React Selection

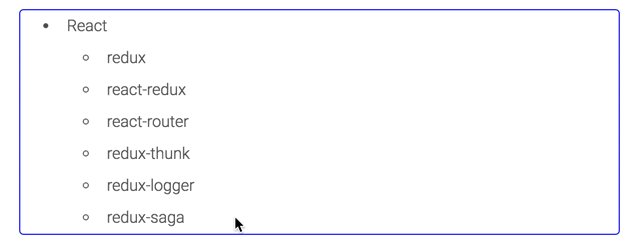
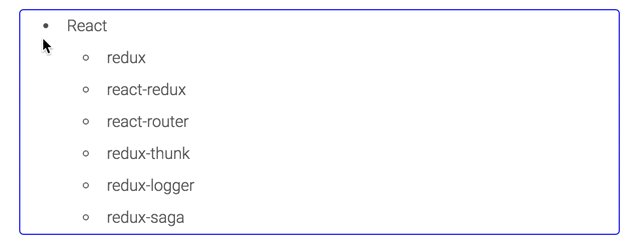
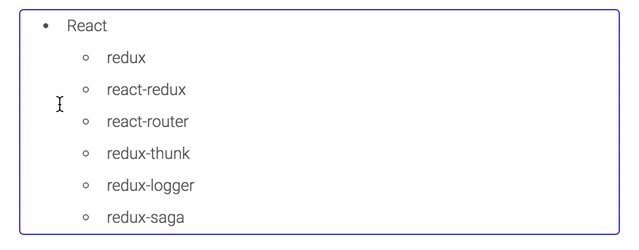
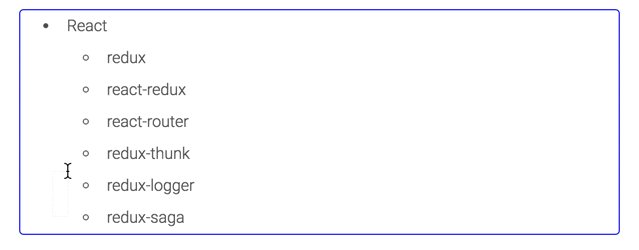
Live Demo
https://rwu823.github.io/react-selection/demo
Usage
{ const hasSelected = selectedTargetslength} { <Selection target=".target" afterSelect=thisafterSelect> <ul> <li><span className="target">React</span> <ul> <li><span className="target">redux</span></li> <li><span className="target">react-redux</span></li> <li><span className="target">react-router</span></li> <li><span className="target">redux-thunk</span></li> <li><span className="target">redux-logger</span></li> <li><span className="target">redux-saga</span></li> </ul> </li> </ul> </Selection>}API
Props
static propTypes = target: PropTypesstringisRequired selectedClass: PropTypesstring afterSelect: PropTypesfunc isLimit: PropTypesbool static defaultProps = target: '.react-selection-target' selectedClass: 'react-selection-selected' isLimit: false { }| name | description |
|---|---|
| target | [String] required, it should be a css select |
| selectedClass | [String] add selected class |
| isLimit | [Boolean] limit select range inside box |
| afterSelect | Function([selectedTargets]) be triggered after select, the select targets are native DOMList |
Customization
If you want to custom your rectangle selection, it just overwrites .react-selection-rectangle class


