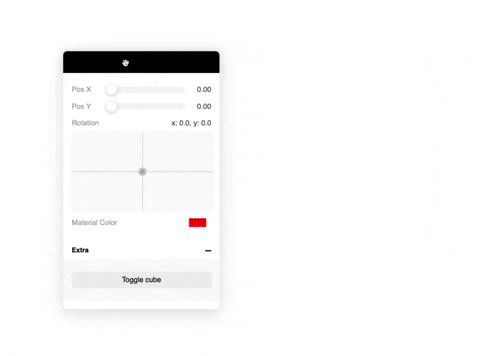
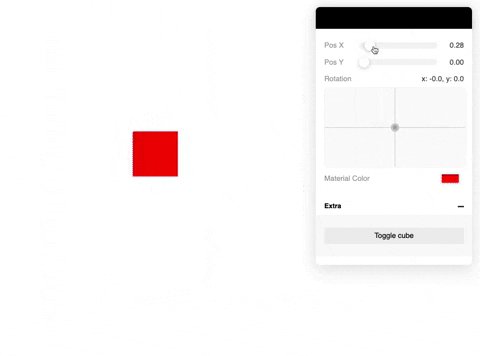
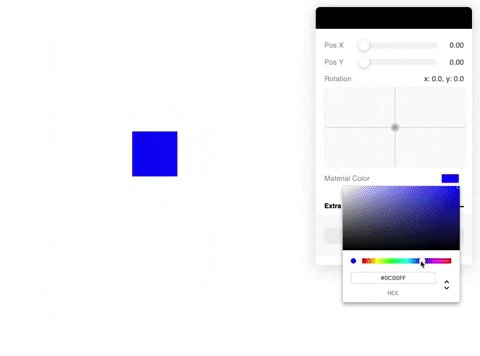
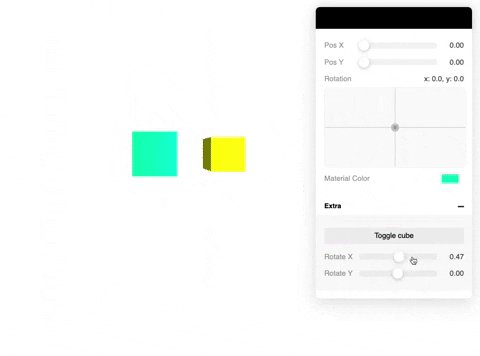
react-three-gui
A graphical user interface for changing variable states in React.
Examples
https://codesandbox.io/s/react-three-fiber-gui-62pvp

Usage
Basic example
; ;Use the spring option to return a react-spring value:
useControl'My ctrl', ; // or pass a react-spring configuration value useControl'My ctrl', ;Also possible to pass in your own state:
; useControl'Adjust value', ;Also you can pass your own control component:
; useControl'Test', ;Use your own Canvas
;; // Wrap the <Canvas> with `withControls`; ; ;API
; // All the possible optionsuseControlname: string, Supported controls
- number
- Returns
number
- Returns
- xypad
- Returns
{ x: number, y: number }object
- Returns
- boolean
- Returns
boolean
- Returns
- button
- Returns
void
- Returns
- color
- Returns
string(as hex: #ffffff)
- Returns
- select
- Returns
string
- Returns
- file
- Returns
new THREE.FileLoader
- Returns
- string
- Returns
string
- Returns
Future plans
- Support custom control components
- File upload loader control
- Groups
- Draggable Widget
- Collapsable widget
- Persist state localstorage
- Multi platform?
