react-native-whc-loading
A react native module to show loading ui, it works on iOS and Android.
Content
Installation
- 1.Run
npm i react-native-whc-loading --save - 2.
import Loading from 'react-native-whc-loading'
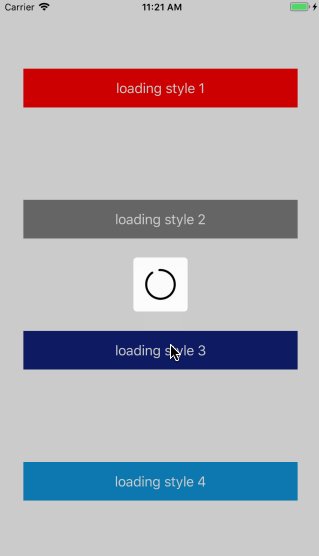
Demo

Getting started
Add react-native-whc-loading to your js file.
import Loading from 'react-native-whc-loading'
Inside your component's render method, use Loading:
{ return <View style=stylescontainer> ... <Loading ref="loading"/> </View> ; } Then you can use it like this:
/// show loading ui thisrefsloading; /// close loading ui thisrefsloading; /// or thisrefsloading;Or use show prop control show/hide
{ return <View style=stylescontainer> ... <Loading show=true/false/> </View> ; }Basic usage
{ return <View style=stylescontainer> <TouchableHighlight onPress={ thisrefsloading; }> <Text>Start Loading</Text> </TouchableHighlight> <Loading ref="loading"/> </View> ; }Custom Loading
{ return <View style=stylescontainer> <TouchableHighlight onPress={ thisrefsloading; }> <Text>Start Loading</Text> </TouchableHighlight> <Loading ref="loading" image= backgroundColor='#ffffffF2' borderRadius=5 size=70 imageSize=40 indicatorColor='gray' easing=LoadingEasingTypeease /> </View> ; }API
| Props | Type | Optional | Default | Description |
|---|---|---|---|---|
| image | PropTypes.any | true | null | Custom loading image |
| backgroundColor | PropTypes.string | true | '#ffffffF2' | Custom loading background color |
| borderRadius | PropTypes.number | true | 5 | Custom loading ui border radius |
| size | PropTypes.number | true | 70 | Custom loading ui height width |
| imageSize | PropTypes.number | true | 40 | Custom loading image size |
| indicatorColor | PropTypes.string | true | 'gray' | Custom default loading indicator color |
| easing | PropTypes.func | true | Easing.ease | Custom loading image animation type |
| Method | Type | Optional | Description |
|---|---|---|---|
| show(bool) | function | true | show a loading ui |
| close() | function | - | hide loading ui |
Contribution
Issues are welcome. Please add a screenshot of bug and code snippet. Quickest way to solve issue is to reproduce it on one of the examples.
Pull requests are welcome. If you want to change API or making something big better to create issue and discuss it first.
MIT Licensed




