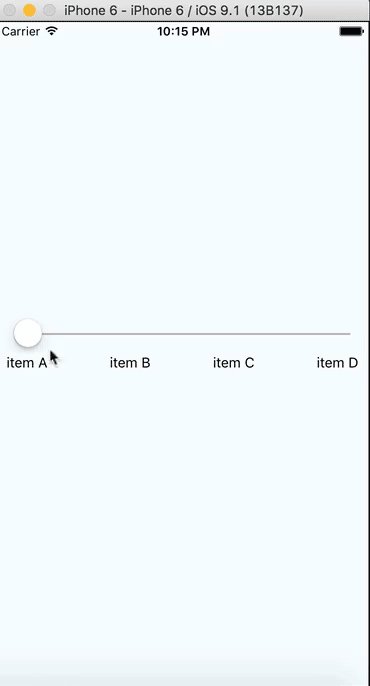
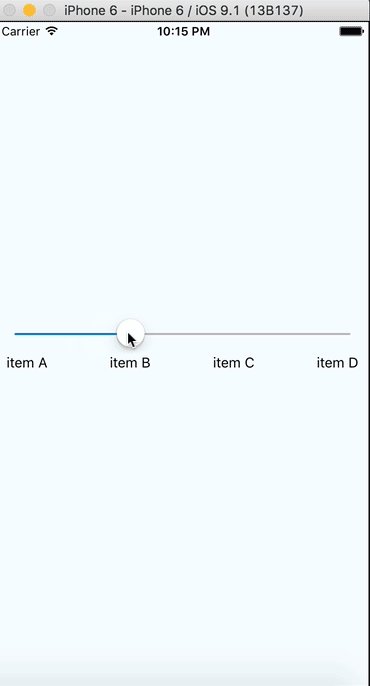
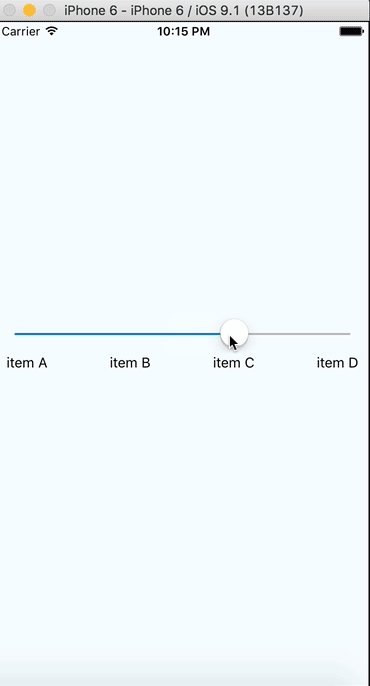
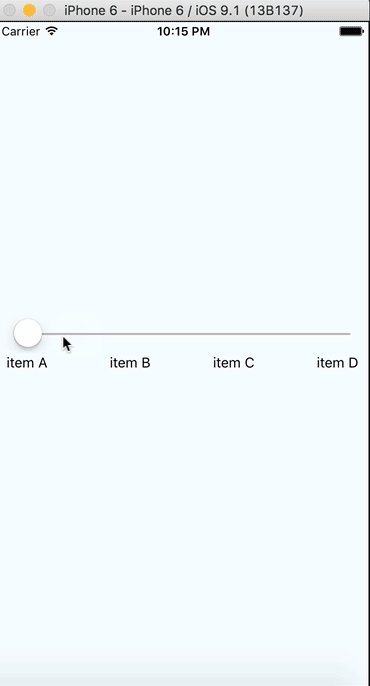
react-native-snap-slider
Provide snap control for Slider
Originally, this project was created to add snap control for SliderIOS.
The newly updated Slider component already provide similar function by the "step" Props
This component can have different "step" values and labels.

Install
Install the package:
$ npm i react-native-snap-slider --saveUsage
'use strict'; var React = ;var SnapSlider = ; var AppRegistry StyleSheet Text View = React; var snapslider = React; var styles = StyleSheet;AppRegistry;Props
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| containerStyle | style | Yes | The style for the slider container | |
| style | style | Yes | Style for the slider, append to the SliderIOS style | |
| itemWrapperStyle | style | Yes | Style for the items label container | |
| itemStyle | style | Yes | Style for the individual item | |
| items | Array | No | Item list, in JSON Array [{value: 0, label: 'Item A'}...{}] | |
| defaultItem | Number | No | The default item in slider, first item is 0 | |
| labelPosition | String | "bottom" | The label position, "bottom" or "top" |
Example
Running the example:
$ cd Example/snapslider$ npm installOpen the ios/snapslider.xcodeproj with Xcode
License
MIT.


