npm i react-uiparts
Pass value by props, like the code-:
import React from "react";
import { CardHover, TileHover, CardEffect } from "react-uiparts";
import ReactDOM from "react-dom";
var Data = [
{
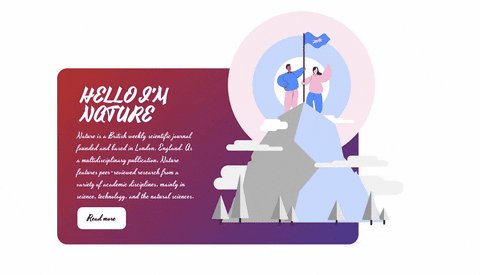
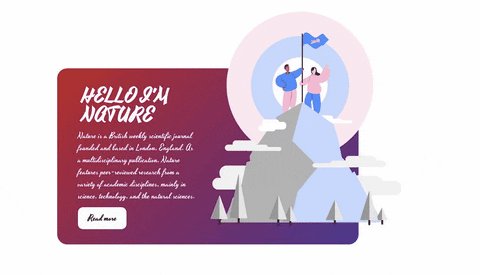
title: "Hello im msr",
content:
"Nature is a British weekly scientific journal founded and based in London, England. As a multidisciplinary publication,",
src:
"https://cdn.pixabay.com/photo/2020/09/24/03/50/success-5597527_960_720.png",
Colors: "red"
},
{
title: "Hello im bana",
content:
"Nature is a British weekly scientific journal founded and based in London, England. As a multidisciplinary publication, ",
src:
"https://cdn.pixabay.com/photo/2020/09/24/03/50/success-5597527_960_720.png",
Colors: "blue"
},
{
title: "Hello im neha",
content:
"Nature is a British weekly scientific journal founded and based in London, England. As a multidisciplinary publication,",
src:
"https://cdn.pixabay.com/photo/2020/09/24/03/50/success-5597527_960_720.png",
Colors: "red"
}
];
ReactDOM.render(
<>
<CardEffect Data={Data} />
</>,
document.getElementById("root")
);

import React from "react";
import { CardHover, TileHover, CardEffect } from "react-uiparts";
import ReactDOM from "react-dom";
var Data = [
{
title: "Hello im msr",
content:
"Nature is a British weekly scientific journal founded and based in London, England. As a multidisciplinary publication,",
src:
"https://cdn.pixabay.com/photo/2020/09/24/03/50/success-5597527_960_720.png",
Colors: "red"
},
];
ReactDOM.render(
<>
<CardHover Data={Data} />
</>,
document.getElementById("root")
);
import React from "react";
import { CardHover, TileHover, CardEffect } from "react-uiparts";
import ReactDOM from "react-dom";
var Tile = [
{
title: "Hello im City",
content:
"Nature is a British weekly scientific journal founded and based in London, England. As a multidisciplinary publication,",
src:
"https://cdn.pixabay.com/photo/2020/12/17/00/43/skyscrapers-5838029_960_720.jpg"
},
{
title: "Hello im Tree",
content:
"Nature is a British weekly scientific journal founded and based in London, England. As a multidisciplinary publication,",
src:
"https://cdn.pixabay.com/photo/2020/12/13/16/22/snow-5828736_960_720.jpg"
},
{
title: "Hello im Ice",
content:
"Nature is a British weekly scientific journal founded and based in London, England. As a multidisciplinary publication,",
src:
"https://cdn.pixabay.com/photo/2020/11/02/18/03/snow-5707452_960_720.jpg"
}
];
ReactDOM.render(
<>
<TileHover Tile={Tile} />
</>,
document.getElementById("root")
);