RCTRefreshControl
A pull down to refresh control for react native.
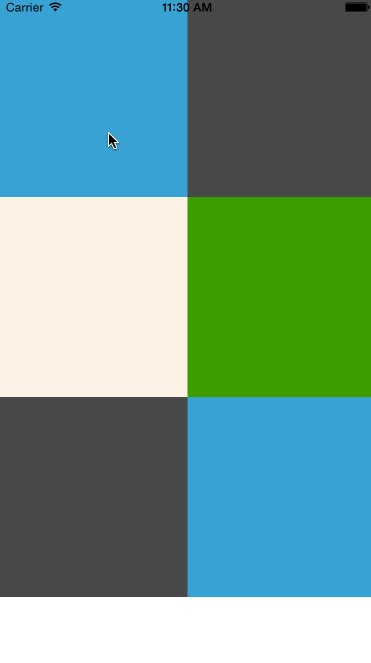
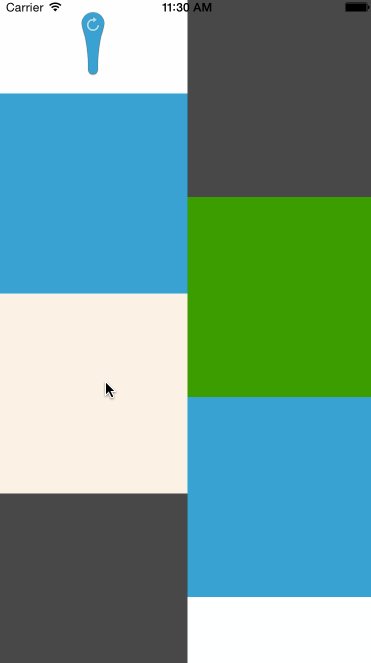
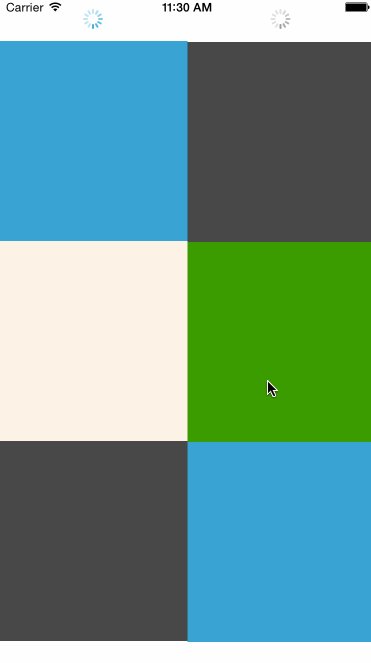
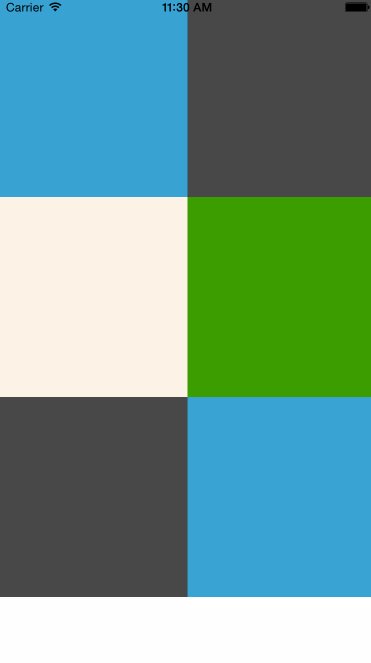
Screen Shot

Installation
- Run
npm install react-refresh-control --savein your project directory. - Drag
RCTRefreshControl.xcodeprojto your project on Xcode. - Click on your main project file (the one that represents the .xcodeproj) select Build Phases and drag
libRCTRefreshControl.afrom the Products folder inside theRCTRefreshControl.xcodeproj. - Add
var RCTRefreshControl = require('RCTRefreshControl');to your code.
Usage
'use strict'; var React = ;var TimerMixin = ;var RCTRefreshControl = ;var AppRegistry ListView ScrollView StyleSheet Text View = React; var SCROLLVIEW = 'ScrollView';var LISTVIEW = 'ListView'; var RCTRefreshControlDemo = React; var styles = StyleSheet; AppRegistry;License
Available under the MIT license. See the LICENSE file for more informatiion.