react-paginate
A ReactJS component to render a pagination.
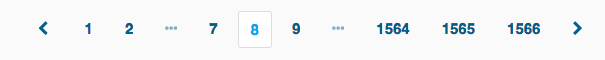
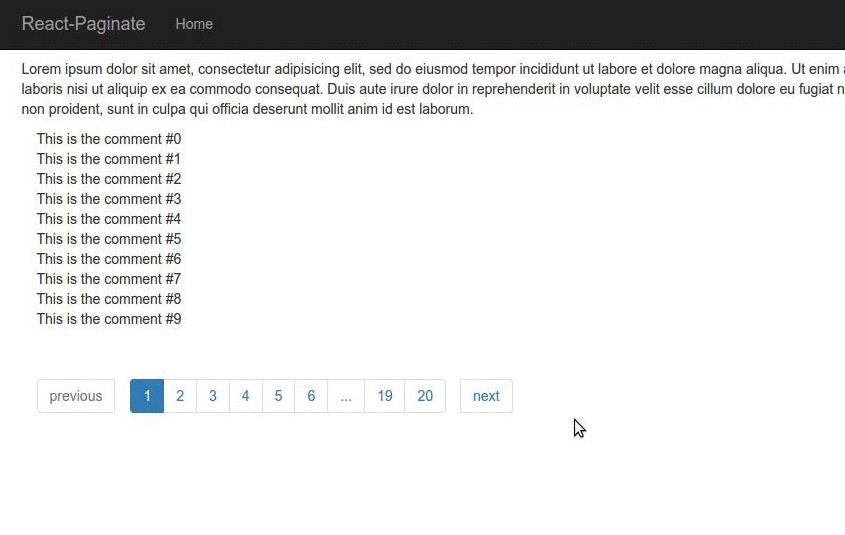
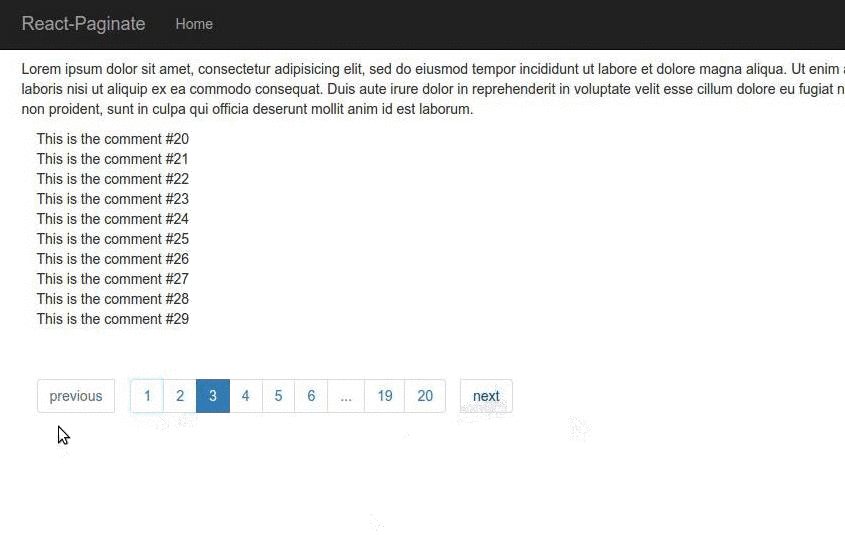
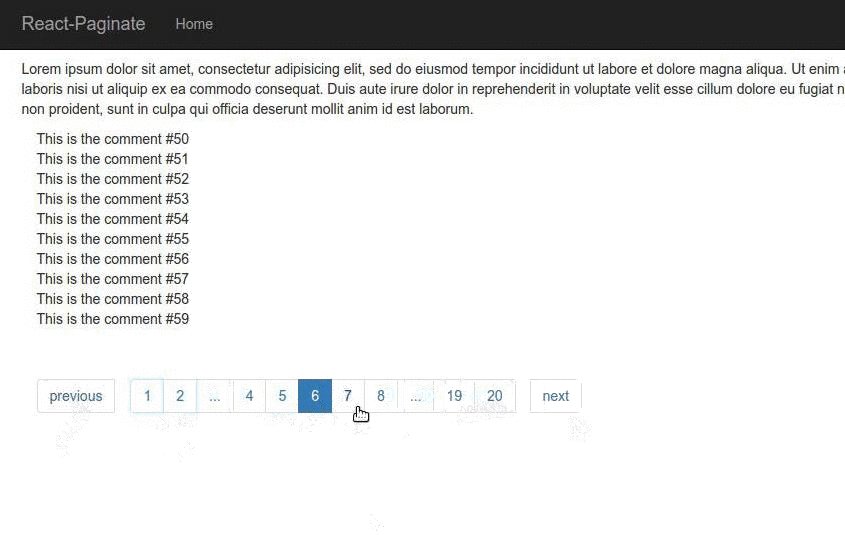
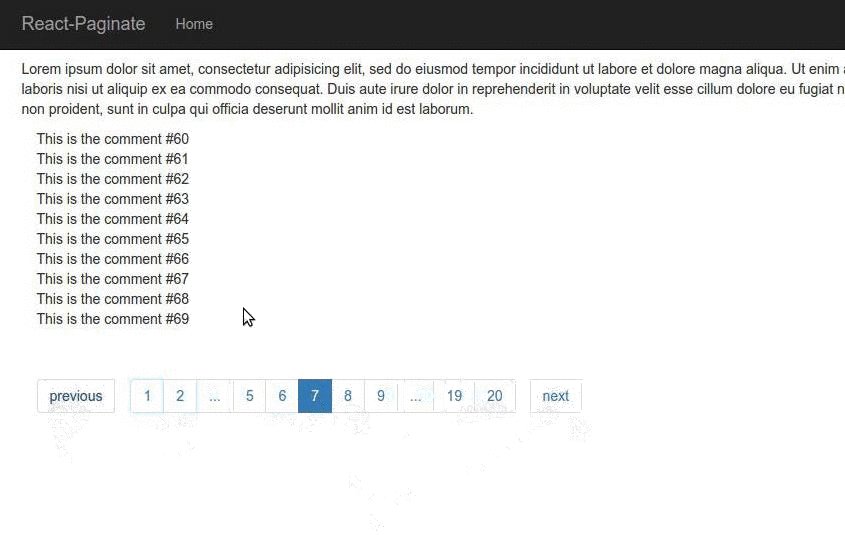
By installing this component and writing only a little bit of CSS you can obtain this:

or

Installation
Install react-paginate with npm:
$ npm install react-paginate
For CommonJS users:
;Read the code of demo/js/demo.js. You will quickly understand
how to make react-paginate work with a list of objects.
Demo
Clone the repository and move into:
$ git clone git@github.com:AdeleD/react-paginate.git$ cd react-paginateInstall dependencies:
$ make installPrepare the demo:
$ make demoRun the server:
$ make serveOpen your browser and go to http://localhost:3000/.

Props
| Name | Type | Description |
|---|---|---|
pageNum |
Number |
Required. The total number of pages. |
pageRangeDisplayed |
Number |
Required. The range of pages displayed. |
marginPagesDisplayed |
Number |
Required. The number of pages to display for margins. |
previousLabel |
Node |
Label for the previous button. |
nextLabel |
Node |
Label for the next button. |
breakLabel |
Node |
Label for ellipsis. |
clickCallback |
Function |
The method to call when a page is clicked. |
initialSelected |
Number |
The initial page selected. |
forceSelected |
Number |
To override selected page with parent prop. |
containerClassName |
String |
The classname of the pagination container. |
pageClassName |
String |
The classname on tag li of each page element. |
pageLinkClassName |
String |
The classname on tag a of each page element. |
activeClassName |
String |
The classname for the active page. |
previousClassName |
String |
The classname on tag li of the previous button. |
nextClassName |
String |
The classname on tag li of the next button. |
previousLinkClassName |
String |
The classname on tag a of the previous button. |
nextLinkClassName |
String |
The classname on tag a of the next button. |
disabledClassName |
String |
The classname for disabled previous and next buttons. |
Contribute
- Submit an issue
- Fork the repository
- Create a dedicated branch (never ever work in
master) - The first time, run command:
webpackinto the directory - Run
npm start - Fix bugs or implement features
- Always write tests
Run tests:
$ make test