react-radial-bar-chart
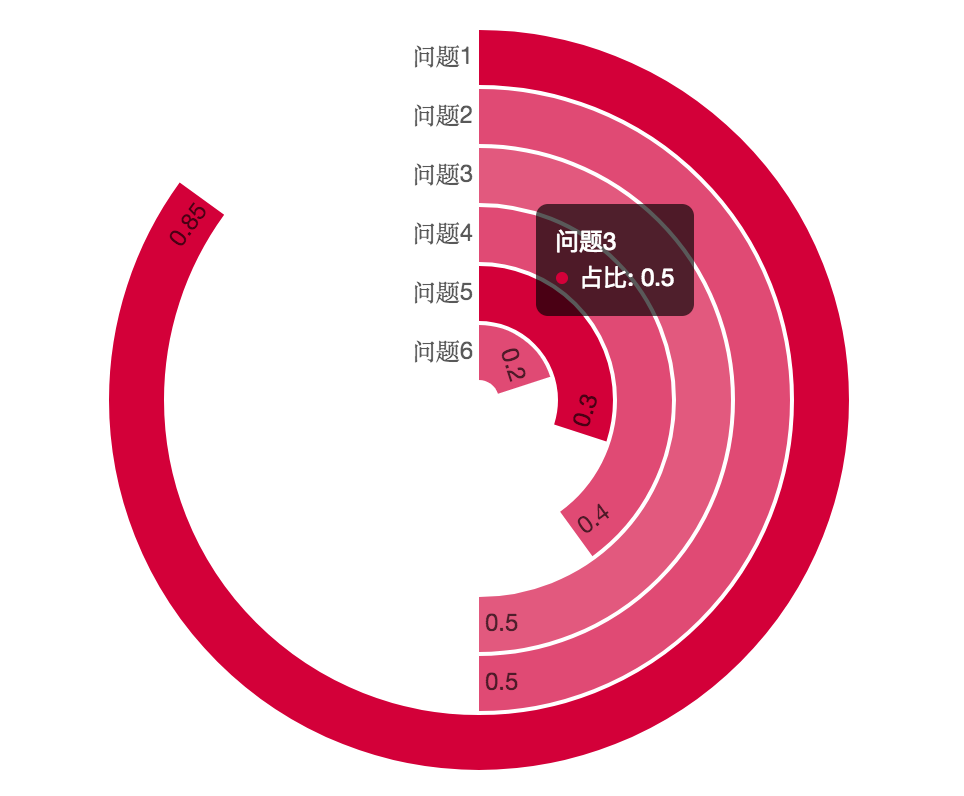
环形柱状图(玉玦图) by canvas
How to use
; <RingBarChart /> RadialBarChart Props
list: // example name: 'Q1' percent: 05 backgroundColor: '' name: 'Q2' percent: 04 name: 'Q3' percent: 03 name: 'Q4' percent: 02 lineWidth: 20 // default width: 250 // default height: 250 // default radius: 100 // default onClick: e ringInfo // default onHover: e ringInfo // default onResize: ratio clientWidth clientHeight ratioWidth ratioHeight e // default title: '' isGradient: false labelStyle: '#333' dataStyle: '#fff' tooltip: // default show: true { return `占比: %`; } tooltipStyle: backgroundColor: 'rgba(0,0,0,0.65)' ... Base Package
Inspiration From
In a project I have to make a React RadialBarChart compoment, and I found radial-bar. But its name is not centered. Also I do not need import all of it just for radial-bar, so I write one.

CheckList
Changelog
0.1.3
- Split code to
color-conversion-rgb、react-chart-canvas
0.1.2
- Gradient color
0.1.1
- draw single ring (finish)
- multi ring (finish)
- draw
percentat the end of ring (finish) - draw
nameat the begin of ring (finish) percentin ring vertical center (finish)percentrotate for read (finish)percentstay in bar andnameout, in a regular rule (finish)- floating effect (finish)
- event for each ring (finish)
- Hexadecimal color, HSL color to RGB (finish)
- random color for different ring (finish, just random two color)
- floating effect not out of ring (finish)
- size adaptation, and fix size calc error (finish)
- Tooltip and more info (finish)
- fix Tooltip out of parentNode (finish)
- word and chart more clearly (finish)