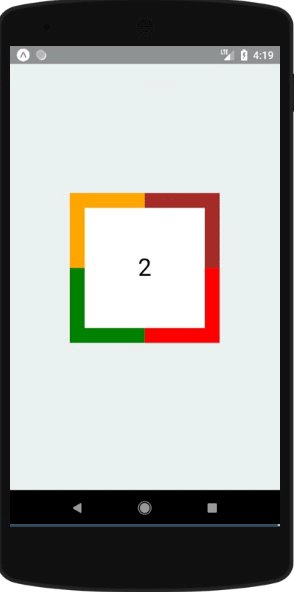
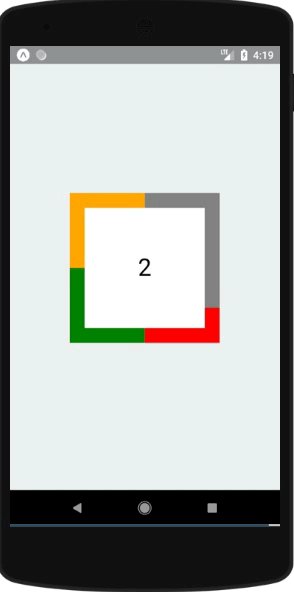
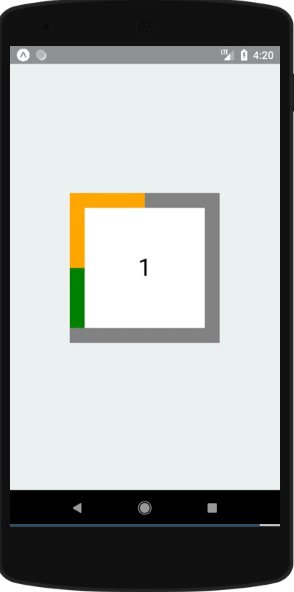
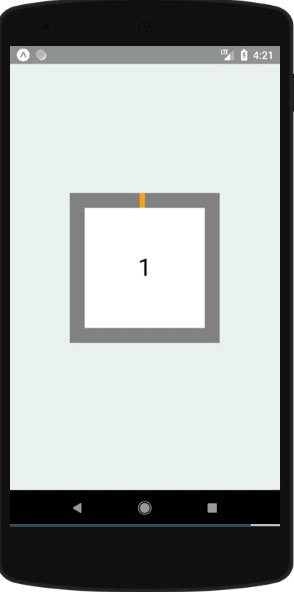
Square Timer component for React Native

| IOS | Android |
|---|---|
 |
 |
npm i react-native-square-timer --save- Install react-native-cli first
$ npm install -g react-native-cliNote: GUIDE
- Initialization of a react-native project
$ react-native init AwesomeProject- Then, edit
AwesomeProject/App.js, like this:
import * as React from 'react';
import { View } from 'react-native';
import SquareTimer from 'react-native-square-timer';
type Props = {}
export default class App extends React.Component<Props> {
render() {
return (
<View
style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'white'
}}
>
<SquareTimer
min={2}
onTimeElapsed={() => {
console.log('Timer Finished!');
}}
/>
</View>
);
}
}| parameter | type | required | description | default |
|---|---|---|---|---|
| min | number | yes | Time in minutes | |
| length | number | no | The length of square as height & width of the component | 200 |
| borderWidth | number | no | The border width of the square | 20 |
| elapsedIndicatorColor | string | no | The elapsed time indicator color | "#818181" |
| remainingIndicatorColor | string | no | The remaining time indicator color | colorful |
| innerSquareColor | string | no | The color of inner sqaure | "#ffffff" |
| style | object | no | To style the timer | default |
| textStyle | object | no | To override the text style | default |
| onTimeElapsed | function | no | Callback for the timer end | () => {} |
cd example
npm install
react-native run-android (For android)
react-native run-ios (For ios)


