npm install react-universal-scroll
yarn add react-universal-scroll
pnpm add react-universal-scrollYou can disable each behavior by props.
Simply wrap your element with Scroll component and pass dir prop to it.
It is going to make your element scrollable in the direction you want.
width or height are not required for the <Scroll> component if your component inside of flex or something layout. (if not, you should set width or height)
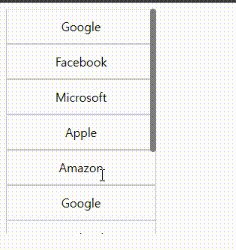
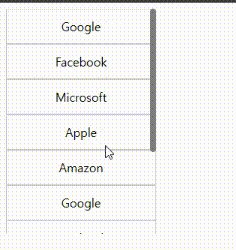
<Scroll dir={"vertical"} style={{
width:150,// if you going to fixed size, set on here
height:300
}}>
<ul>
<li>Google</li>
<li>Facebook</li>
<li>Microsoft</li>
<li>Apple</li>
<li>Amazon</li>
<li>Google</li>
<li>Facebook</li>
<li>Microsoft</li>
<li>Apple</li>
<li>Amazon</li>
</ul>
</Scroll>If you want to use background, you can use it in the parent element of the Scroll component.
If not, it will crop by area of overflow: hidden.
<Scroll
dir={"vertical"}
style={
{
background: "gray", // set background color here
}
}
>
<ul
style={{
// background: "gray", // x don't use background color
}}
>
<li>Google</li>
<li>Facebook</li>
<li>Microsoft</li>
<li>Apple</li>
<li>Amazon</li>
<li>Google</li>
<li>Facebook</li>
<li>Microsoft</li>
<li>Apple</li>
<li>Amazon</li>
</ul>
</Scroll>If you want to set scroll position to fit the content, make Scroll component to inline.
<Scroll
dir={"vertical"}
style={{
display: "inline-block",
}}
>
<ul>
<li>Google</li>
<li>Facebook</li>
<li>Microsoft</li>
<li>Apple</li>
<li>Amazon</li>
<li>Google</li>
<li>Facebook</li>
<li>Microsoft</li>
<li>Apple</li>
<li>Amazon</li>
</ul>
</Scroll>By default, grab event change cursor to
grabbing.
Disable the grab option by passing false to the grab prop.
<Scroll dir={"horizontal"} grab={false}>
// ...
</Scroll>
// or
<Scroll dir={"horizontal"} grab={{
useGrabCursor:true
}}>
// ...
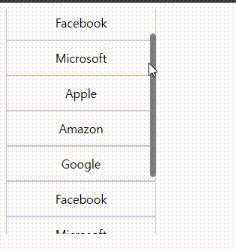
</Scroll><Scroll dir={"horizontal"} wheel={false}>
// ...
</Scroll>The amount of scroll per wheel event and the direction of the scroll can be adjusted.
<Scroll dir={"horizontal"} wheel={{
step:100,
reverse:false
}}>
// ...
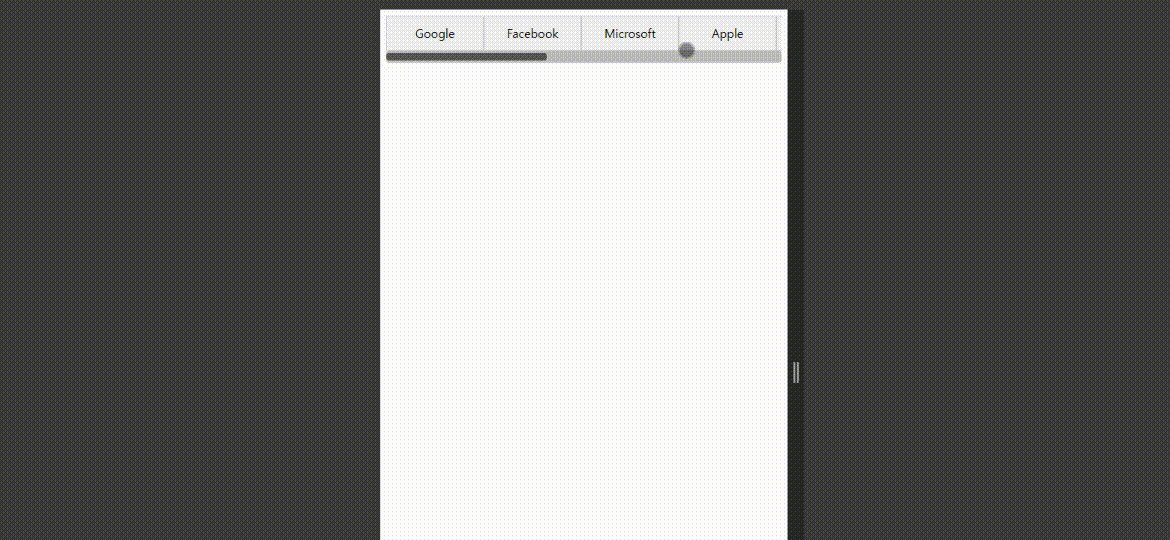
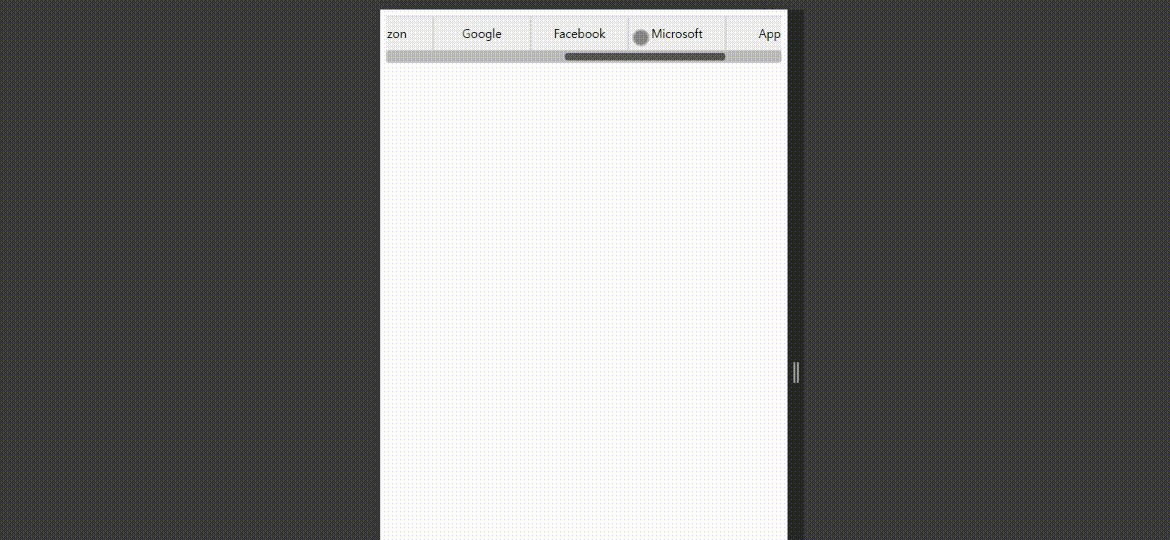
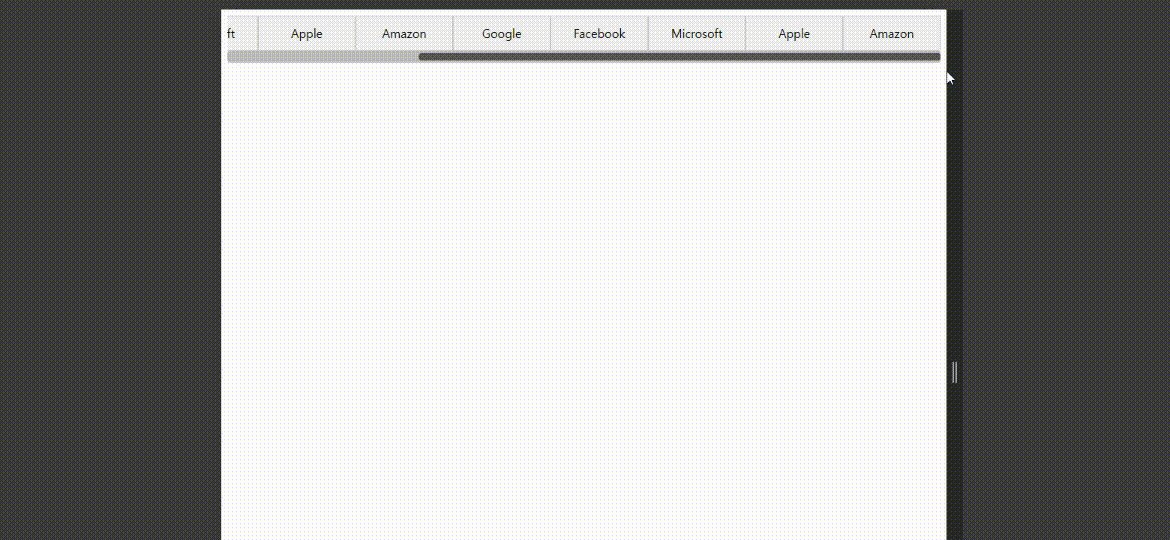
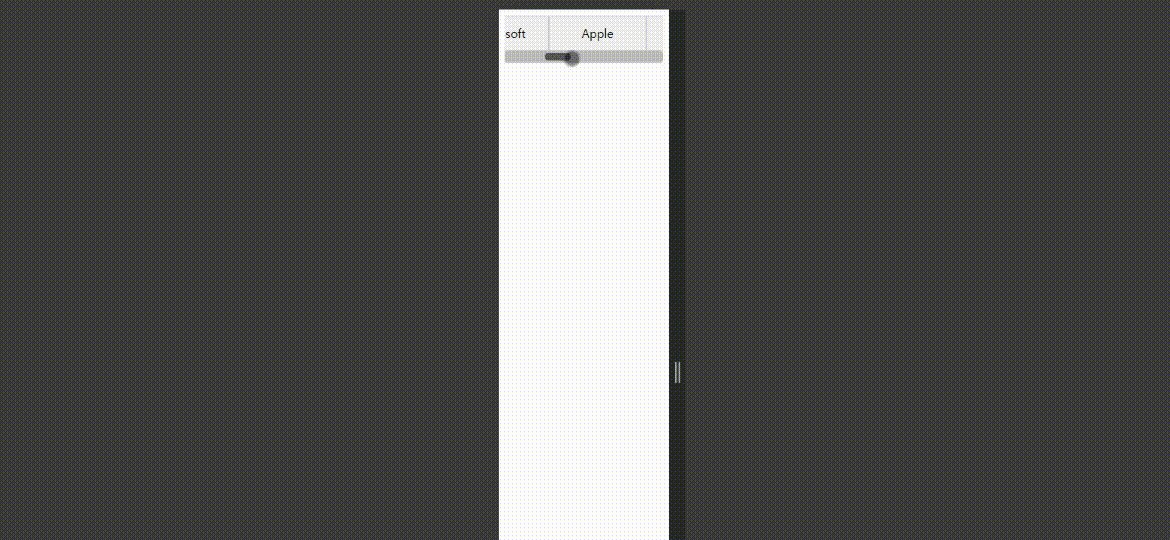
</Scroll><Scroll
style={{
width: 500,
background: "#f1f1f1",
}}
dir={"horizontal"}
wheel={{
step: 30,
reverse: false,
}}
grab={{
useGrabCursor: true,
}}
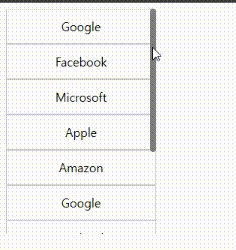
bar={{
size: 10,
marginFromEdge: 3,
style: {
background: "#575757",
},
track: {
size: 16,
style: {
background: "#bebebe",
},
},
}}
>
// ...
</Scroll>If you want to control the scroll position, you can use the useScrollControl hook.
It returns the current object that has the scrollTo method.
Only ratio option is available for now.
import { Scroll } from "./lib";
import { useScrollControl } from "./lib/hooks/useScrollControl";
function App() {
const control = useScrollControl();
return (
<div>
<Scroll control={control} >
// ...
</Scroll>
<button
onClick={() => {
control.current.scrollTo({ ratio: 0.5 }); // 0 ~ 1
}}
>
Scroll right
</button>
</div>
);
}
export default App;