react-native-rectangle-color-picker
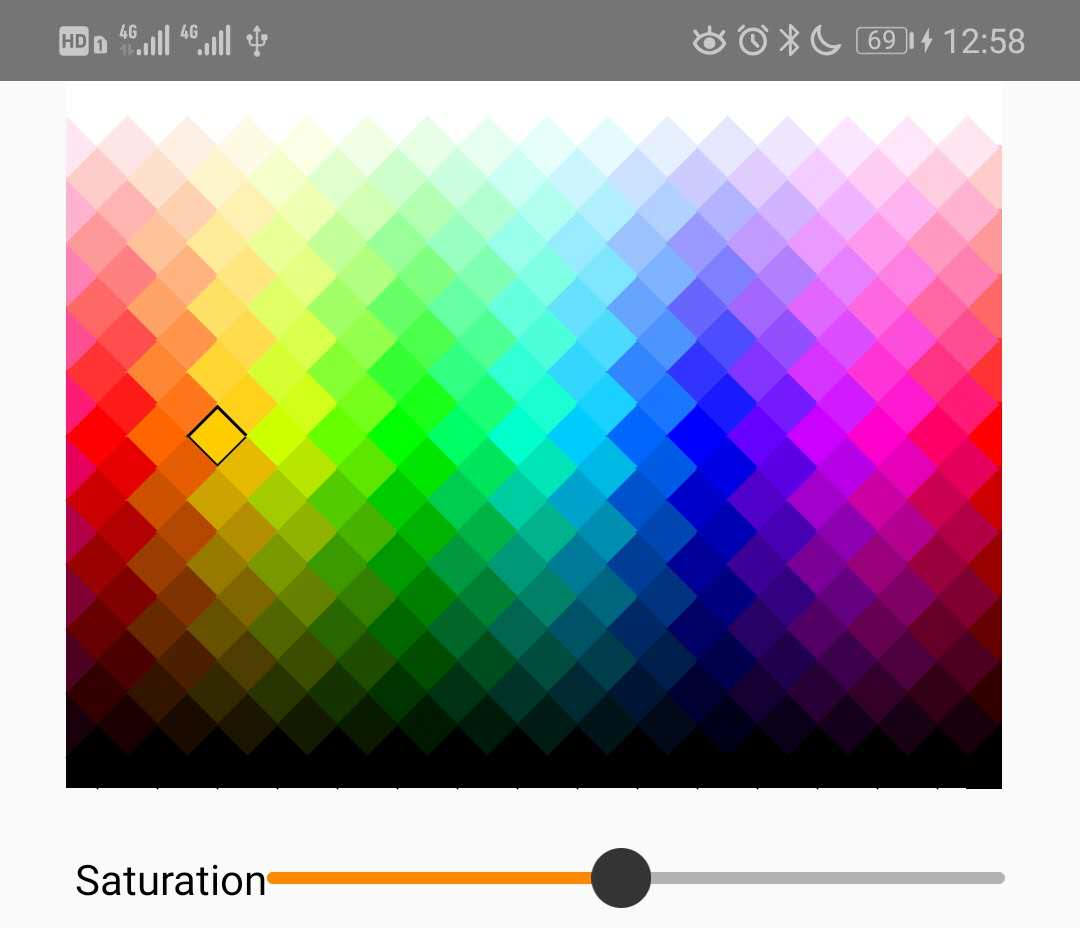
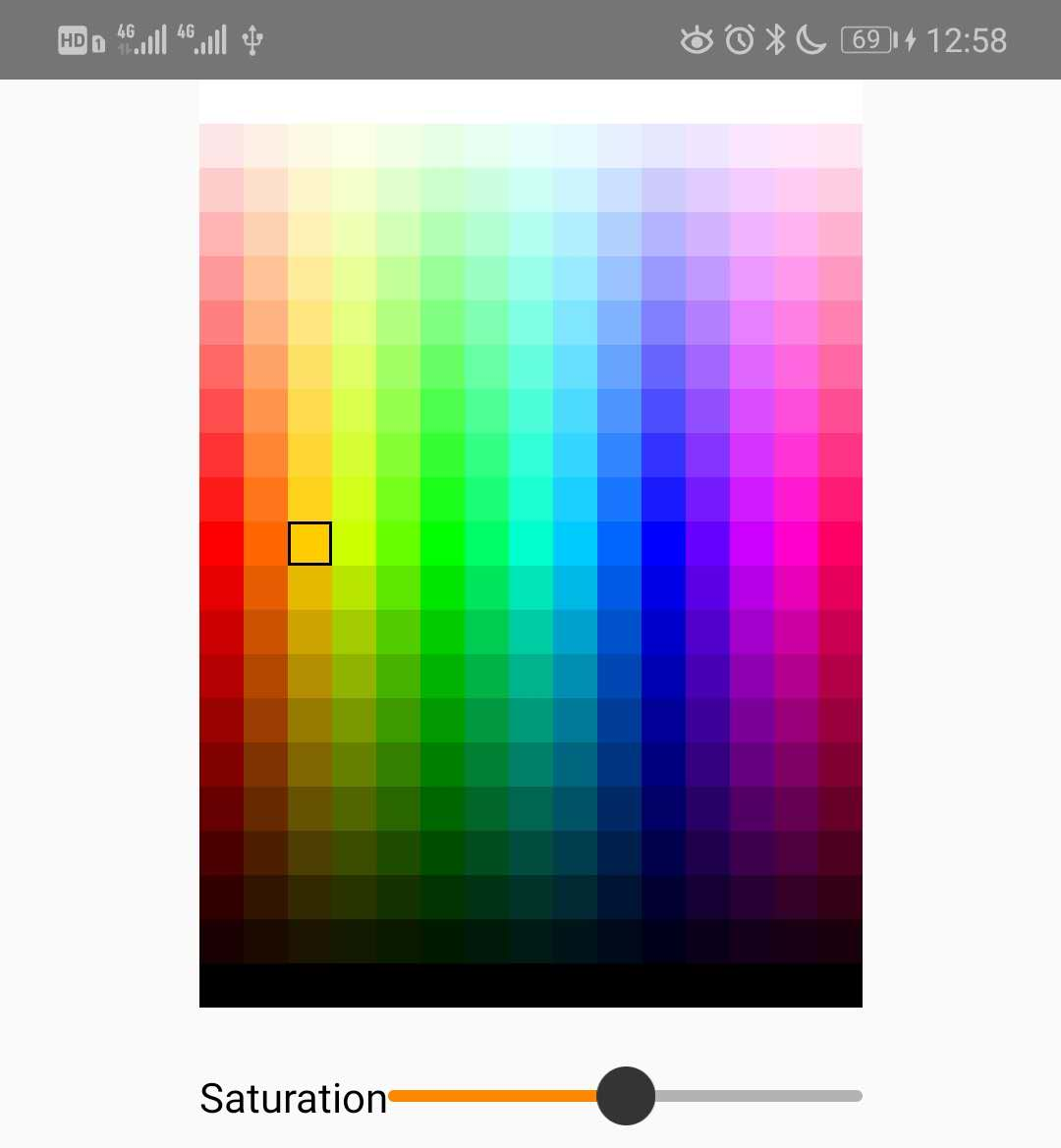
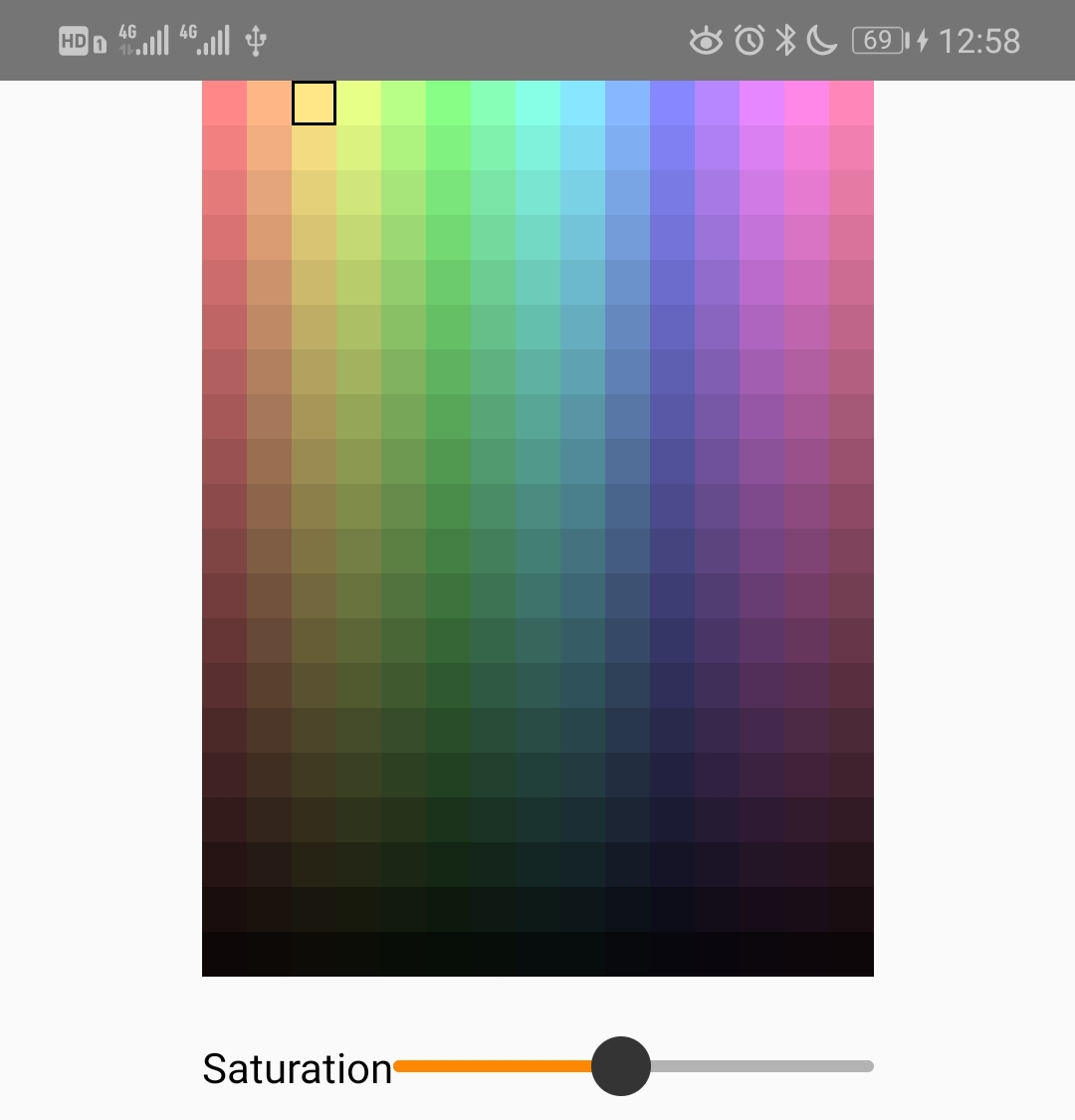
A color picker on diamond or rectangle palette.
Install
For RN >= 0.60
npm i --save react-native-rectangle-color-picker react-native-gesture-handlerFor RN < 0.60
npm i --save react-native-rectangle-color-picker@1.x react-native-gesture-handler@1.2.2And be aware of https://github.com/software-mansion/react-native-gesture-handler/issues/1164 if you use react-native-web and want to slide on web.
Usage
import React from 'react';
import tinycolor from 'tinycolor2';
import ColorPicker from 'react-native-rectangle-color-picker';
// if react-native-gesture-handler@1.x, no need <GestureHandlerRootView />
// but just <View />, ref to
// https://docs.swmansion.com/react-native-gesture-handler/docs/guides/migrating-off-rnghenabledroot/
// You should put <GestureHandlerRootView /> in your root component,
// example below is just playing the role of a root component
import {GestureHandlerRootView} from 'react-native-gesture-handler';
export default class SliderColorPickerExample extends React.Component {
constructor(props) {
super(props);
this.state = { oldColor: '#dc402b' };
}
componentDidMount() {
setTimeout(() => this.setState({ oldColor: '#fde200' }), 1000);
}
changeColor = colorHsv => this.setState({ oldColor: tinycolor(colorHsv).toHexString() })
render() {
return (
<GestureHandlerRootView style={{alignItems: 'center'}}>
<ColorPicker
ref={view => {this.colorPicker = view;}}
oldColor={this.state.oldColor}
onColorChange={this.changeColor}
textSaturation={'Saturation'}
diamond={true}
staticPalette={true}/>
</GestureHandlerRootView>
);
}
}Props
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| oldColor | Color string | Yes | undefined | Initial positon of the picker indicator |
| onColorChange | function | Yes | Callback called while the user click a color or release the slider. The 1st argument is color in HSV representation (see below). The 2nd string argument is always 'end'. | |
| hideSliders | bool | Yes | false | Set this to true to hide the saturation sliders. |
| textSaturation | string | Yes | 'Saturation' | Set the title text of the saturation slider. |
| diamond | bool | Yes | true | Show diamond or rectangle palette. |
| staticPalette | bool | Yes | true | Set this to false to let the slider change the saturation of palette. |
HSV color representation is an object literal with properties:
{
h: number, // <0, 360>
s: number, // <0, 1>
v: number, // <0, 1>
}Donate
To support my work, please consider donate.