react-progress-deck
- react component for generating gamification badges.
- Use cases would be: visualize achivement progress etc using materialized Badge. or loyalty reward program etc
- material design, could be easily integrate with react-tween state for animiated progressing.
- Please criticize this project and leave your feedback in issues :)
Home Page:
https://github.com/linghuaj/react-progress-deck
Home Page:
https://github.com/linghuaj/react-progress-deck
TODO:
- support other themes.
Run a demo
cd examples/simplenpm startAPI
propTypes: imageUrl: PropTypesstring //image view badge. the main image url imageStyle: PropTypesstring //by default it is image view. when specify 'thumbnail', it switch to thumbnail mode title: PropTypesstring //title for the deck description: PropTypesstring //description for the dec progressBackgroundColor: PropTypesstring //background color for the progressbar progressForegroundColor: PropTypesstring //forground color for the progressbar percentage: PropTypesnumber//percentage of the progressbar size: PropTypesstring //width of the deck Examples
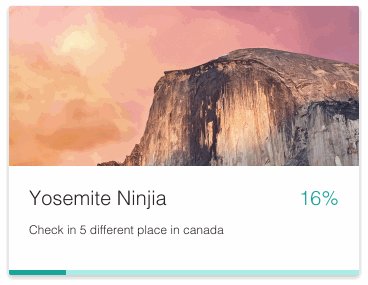
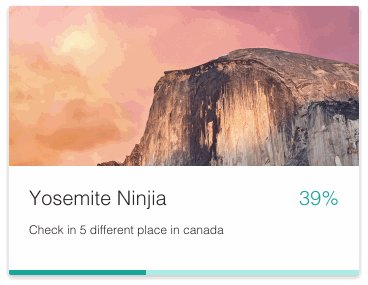
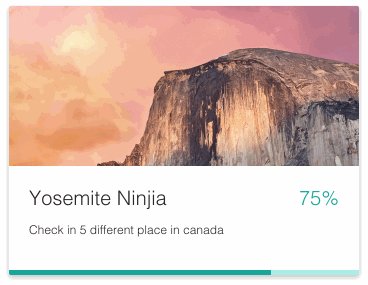
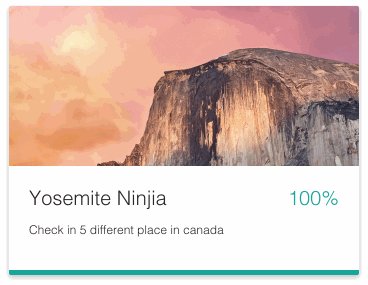
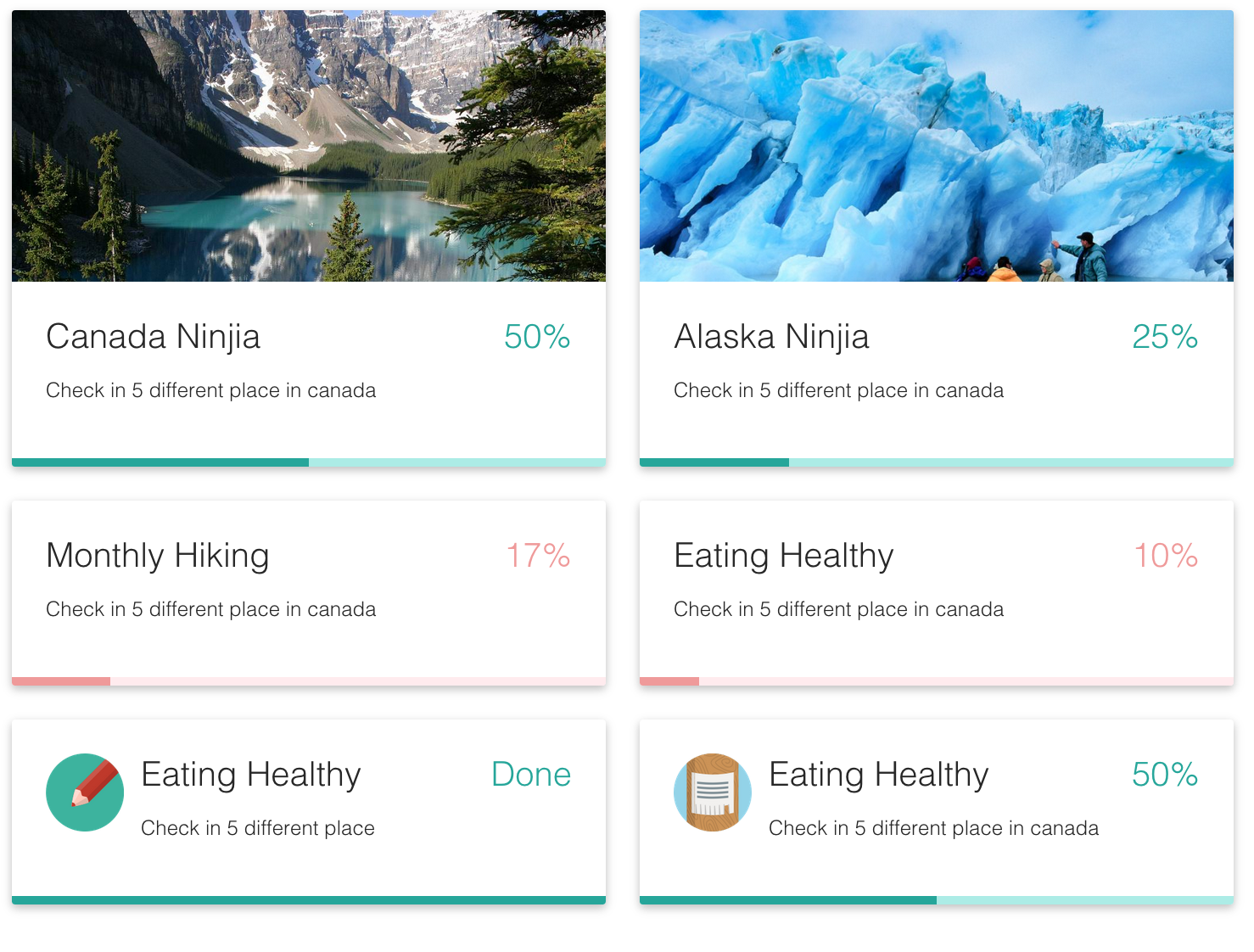
Main, Image Deck Progress View
< ProgressDeck imageUrl="https://c3.staticflickr.com/3/2917/14333867272_acc4372727_b.jpg" description="Check in 5 different place in Yosemite" title="Yosemite Ninjia" size = 350 percentage = 05 />Thumbnail Deck Progress View
< ProgressDeck description="Check in 5 different place" title="Eating Healthy" size = 350 imageUrl="https://cdn4.iconfinder.com/data/icons/ballicons-2-free/100/pencil-128.png" imageStyle="thumbnail" percentage = 05 />Plain Deck Progress View
< ProgressDeck description="Check in 5 different place in canada" title="Monthly Hiking" size = 350 progressBackgroundColor = "#ffebee" progressForegroundColor = "#ef9a9a" percentage = 05 /> Grouped View
To use materialize fonts
;Pick the Right Materialize color
http://materializecss.com/color.html