This project was bootstrapped with Create React App .
🚀 Demo
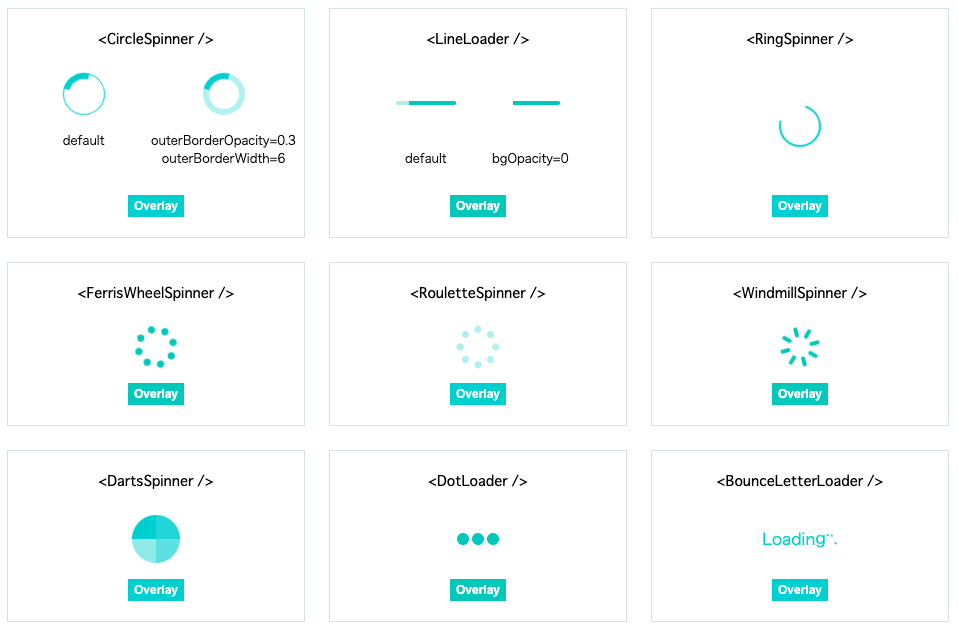
Demo page
💫 Installation
yarn:
yarn add react-spinner-overlay
npm:
npm install react-spinner-overlay
📌 Usage
There are mainly two usages. You have to prepare loading boolean state or boolean variables.
A. Pass loading(boolean) prop to spinner
import { CircleSpinnerOverlay, FerrisWheelSpinner } from 'react-spinner-overlay'
...
const [loading, setLoading] = useState<boolean>(true)
...
return (
<>
<FerrisWheelSpinner loading={loading} size={28} />
<CircleSpinnerOverlay
loading={loading}
overlayColor="rgba(0,153,255,0.2)"
/>
</>
)
B. Switch components
import { FerrisWheelSpinner } from 'react-spinner-overlay'
...
return (
<>
{loading
? <FerrisWheelSpinner loading={loading} color="#FF7626" />
: <p>loaded!</p>
}
</>
)
🎗 Props of each spinner/overlay
prop
type
default
note
loadingbooleantrue
sizenumber42px
colorstring#00ced1
innerBorderWidthnumber6
outerBorderWidthnumber1
innerBorderOpacitynumber1
outerBorderOpacitynumber1
prop
type
default
note
loadingbooleantrue
widthnumber60px
heightnumber4px
colorstring#00ced1
bgOpacitynumber0.3
borderRadiusnumber10px
prop
type
default
note
loadingbooleantrue
sizenumber42px
colorstring#00ced1
borderWidthnumber2px
prop
type
default
note
loadingbooleantrue
sizenumber32px
colorstring#00ced1
prop
type
default
note
loadingbooleantrue
sizenumber40px
colorstring#00ced1
borderWidthnumber4px
borderHeightnumber10px
borderRadiusnumber8px
prop
type
default
note
loadingbooleantrue
sizenumber32px
colorstring#00ced1
prop
type
default
note
loadingbooleantrue
sizenumber48px
colorstring#00ced1
prop
type
default
note
loadingbooleantrue
sizenumber12px
colorstring#00ced1
betweennumber3px
prop
type
default
note
loadingbooleantrue
lettersstringLoading...
colorstring#00ced1
animationDurationnumber2second
All overlays (BounceLetterLoaderOverlay, CircleSpinnerOverlay, DartsSpinnerOverlay, DotLoaderOverlay, FerrisWheelSpinnerOverlay, LineLoaderOverlay, RouletteSpinnerOverlay, RingSpinnerOverlay, WindmillSpinnerOverlay) have their own spinner props , plus the following props.
prop
type
default
overlayColorstringrgb(255 255 255 / 80%)
messagestring or JSX.Element
zIndexnumber500