
{ date: '2016-01-30' },
// ...and so on
]}
/>It inspired by Github's commit calendar graph and React Calendar Heatmap.
React Native Calendar Heatmap Library is available under the MIT license. See the LICENSE file for more info.