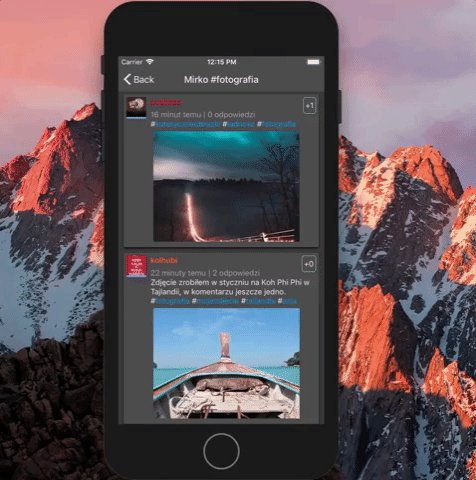
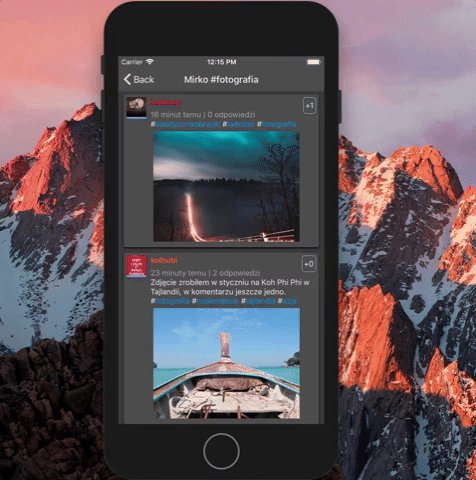
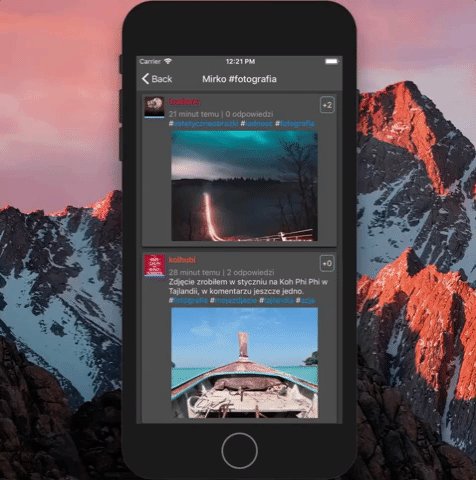
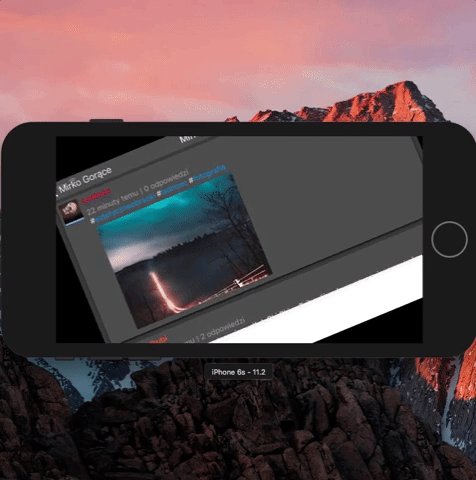
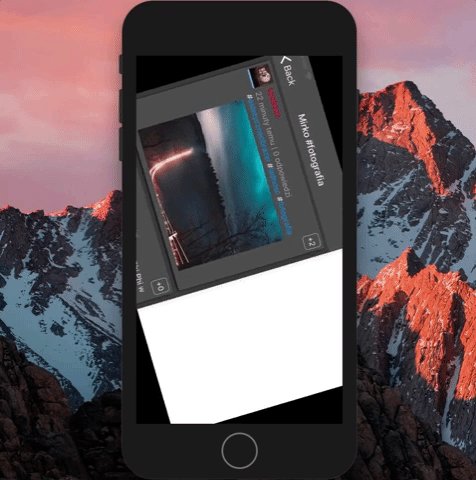
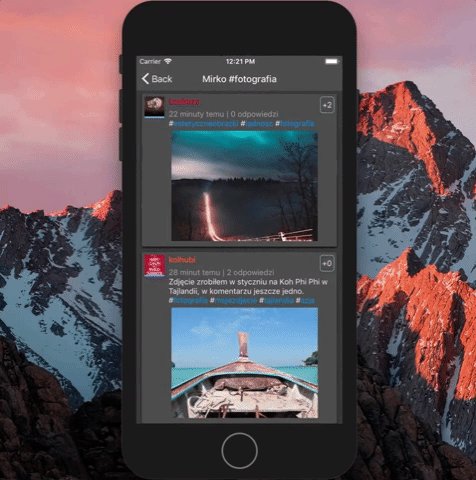
After
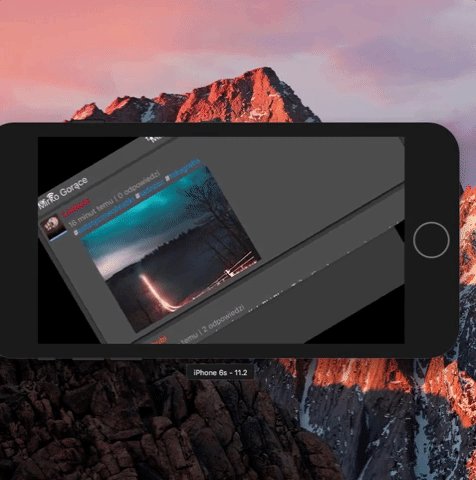
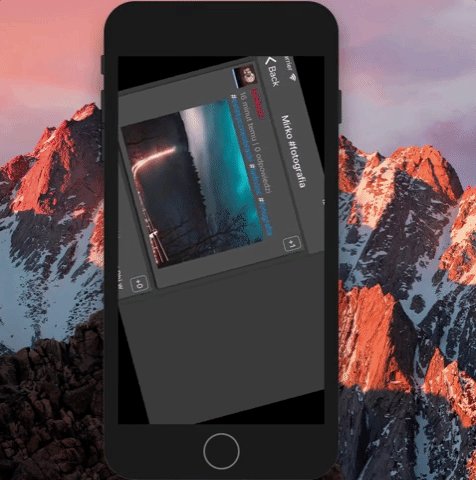
Before
react-native-root-view-background
Library is working on IOS and Android.
Getting started
$ npm install react-native-root-view-background --save
$ yarn add react-native-root-view-background
Mostly automatic installation
$ react-native link react-native-root-view-background
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-root-view-backgroundand addRNRootViewBackground.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNRootViewBackground.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactlibrary.RNRootViewBackgroundPackage;to the imports at the top of the file - Add
new RNRootViewBackgroundPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-root-view-background' project(':react-native-root-view-background').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-root-view-background/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-root-view-background')
Usage
import { setRootViewBackgroundColor } from 'react-native-root-view-background';
export default class Main extends Component {
componentDidMount(){
setRootViewBackgroundColor('#ccc');
}
}