react-slider-swiper
Inherit from react-id-swiper
Added : Server Side Rendering
A library to use Swiper as a ReactJs component.

What is Swiper?
Swiper - is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers
Swiper is not compatible with all platforms, it is a modern touch slider which is focused only on modern apps/platforms to bring the best experience and simplicity.
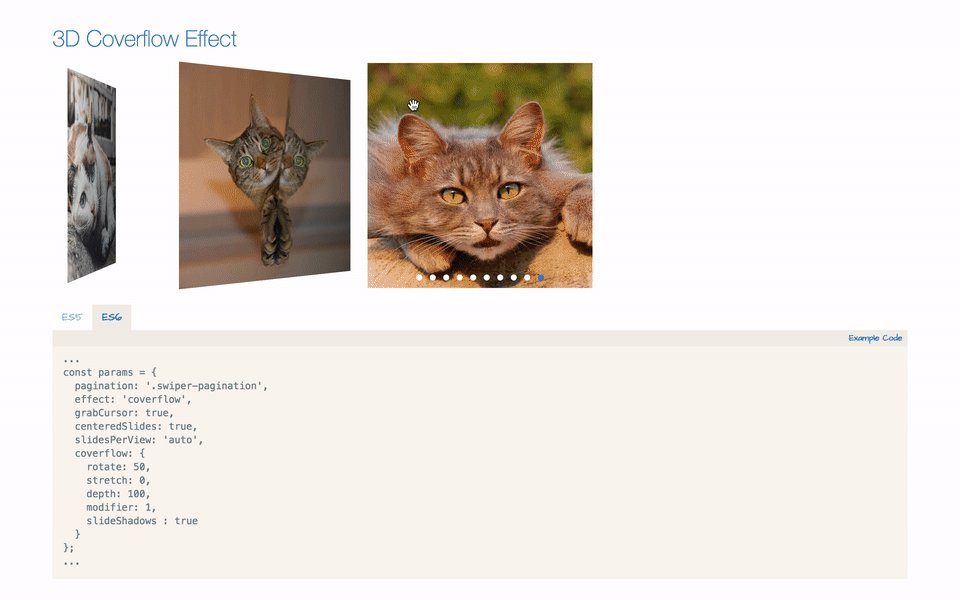
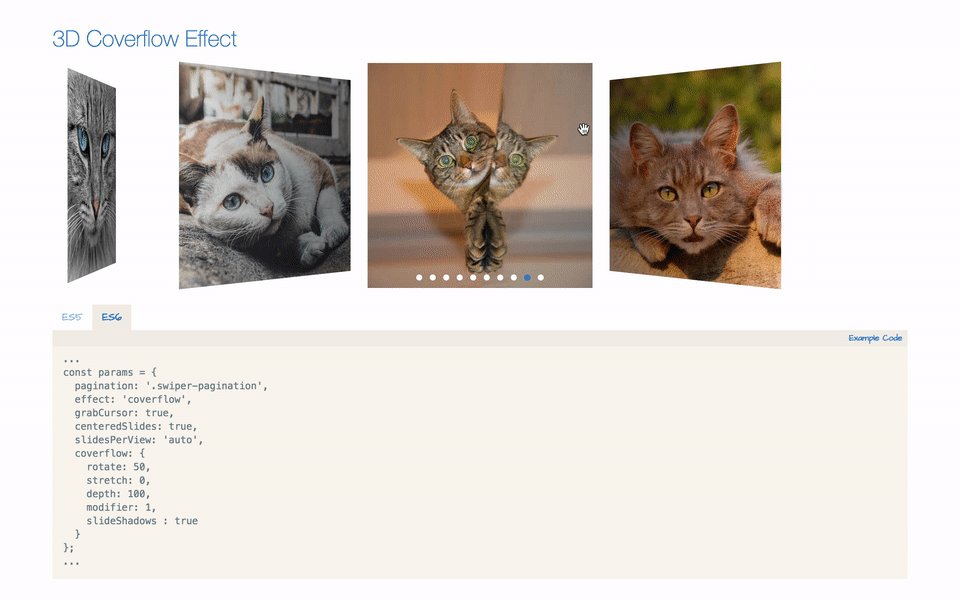
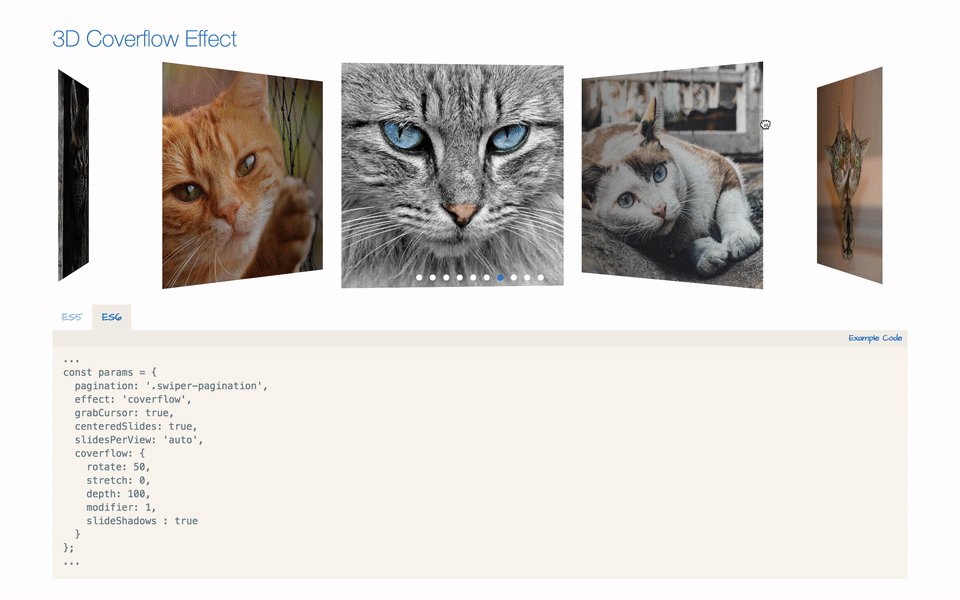
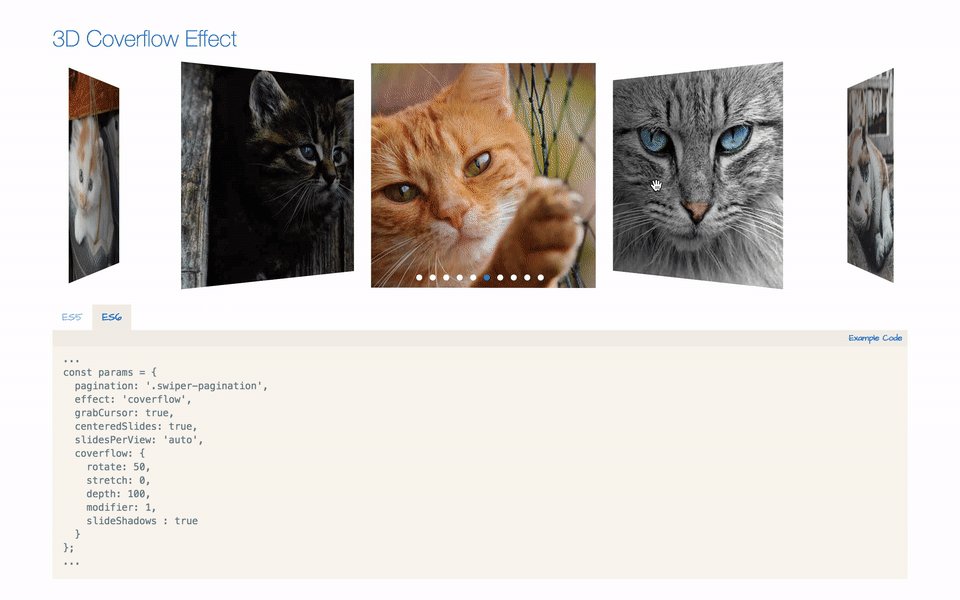
DEMO
You can see the demo with example code HERE
Installation
By npm
npm install --save react-slider-swiperBy Yarn
yarn add react-slider-swiperRecommendation
Swiper stylesheet file is required
Use Swiper stylesheet file from CDN
<//////3//<//////3//OR
Use stylesheet file from src/styles/ folder (supporting css, less, scss)
Usage
Example with default
Example with default params
ES5
var React = ;var Swiper = ; var Example = React; moduleexports = Example;ES6
;; Component { <Swiper> <div>Slide 1</div> <div>Slide 2</div> <div>Slide 3</div> <div>Slide 4</div> <div>Slide 5</div> </Swiper> } ;Example with params
Example with navigation buttons
ES5
var React = ;var Swiper = ; var Example = React; moduleexports = Example;ES6
;; Component { const params = pagination: '.swiper-pagination' paginationClickable: true nextButton: '.swiper-button-next' prevButton: '.swiper-button-prev' spaceBetween: 30 <Swiper ...params> <div>Slide 1</div> <div>Slide 2</div> <div>Slide 3</div> <div>Slide 4</div> <div>Slide 5</div> </Swiper> } ;Example with manipulating swiper from outside swiper component
Example with navigation button
ES6
;; Component { superprops thisgoNext = thisgoNext thisgoPrev = thisgoPrev thisswiper = null } { if thisswiper thisswiper } { if thisswiper thisswiper } { const params = pagination: '.swiper-pagination' paginationClickable: true nextButton: '.swiper-button-next' prevButton: '.swiper-button-prev' spaceBetween: 30 runCallbacksOnInit: true { thisswiper = swiper } return <div> <Swiper ...params /> <button onClick=thisgoNext>Next</button> <button onClick=thisgoPrev>Prev</button> </div> }How to add customized class for swiper?
Example with navigation button
const params = pagination: '.swiper-pagination' paginationCustomizedClass: 'customized-swiper-pagination' // Add your class name for pagination container paginationClickable: true nextButton: '.swiper-button-next' prevButton: '.swiper-button-prev' nextButtonCustomizedClass: 'nextButtonCustomizedClass' // Add your class name for next button prevButtonCustomizedClass: 'customized-swiper-button-prev' // Add your class name for prev button containerClass: 'customized-swiper-container' // Replace swiper-container with customized-swiper-container spaceBetween: 30 Available params for class name customization
You can use your own class name by using these params below
| Params | Example |
|---|---|
| prevButtonCustomizedClass | 'customized-swiper-button-prev' |
| nextButtonCustomizedClass | 'customized-swiper-button-next' |
| paginationCustomizedClass | 'customized-swiper-pagination' |
| scrollbarCustomizedClass | 'customized-swiper-scrollbar' |
| containerClass | 'my-swiper-container' |
NOTE: These 5 params above are only supported by React-id-swiper from v1.2.1. You can find more customized class name params from Swiper API documentation
API
You can check Swiper API documentation HERE
Build demo in local
First, clone this repo to your local
https://github.com/kidjp85/react-slider-swiper-demo.gitInstall node packages
npm installor
yarnRun webpack server
yarn startLicense
MIT