react-performance-coach
A little library to help you write more performant React apps.
It provides a hook usePerformanceCoach that causes your component to re-render itself every 1 second. Once you do this, you can use React Developer Tools to see which components are re-rendering needlessly. You can then use this information to optimize your app.
How to use
-
Install the package and React Developer Tools
yarn add react-performance-coach
-
In your main app component, use the
usePerformanceCoachhook. component.import { usePerformanceCoach } from 'react-performance-coach' export default function App() { usePerformanceCoach() // ... }
-
In the page component that you want to optimize, use the
usePerformanceCoachhook.import { usePerformanceCoach } from 'react-performance-coach' export default function ChatPage() { usePerformanceCoach() // ... }
-
Run your app in a development server.
-
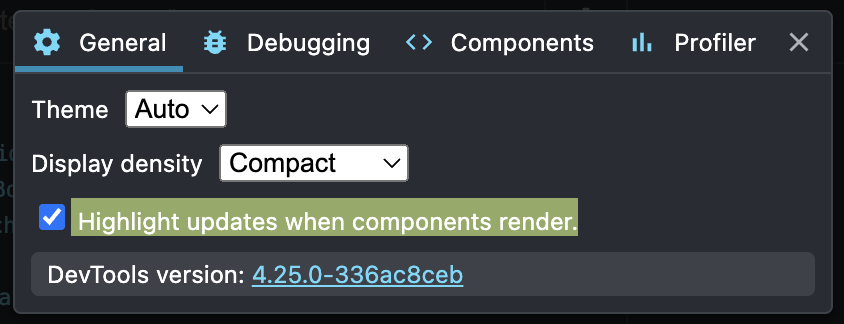
Open React Developer Tools and make sure that Highlight updates when components render is enabled.

-
Every second, the components that has performance coach installed will re-render. There will be a flashing box around the component that re-rendered.

Ideally, when you see a flashing box around a component, something in that box should have changed. If nothing has changed, then you know that the component is re-rendering needlessly.
Generally, it is fine to have a few components that re-render needlessly. But if you have hundreds of consistently flashing boxes, then that would indicate that you have a performance problem.
-
Use the above information to optimize your app. For example, if you see a flashing box around a component that renders a list of items, then you can use
React.memoto prevent the component from re-rendering when the list of items does not change.Once optimized, there should be a smaller number of flashing boxes.


