React-Natural-Typing-Effect
About
This is a simple and small React/Typescript component library for displaying a string's characters as Span elements within a Div element using a configurable and natural-feeling typing animation, pause, and decomposition of decomposeable unicode characters. Decomposition refers to graphemes that are made up of constituent, mappable components within unicode. For example, in this component library a Korean string 라 appears to be typed as first ㄹ and then the ㅏ is added to make the final 라. This can simulate a more realistic typing effect.
Usage
In your terminal:
npm install --save react-natural-typing-effect
In your code:
import Typer from "react-natural-typing-effect";
<Typer text="This text will be typed." />Props
-
text:- Type:
string. - Required.
- Default: none.
- The string to render with a natural typing effect.
- Type:
-
id:- Type:
string. - Optional.
- Default: none.
- The HTML element
idattribute for the parent element included with this component.
- Type:
-
isVisible:- Type:
boolean. - Optional.
- Default:
true. - Whether the component is visible or not.
- Type:
-
customTypingOptions:- Type:
CustomTypingOptions.-
{ ms: number, pow: number, ... }.
-
- Optional and all options are also optional.
- Default: none.
- Options:
-
ms- Type:
number. - Optional.
- Default:
20. - Milliseconds.
- Type:
-
pow- Type:
number. - Optional.
- Default:
2. - The exponent to skew to shorter (greater exponent) or longer (smaller exponent) intervals.
- Type:
-
mode- Type:
string. - Optional.
- Default:
typewriter. - Built in modes are:
-
typewriterblack text, white background, black typing head (default). -
negativeTypewriterwhite text, black background, white typing head. -
blackGreenTerminalgreen text, black background, solid green cursor at end of line.
-
- Type:
-
cursorAtEndOfLine- Type:
boolean. - Optional.
- Default:
falseunless the built-in modeblackGreenTerminalis used. - Adds a cursor-like Span element at the end of the text.
- Note: if set to
trueand modeblackGreenTerminalis not used then an unused CSS class name calledreact-natural-typing-effect-cursoris added to the cursor Span element.
- Type:
-
blinkingCursor- Type:
boolean. - Optional.
- Default:
false. - Adds a blinking effect to the cursor. Only works if
cursorAtEndOfLineis alsotrue.
- Type:
-
isRepeated- Type:
{ isRepeated: boolean, ...} - Optional.
- Default: none.
- Specifies options for repeating the typed text. Text is not repeated if this option is unspecified.
- Options:
-
isRepeated- Type:
boolean. - Required.
- Default: none.
-
truemeans the text is typed more than one time in an over-written manner (i.e., the text is erased and re-typed on each repeat).falseis the same as leaving the optional parent parameterisRepeatedunspecified: text is not repeated.
- Type:
-
count- Type:
number. - Required.
- Default: none.
- The number of times to repeat the typing of the text.
- Type:
-
isInfinite- Type:
boolean. - Required.
- Default: none.
-
truemeans the text will be typed repeatedly without end (i.e., it is theoretically the same as assigningcountto an infinite value).falsemeans that the text won't be typed repeatedly infinitely.
- Type:
-
msPauseBetweenRepeats- Type:
number. - Required.
- Default: none.
- This is how long the component will wait once the text has been completely typed before erasing the text and starting over.
- Type:
-
- Type:
-
- Type:
-
language- Type:
string[] - Optional.
- Default:
["en"](English). - Specifies language code to follow for breaking down unicode code points. This ensures the text is properly split into its constituent graphemes.
- Note: utilizes the Web API's
Intlobject (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl) which acceptsstring[]of BCP 47 language tags (https://datatracker.ietf.org/doc/html/rfc5646). However, in most cases not specifying a language option will still work fine.
- Type:
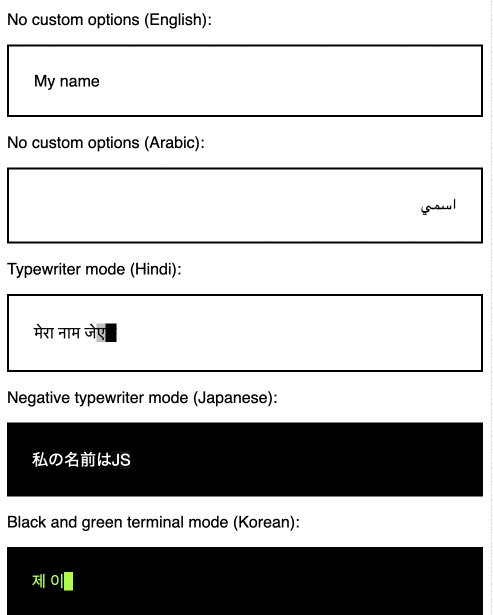
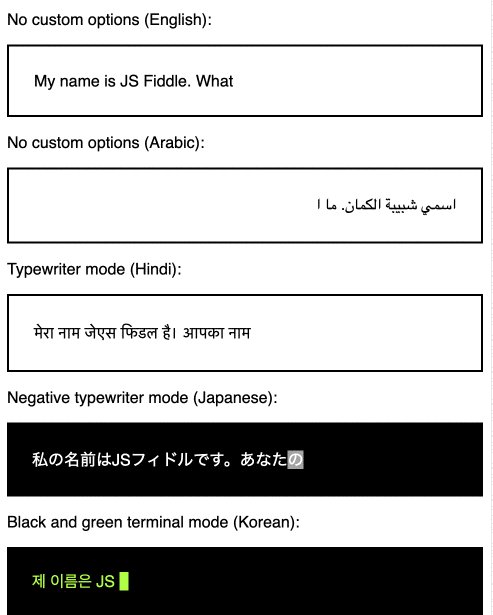
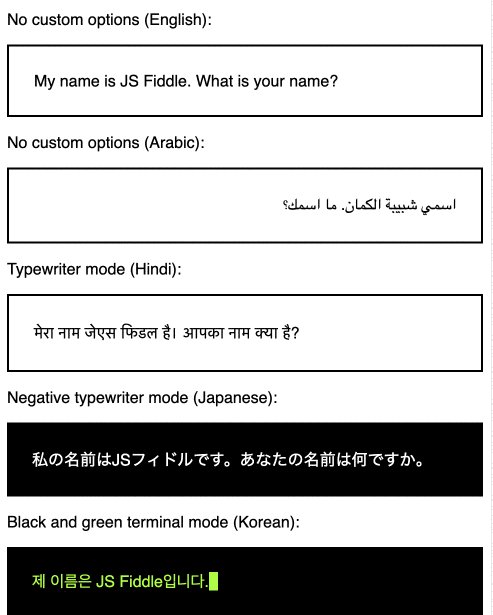
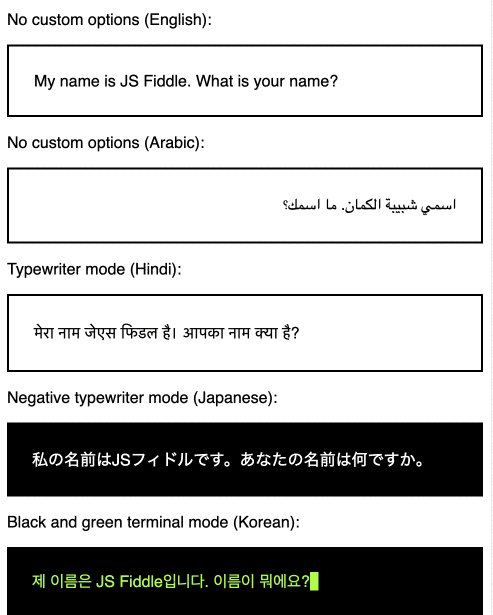
Gif of it working (v2.0.0)
I made a JS Fiddle to try out some different methods of splitting the strings and decomposing the unicode characters: https://jsfiddle.net/j3pydev/635x09d4/. In it I used some translations of the English sentence "My name is JS Fiddle. What is your name?" that I grabbed from DuckDuckGo's search engine. I have no idea of the accuracy of these translations, although the Japanese and Koreans ones look correct enough to me.
Note that the Arabic example makes use the CSS rule direction:'rtl' outside of this component library: