import React, { Component } from 'react';
import SortableTree from 'react-sortable-tree';
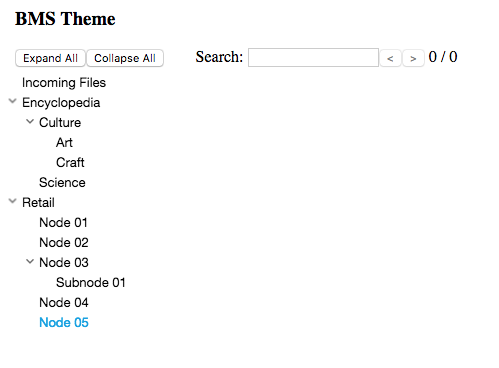
import BMSTheme from 'react-sortable-tree-theme-bms';
export default class Tree extends Component {
constructor(props) {
super(props);
this.state = {
treeData: [
{ title: 'Incoming Files' },
{
title: 'Encyclopedia',
children: [
{
title: 'Culture',
children: [{ title: 'Art' }, { title: 'Craft' }],
},
{ title: 'Science' },
]
},
{
title: 'Retail',
children: [
{ title: 'Node 01' },
{ title: 'Node 02' },
{ title: 'Node 03', children: [{ title: 'Subnode 01' }] },
{ title: 'Node 04' },
{ title: 'Node 05' },
],
},
],
};
}
render() {
return (
<div style={{ height: 400 }}>
<SortableTree
treeData={this.state.treeData}
onChange={treeData => this.setState({ treeData })}
theme={BMSTheme}
scaffoldBlockPxWidth={16}
/>
</div>
);
}
}