@nghinv/react-native-swipe-row
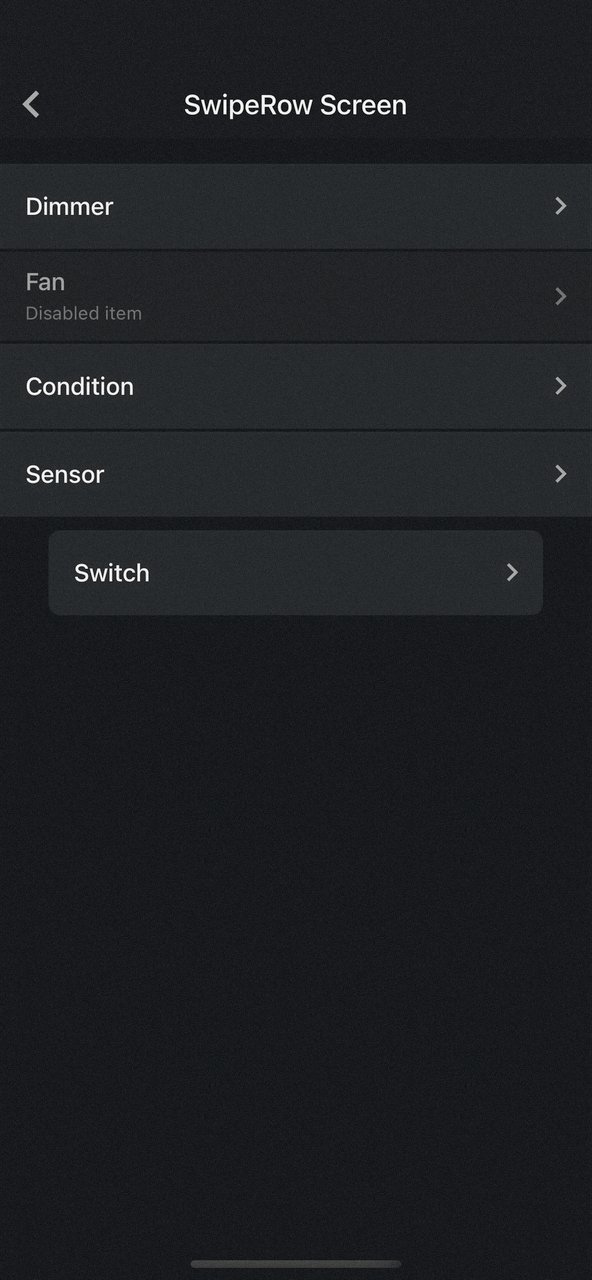
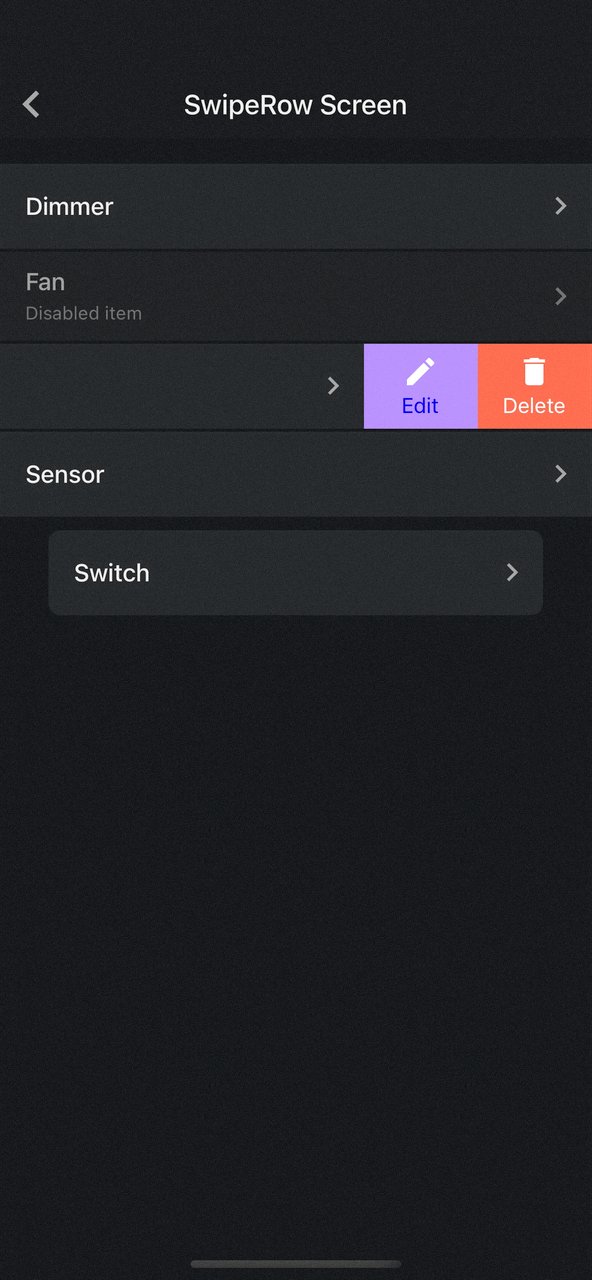
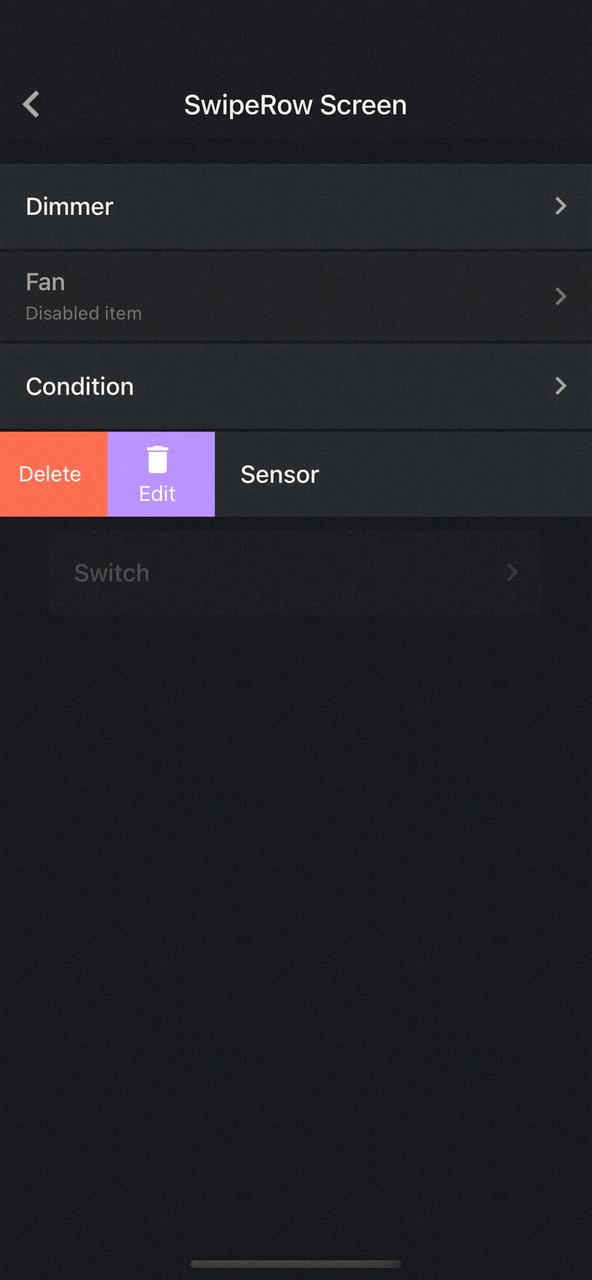
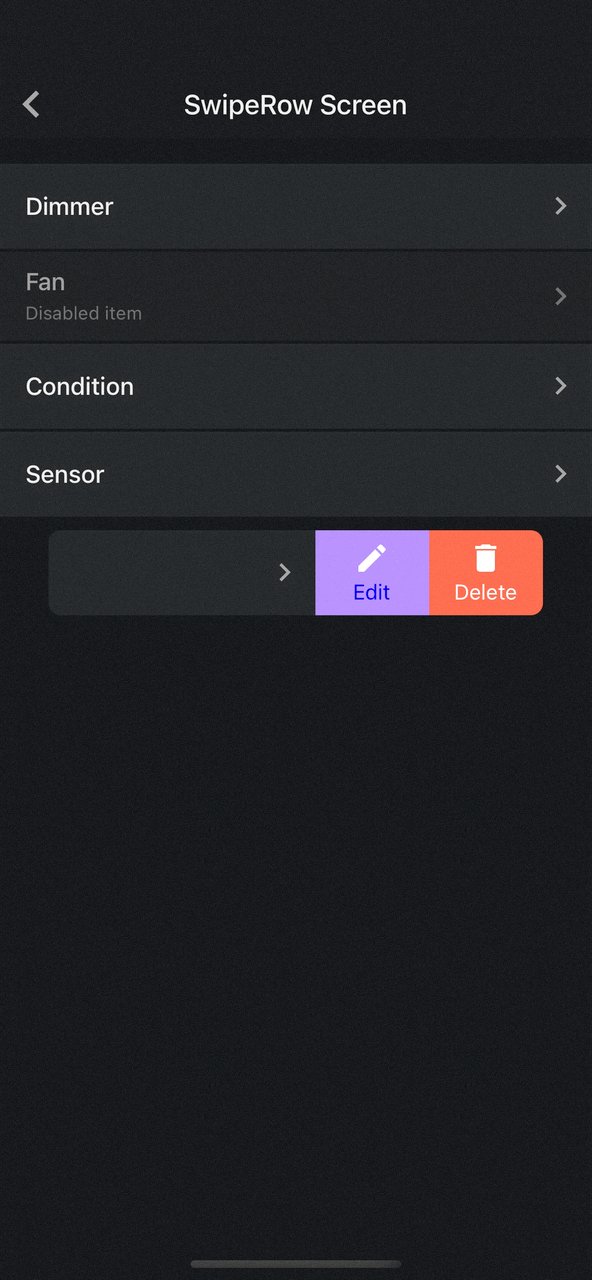
React Native Swipe Row Component use reanimated library
Installation
yarn add @nghinv/react-native-swipe-rowor
npm install @nghinv/react-native-swipe-row- peerDependencies
yarn add react-native-gesture-handler react-native-reanimatedUsage
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
import SwipeRow from '@nghinv/react-native-swipe-row';
function App() {
return (
<View style={styles.container}>
<SwipeRow
left={[
{ title: 'Delete', backgroundColor: 'tomato' },
{ title: 'Edit', icon: { name: 'delete' } },
]}
right={[
{
title: 'Edit',
titleColor: 'blue',
backgroundColor: '#b388ff',
icon: { name: 'edit' },
},
{
title: 'Delete',
backgroundColor: 'tomato',
icon: { name: 'delete' },
},
]}
style={{ marginVertical: 1 }}
>
<View style={styles.row}>
<Text>Swipe Row</Text>
</View>
</SwipeRow>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingVertical: 24,
},
row: {
height: 44,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: 'steelblue',
}
});
export default App;Property
| Property | Type | Default | Description |
|---|---|---|---|
| left | Array<ActionType> |
undefined |
|
| right | Array<ActionType> |
undefined |
|
| children | React.ReactNode |
undefined |
|
| style | ViewStyle |
undefined |
|
| buttonWidth | number |
75 |
|
| autoClose | boolean |
true |
|
| onPress | () => void |
undefined |
|
| onSwipe | (value: number) => void |
undefined |
|
| activeRow | Animated.SharedValue<number> |
undefined |
|
| rowIndex | number |
-1 |
|
| disabled | boolean |
false |
- ActionType
| Property | Type | Default | Description |
|---|---|---|---|
| icon | IconPropsType |
undefined |
|
| title | string |
undefined |
|
| titleColor | string |
undefined |
|
| titleStyle | TextStyle |
undefined |
|
| onPress | () => void |
undefined |
|
| backgroundColor | string |
undefined |