react-sticky-mouse-tooltip
React tooltip component that follow mouse cursor. You can pass as this tooltip children any HTML element or other React component.

Installation
npm install react-sticky-mouse-tooltip --save
or
yarn add react-sticky-mouse-tooltip
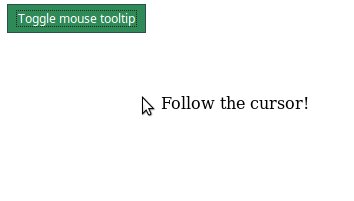
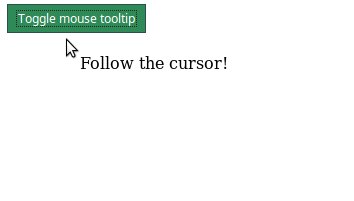
Example
;; Component state = isMouseTooltipVisible: false ; { this; }; { return <div> <button onClick=thistoggleMouseTooltip style=buttonStyle> Toggle mouse tooltip </button> <MouseTooltip visible=thisstateisMouseTooltipVisible offsetX=15 offsetY=10 > <span>Follow the cursor!</span> </MouseTooltip> </div> ; }Attributes
| Attribute | Description | Type | Required | Default value |
|---|---|---|---|---|
| visible | Visibility of component. | boolean |
No | true |
| offsetX | Offset along X axis. | number |
No | 0 |
| offsetY | Offset along Y axis. | number |
No | 0 |
| className | Tooltip div class name. |
string |
No | - |
| style | Styles properties of tooltip div. |
object |
No | - |
License
MIT