usePrint() for React
This is a simple react hook that lets you detect print and conditionally render components based on @media print.
Installation
npm install react-use-print
# or
yarn add react-use-printUsage
import { usePrint } from "react-use-print";
export default function App() {
const { isPrint, print } = usePrint();
function printNow() {
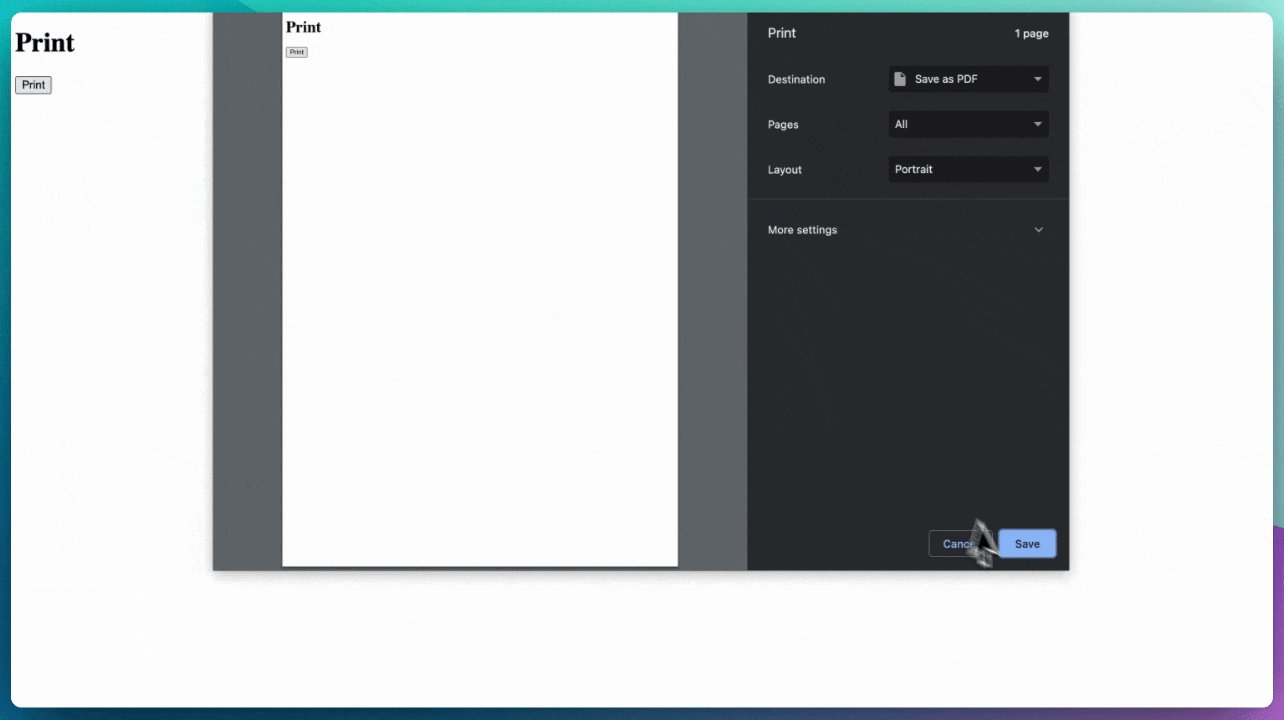
print();
}
return (
<div>
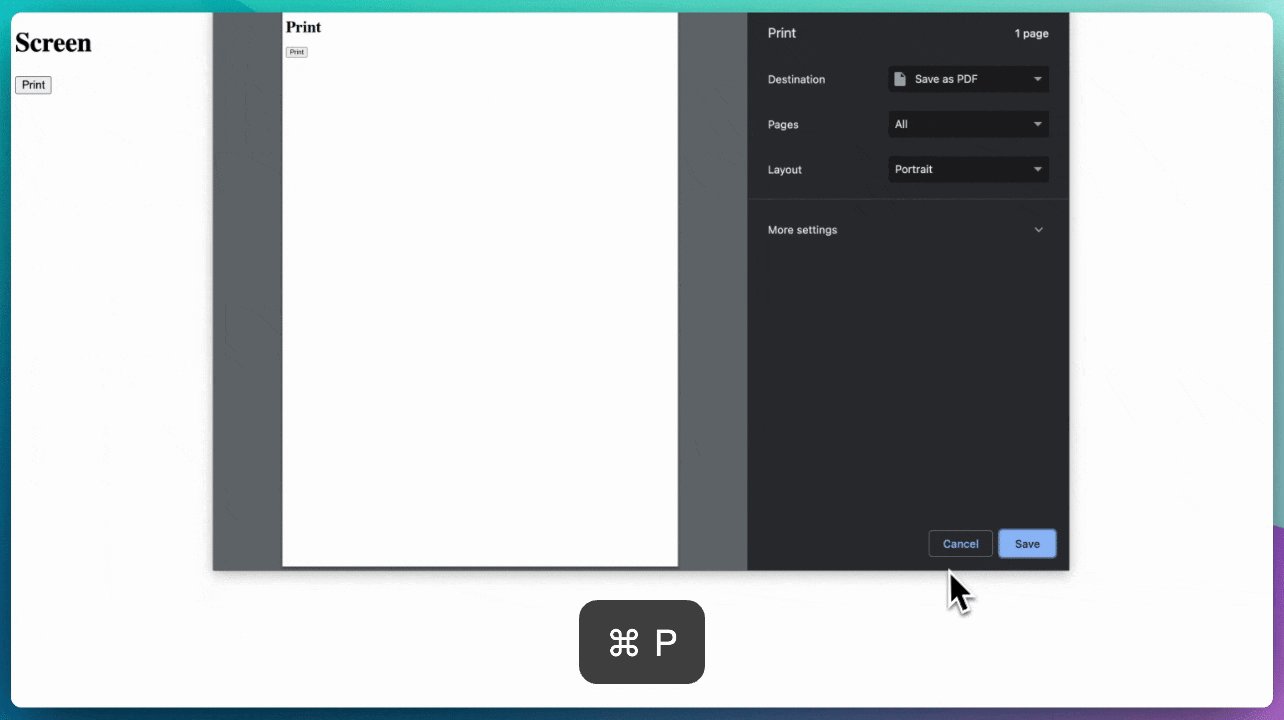
{isPrint ? <h1>Print</h1> : <h1>Screen</h1>}
<button onClick={printNow}>Print</button>
</div>
);
}