ReactPivot
ReactPivot is a data-grid component with pivot-table-like functionality for data display, filtering, and exploration. Can be used without React.
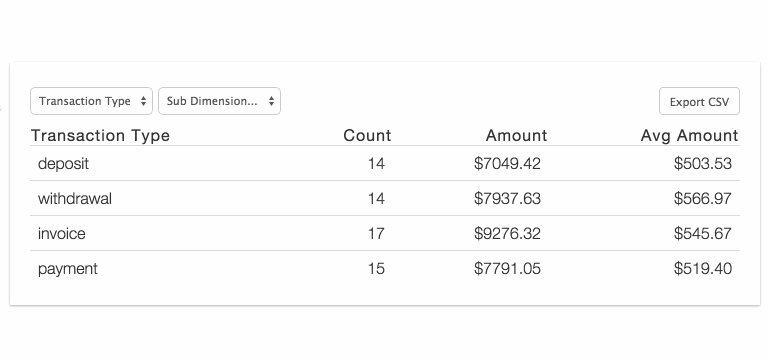
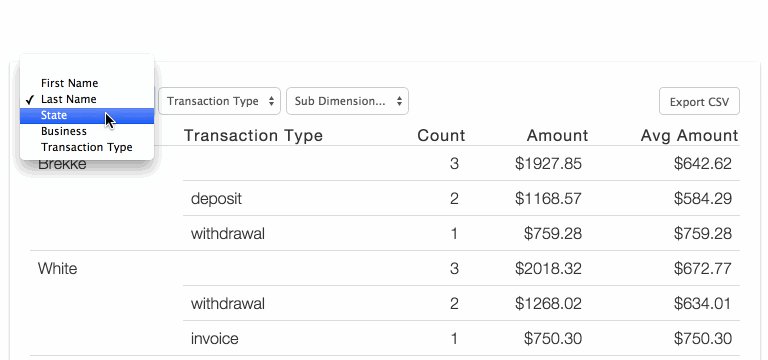
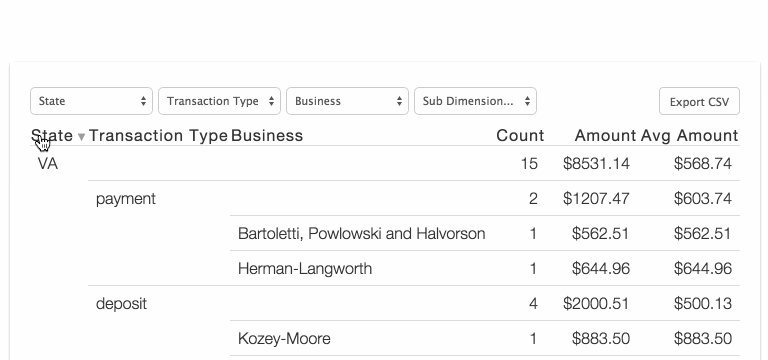
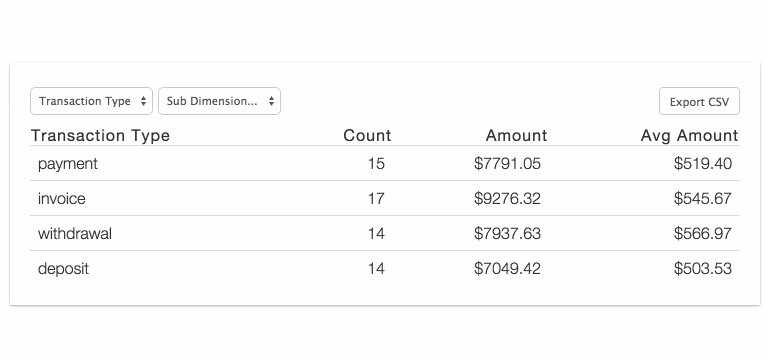
Demo: http://davidguttman.github.io/react-pivot/

Installation & Usage
Default (Browserify/webpack):
npm i -S react-pivot
var React = var ReactPivot = ReactClassic (no React or Browserify):
Download react-pivot-standalone-1.14.0.min.js
Custom (Browserify, no React):
var ReactPivot = Example
var React = var ReactPivot = ReactReactPivot takes four arguments: rows, dimensions, reduce and calculations
rows is your data, just an array of objects:
var rows = "firstName":"Francisco""lastName":"Brekke""state":"NY""transaction":"amount":"399.73""date":"2012-02-02T08:00:00.000Z""business":"Kozey-Moore""name":"Checking Account 2297""type":"deposit""account":"82741327" "firstName":"Francisco""lastName":"Brekke""state":"NY""transaction":"amount":"768.84""date":"2012-02-02T08:00:00.000Z""business":"Herman-Langworth""name":"Money Market Account 9344""type":"deposit""account":"95753704"dimensions is how you want to group your data. Maybe you want to get the total $$ by firstName and have the column title be First Name:
var dimensions = value: 'firstName' title: 'First Name'reduce is how you calculate numbers for each group:
var { memoamountTotal = memoamountTotal || 0 + return memo}calculations is how you want to display the calculations done in reduce:
var calculations = title: 'Amount' value: 'amountTotal' { return '$' + val } Plug them in and you're good to go!
// Optional: set a default grouping with "activeDimensions"ReactSee it all together in example/basic.js
TODO
- Better Pagination
- Responsive Table
License
MIT