react-native-simple-transition
A minimalist and easy to use transition component for React Native.

Usage
Install the library
yarn add react-native-simple-transitionCreate a transition component and add the content as a child. New components will be animated every time the key changes.
; Currently the only transition component is WithPushTransition.
More are planned to be added soon.
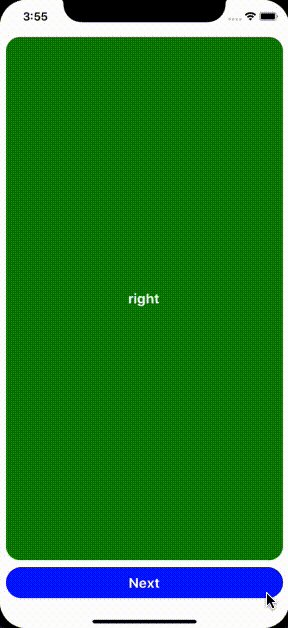
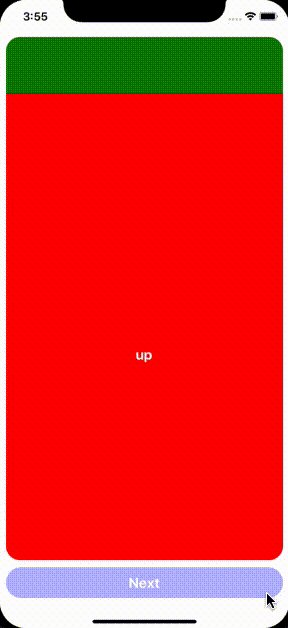
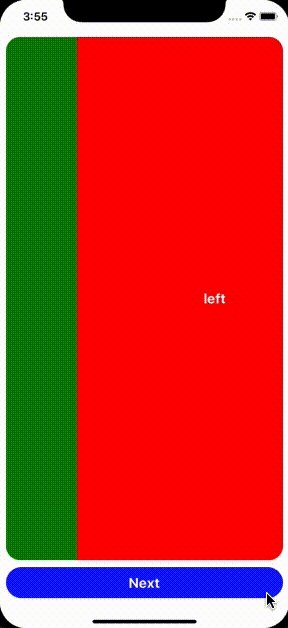
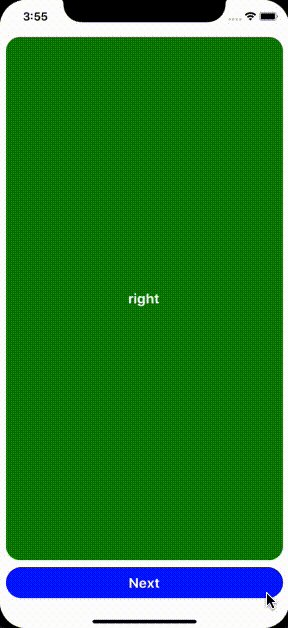
WithPushTransition
Optional properties
contentKey: alternative to updating the child'skeypropertyduration: transition duration in millisecondsstyle: the style given to the transition componenteasing: an easing function for the transitiondirection: the direction of the transition; can be"left","right","up"or"down"
