react-native-video-ui-controls
A simple video controls build on top of react-native-video
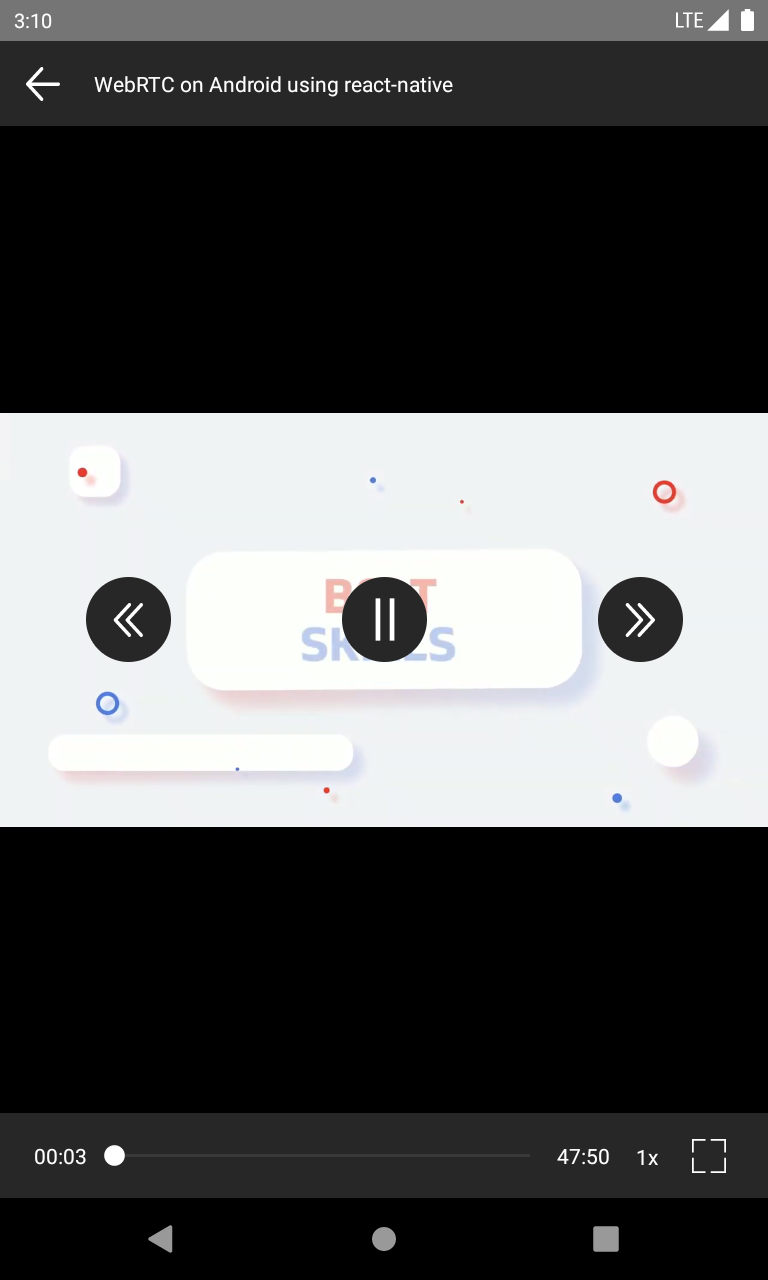
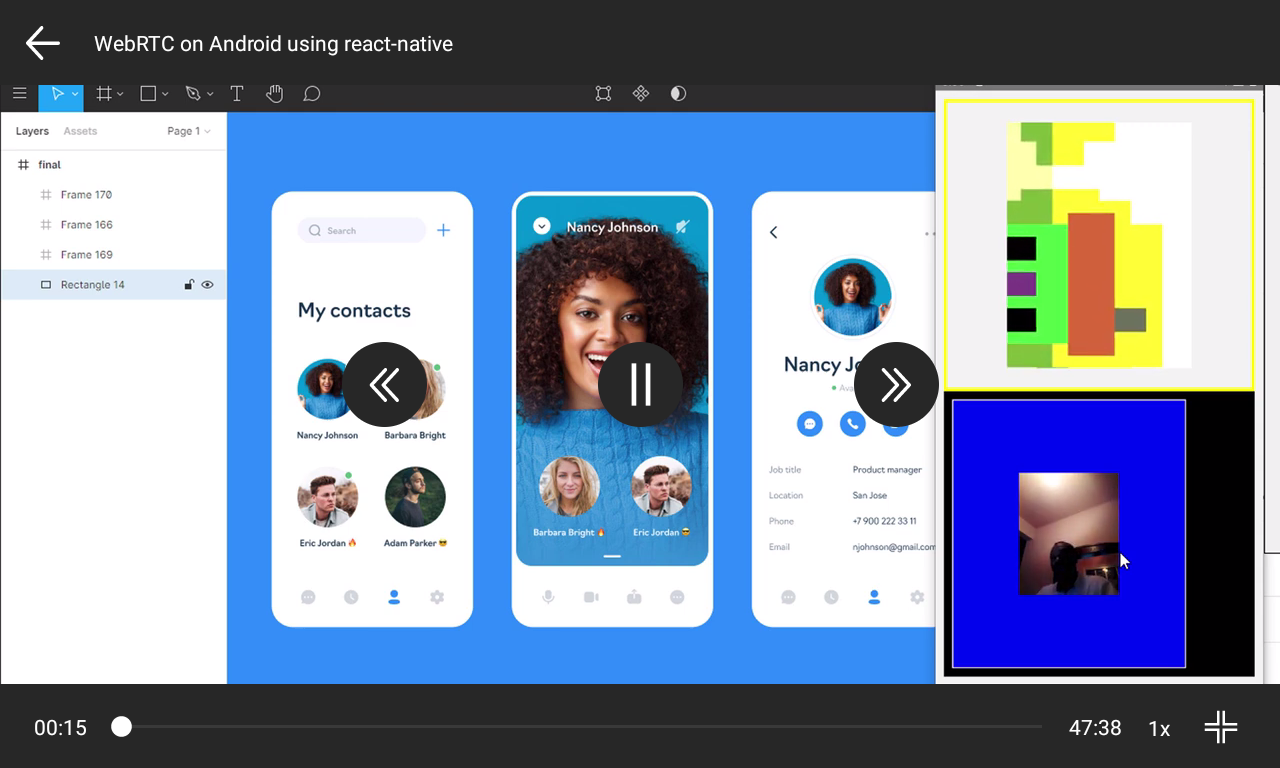
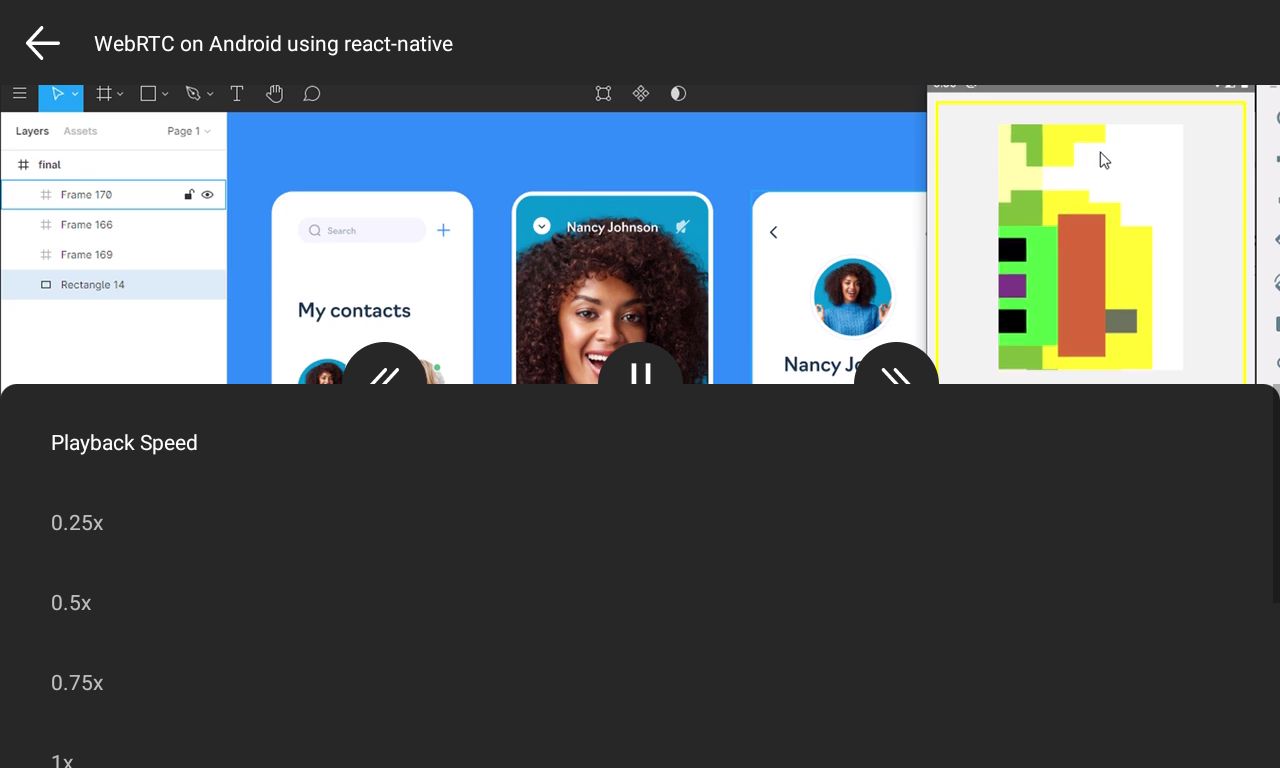
Demo
| 1 | 2 | 3 |
|---|---|---|
 |
 |
 |
Usage
import React from 'react';
import {Platform, View} from 'react-native';
import Video from 'react-native-video-ui-controls';
const component = (props: any) => {
const {name, source} = props.route.params;
return (
<View style={{flex: 1}}>
<Video
name={name}
source={source}
onBackPress={() => {
props.navigation.goBack();
}}
isFullscreen={Platform.OS === 'ios'}
/>
</View>
);
};
export default component;