react-native-snackbar-dialog
A React Native SnackBar component with configurable dialog. Pull Requests are welcomed.
Why react-native-snackbar-dialog?
- Flexible - Display as a popup message or a dialog
- Controllable - Everything is just JavaScript and React Native
- Simple - No configuration on the RootContainer and Redux
Preview
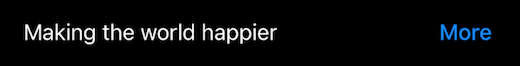
A SnackBar component that can display inline:

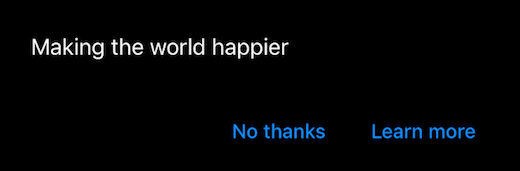
And also can display as dialog:

Installation
yarn add react-native-snackbar-dialogBasic Usage
Render inline always shows SnackBar without any buttons.
SnackBarControlling the show/hide logic with the onAutoDismiss callback with 8 seconds duration (default: 5 seconds).
SnackBarAn inline SnackBar with an action button, triggering dismiss after confirm.
SnackBarA SnackBar dialog with separated row action button display.
SnackBarA SnackBar with configurable style.
SnackBarA SnackBar at the top.
SnackBarA SnackBar with nested actions. Always dismiss current SnackBar before showing a new one using the dismiss callback.
SnackBarA SnackBar with custom content.
SnackBarFlow Control
This library handles messages order with peace of mind. Calling these functions will show the message immediately if there is no active item. Callback is optional, but it is suggested to use for flow control.
-
SnackBar.show(title, options, [callback])
Give highest priority to show among all Snack messages. -
SnackBar.add(title, options, [callback])
Enqueue and show it one by one when calling thedismissfunction. -
SnackBar.dismiss([callback])
Control when and where to dismiss an active item, e.g.onConfirmandonCancelprops action.
Complete Example
{ SnackBar } { return <Text style= justifyContent: 'center' alignItems: 'center' padding: 100 onPress=thisonPress > Open SnackBar </Text> }