react-native-textinput-material-autocomplete
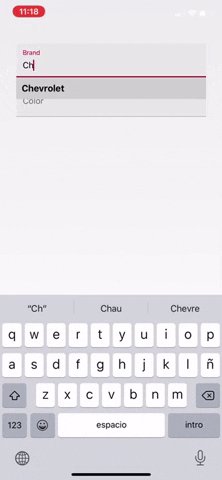
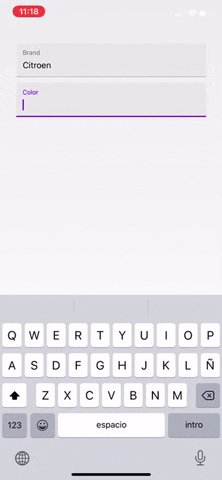
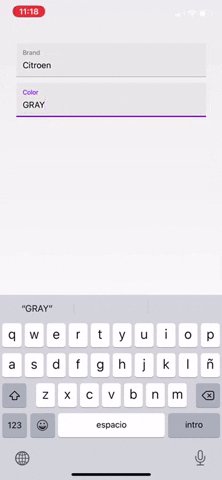
This is a package based on react-native-paper textinput material, this component allows you to filter objects from an array by typing in the text field

Usage
Install the package
npm i react-native-textinput-material-autocomplete
;;Component { superprops thisstate = {} } { return <View style=stylescontainer> <View style={}> <View style=stylescontainerFields zIndex: 6 > <Autocomplete array=marcas field="nombre" label="Brand" value= { } error= { console } > </Autocomplete> </View > <View style=stylescontainerFields zIndex: 5 > <Autocomplete error= { console } array=colores field="nombre" label="Color" value= { } > </Autocomplete> </View> </View> </View> ; }const styles = StyleSheet;