# react-native-webview2
This is the WebView or Web component in React Native both for Android and iOS, support auto height & call js (not support on ios) between component and html document, very useful & easily!
This is a JavaScript-only implementation of WebView in React Native, named react-native-webview2 or WebView or Web.
react-native-webview2can change the height ofWebViewdynamically when you set the propsource={uri:xxx}(until now not yet support html) if you not set the propstyle={height:xxx}, otherwise the height ofWebViewis fixed.react-native-webview2also can make you call js in html document or reactnative, if you want to call js in html page from react-native, you just invokethis.web.evalJs("js code...here")from react-native. If you want to call react-native code, you just invokereturnEval("rn code...here")from html page, meanwhile set the propevalReturn={((r) => {eval(r)}).bind(this)}.react-native-webview2support all props ofWebViewin React Native.
WebView demo project: https://github.com/greatbsky/react-native-webview2-demo
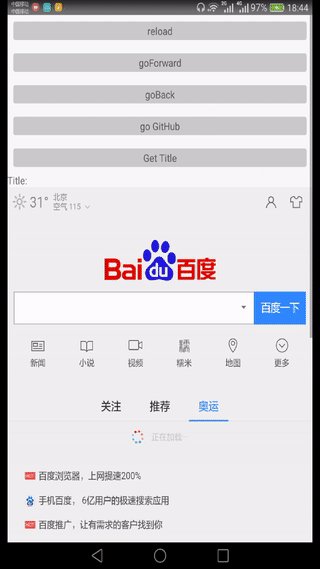
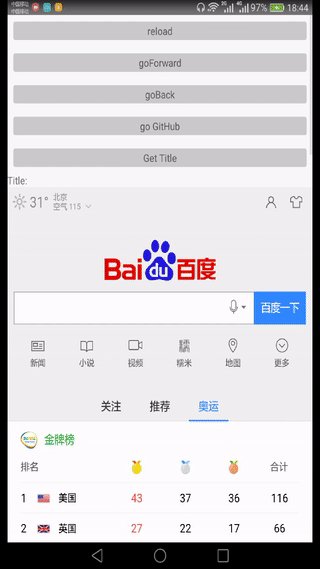
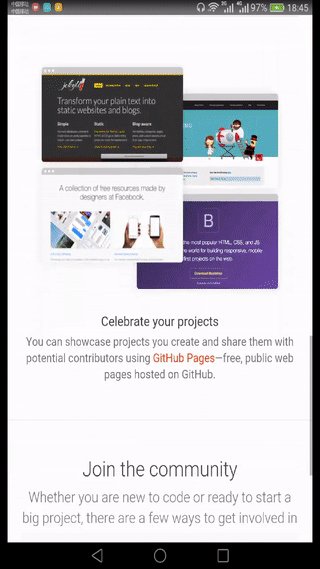
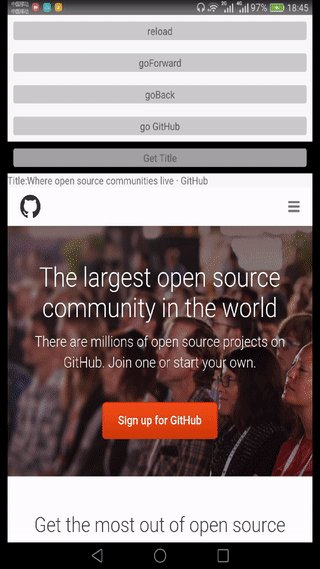
WebView Demo

WebView Usage
- Run
npm install react-native-webview2@latest --save - Code like this:
import Web from 'react-native-webview2';
<Web
ref={(c) => {this.web = c}}
evalReturn={((r) => {eval(r)}).bind(this)}
source={{uri: 'xxx'}}
style={[styles.web, {minHeight: 300}]}
...other props
/>
- Full demo code: https://github.com/greatbsky/react-native-webview2-demo/blob/master/WebView2App/app.js
WebView configuration
special props for WebView
evalJs: (not support on ios) handle function if you want to call js in html page from react-native. eg:this.web.evalJs('var t = document.title; alert(t)');evalReturn: require if you need call js fun in react-native from html page.evalReturn={((r) => {eval(r)}).bind(this)}.go: handle function if you need open a new uri. eg:this.web.go('http://xxxxxx');
other
returnEval: js function in html page if you want to call js in react-native from html page, eg:returnEval('this.setText("from html page...")'), usually you also need set the prop of componentevalReturn={((r) => {eval(r)}).bind(this)}
Licensed
MIT License






