English | 中文
An exquisite React photo preview component.
Disclaimer: This project is based on React-photo-view v1.2.3 and has been modified. The only modification made is the addition of a configuration option to determine whether clicking on a photo should prevent the default browser event. No other changes have been made. If you do not require this feature or if the original project already includes this functionality, please use the original project directly.
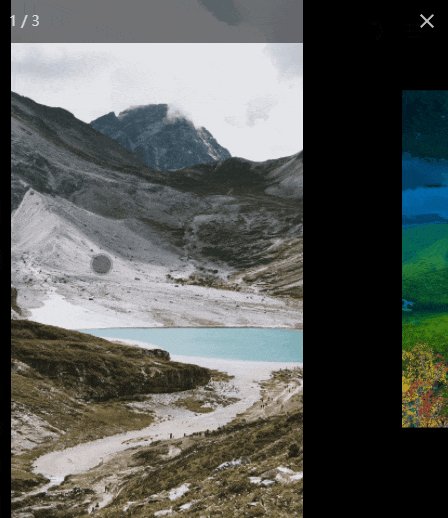
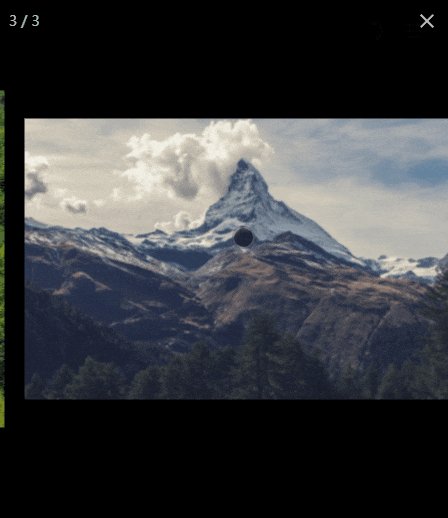
- Support touch gestures, drag and pan physical effect sliding, two-finger specified position to zoom in and out
- All aspects of animation connection, open and close the rebound touch edge, let the natural interaction effect
- The image is adaptive, with a suitable initial rendering size, and adapts according to the adjustment
- Support for custom previews like
<video>or anyHTMLelement - Keyboard navigation, perfect for desktop
- Support custom node expansion, easy to achieve full-screen preview, rotation control, picture introduction and more functions
- Based on
typescript,7KB Gzipped, supports server-side rendering - Simple and easy to use
API, zero cost to get started
yarn add react-photo-viewimport { PhotoProvider, PhotoView } from 'react-photo-view';
import 'react-photo-view/dist/react-photo-view.css';
function App() {
return (
<PhotoProvider>
<PhotoView src="/1.jpg">
<img src="/1-thumbnail.jpg" alt="" />
</PhotoView>
</PhotoProvider>
);
}Apache-2.0 © MinJieLiu