

A simple zero-dependency React component for tagging user-defined entities within a block of text.
Demo
Visit the demo page and click on 'knobs' at the bottom to get a feel for how adjusting certain props effects the rendered component.
Install
npm i --save react-taggy or yarn add react-taggy
Basic Usage
ES6
import Taggy from 'react-taggy'
Node Modules
const Taggy = require('react-taggy').default
Props
text: (string || array) The text that will be displayed. May be a string, or an array of tokens.spans: (array) The locations within the text that will get tagged. Iftextis a string, thenstartandendmust be provided and refer to character indices. Iftextis an array of tokens, thenindexmust be provided and refers to token index.ents: (array) The allowable entity types and the color of each unique tag type. Ifspanscontains atypethat's not included in theentsarray, then the color will be set to gray by default.
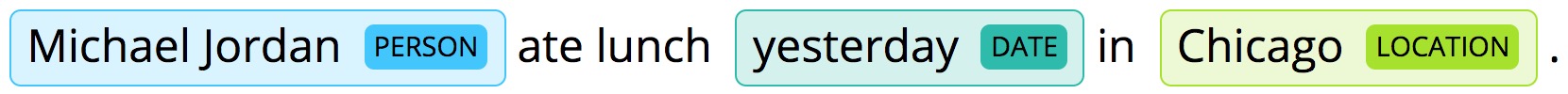
Example usage where text is a string
<Taggy text=text spans=spans ents=ents /> const text = 'Michael Jordan ate lunch yesterday in Chicago.' const spans = start: 0 end: 14 type: 'person' start: 25 end: 34 type: 'date' start: 38 end: 45 type: 'location' const ents = type: 'person' color: r: 166 g: 226 b: 45 type: 'location' color: r: 67 g: 198 b: 252 type: 'date' color: r: 47 g: 187 b: 171Example usage where text is an array
<Taggy text=text spans=spans ents=ents /> const text = 'Michael' 'Jordan' 'ate' 'lunch' 'yesterday' 'in' 'Chicago' '.' const spans = type: 'person' index: 0 type: 'person' index: 1 type: 'date' index: 4 type: 'location' index: 6 const ents = type: 'person' color: r: 166 g: 226 b: 45 type: 'location' color: r: 67 g: 198 b: 252 type: 'date' color: r: 47 g: 187 b: 171Contributions
All contributors will receive proper attribution, as outlined in the awesome All-Contributors specification developed by open-source superstar Kent C. Dodds.
Development Setup
This component was bootstrapped with React CDK. Please refer to React CDK documentation) to get started with the development.
Inspiration
This project is originally a fork of displacy-ent by the guys over at ExplosionAI. Now with 100% more React awesomeness!
License
react-taggy is available under BSD. See LICENSE for more details.
To-Do
- Change the array API to to accept an array of objects that contain
startandendkeys, rather than a singleindexkey. This will match the string API and will enable multi-word entities without relying on the built-in auto-aggregation. The component should not fail if theentsandspansprops are not provided. Thetextshould just render like a normal<p>tag. Heck, even thetextprop should be optional, and if it's not provided the component will just render like an empty<p>tag would.- Unit tests, snapshot tests, etc.
Set default color to gray if an entity is not found in theentsarray.- Similar to the above bullet point, add option to ignore entities not found in the ents array, and just display normal text.
- Add ability to disable auto-aggregation
- Create a sister project where the component is just a single tag... React Taggy Jr.
- Create a third API that accepts a single array prop that contains both tokens and entities. The example below mixes strings and objects, but an array of strictly objects would make sense as well.
'The' 'quick' 'brown' token: 'fox' type: 'animal' color: r: 47 g: 187 b: 171 'jumped' 'over' 'the' 'lazy' token: 'dog' type: 'animal' color: r: 47 g: 187 b: 171 '.'