React Native Telephone Input
This library is a forked of React Telephone Input.
- Basic feature for mask and country discover
- Support iOS and Android

Basic Usage
You can find an ExampleProject.
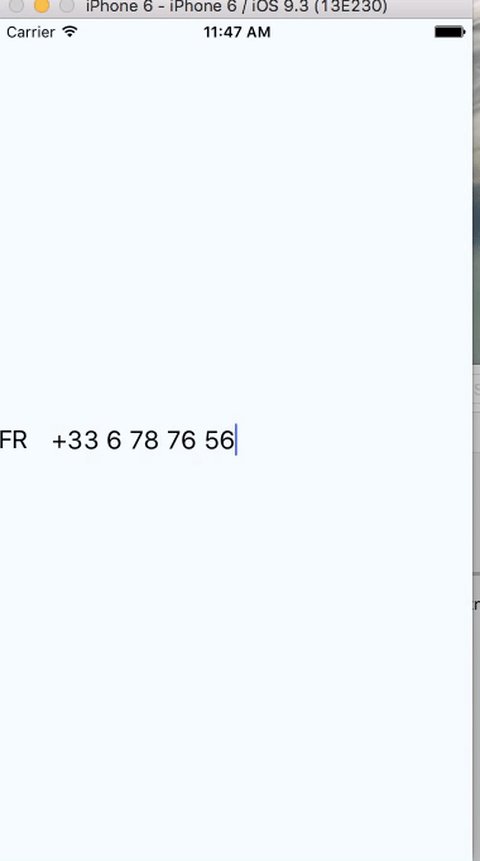
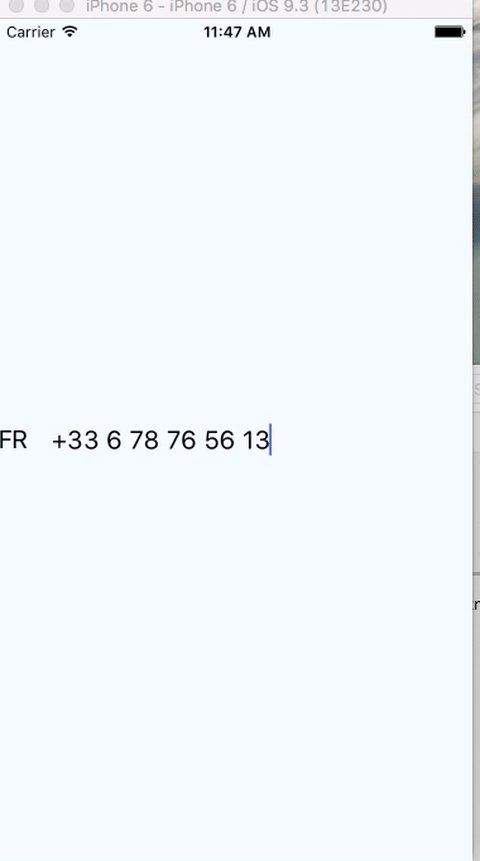
;;; { return <View style=stylescontainer> <TelephoneInput placeholder="Number here, please" /> </View> ; } const styles = StyleSheet; AppRegistry;Lint
npm run lint
Contributing
- Fork it ( https://github.com/kundigo/react-native-telephone-input/fork )
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request