React Native Stagger Animation


React native stagger animation
Use to create stagger animation effect for children view
➤ Installation
Add the dependency:
➤ Peer dependencies
- Using
animated-pose
➤ Usage
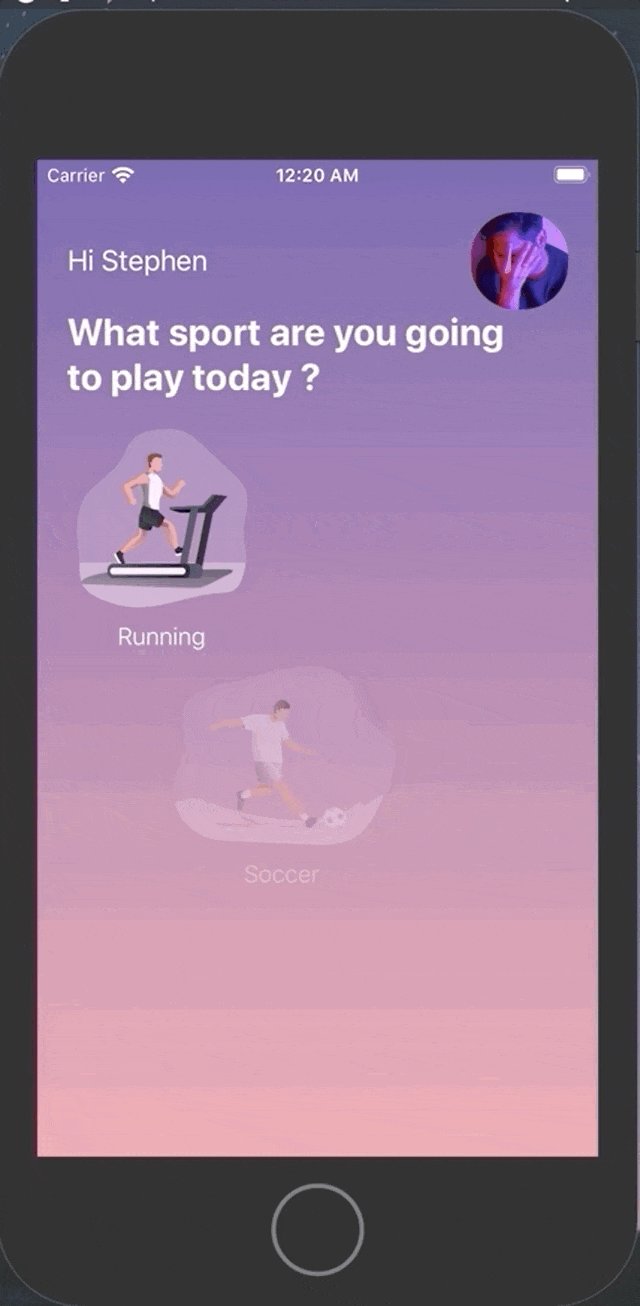
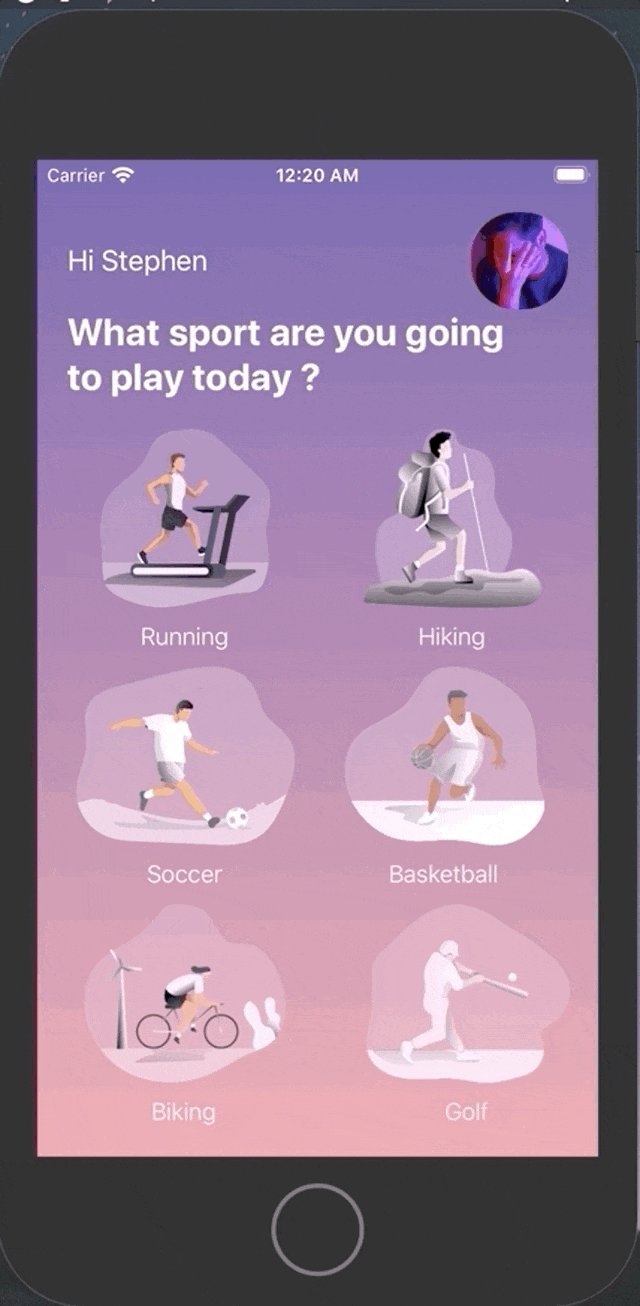
import StaggerAnimation Transition from 'react-native-stagger-animation'; /** * Create stagger animation for header group */const AnimatedStaggerHeader = StaggerAnimation;const AnimatedViewHeader = StaggerAnimation; { // Visible state const isVisible = thisstate; return <Transition => isVisible && <AnimatedStaggerHeader ="a"> <AnimatedViewHeader> <Text>Hi Stephen</Text> <Image = /> </AnimatedViewHeader> <AnimatedText> What sport are you going to play today ? </AnimatedText> </AnimatedStaggerHeader> )} </Transition> )}Note : The Transition is using to pass any props stagger animation
➤ Configuration
| Property | Type | Default | Description |
|---|---|---|---|
| createAnimatedStagger | function | () => null | Create the animate stagger wrapper view |
| createAnimatedView | function | ()=>null | Create View animation component |
| createAnimatedText | function | ()=>null | Create Text animation component |
➤ Props
Transition type
spring,linear,easeIn,easeOut,easeInOutcircIn,circOut,circInOutbackIn,backOut,backInOutanticipate
Animate Spring configuration
| Property | Type | Default | Description |
|---|---|---|---|
| type | string | linear | Create the animate stagger wrapper view |
| stiffness? | number | 100 | Spring stiffness. |
| damping? | number | 10 | Strength of opposing force. |
| velocity? | number | 0 | Initial velocity. |
| overshootClamping? | boolean | false | Clamps any overshoot beyond the target value. |
| mass? | number | 1 | Mass of the moving object. |
| useNativeDriver | boolean | false | Use native driver |
Animate other transition type configuration
| Property | Type | Default | Description |
|---|---|---|---|
| type | string | linear | Create the animate stagger wrapper view |
| duration | function | 300 | Total duration of animation, in milliseconds. |
| useNativeDriver | boolean | false | Use native driver |
➤ Author
Sieu Thai, sieuhuflit@gmail.com
➤ License
React Native Gradient Header Library is available under the MIT license. See the LICENSE file for more info.





