react-native-toast-banner
An animating banner fully based on Javascript
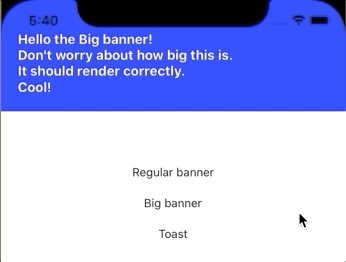
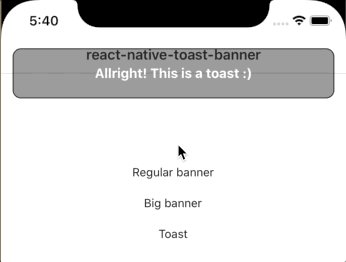
Try out the demo on Expo Snack
Usage
import { SafeAreaProvider } from 'react-native-safe-area-context';
import {
ToastBannerProvider,
ToastBannerPresenter,
useToastBannerToggler /* or withToastBannerToggler */,
Transition,
} from 'react-native-toast-banner';
const MyScreen = () => {
/* If you don't want hooks, there is also HOC 'withToastBannerToggler' */
const { showBanner, hideBanner } = useToastBannerToggler();
const onPress = () => {
showBanner({
contentView: <Text>Hello the regular banner!</Text>,
backgroundColor: 'red' /* default: undefined */,
duration: 2000 /* default: 3000 */,
transitions: [
Transition.Move,
Transition.MoveLinear,
Transition.FadeInOut,
] /* default: [Transition.Move] */,
onPress: () => {
console.log('banner pressed');
// hideBanner(); // when specifying 'disableHideOnPress: true'
} /* default: undefined */,
disableHideOnPress: true /* default: undefined */,
});
};
return <Text onPress={onPress}>Show Banner</Text>;
};
const App = () => (
<SafeAreaProvider>
<ToastBannerProvider>
<MyScreen />
<ToastBannerPresenter />
</ToastBannerProvider>
</SafeAreaProvider>
);See /example/App.tsx and /example/src/my-banners.tsx
Install
npm install react-native-toast-bannerContribution
PR is welcome!
How to test changes with the example?
/example imports the library directly from the root folder, configured with babel-plugin-module-resolver.
So, just build the library with the watch option and run the example.
npm run build -- -w
cd example && npm run ios