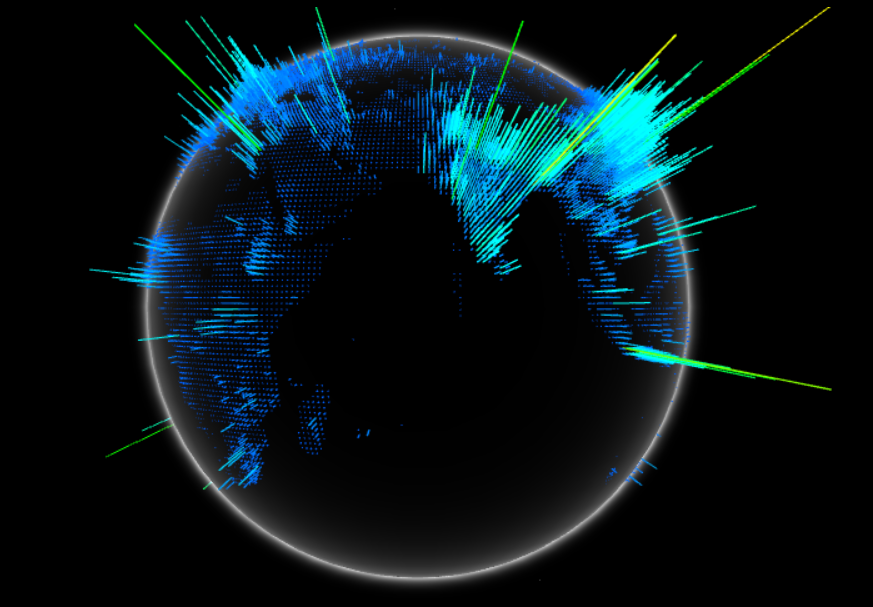
The React WebGL Globe is an open source react component for geographic data visualization. Under the hood uses WebGL Globe instance created by the Google Data Arts Team.
The React WebGL Globe supports data in JSON format, a sample of which you can find here also makes heavy use of the Three.js library.
Prerequisites
This project requires NodeJS (version 14 or later). Node is really easy to install. To make sure you have them available on your machine, try running the following command.
$ node -v && npm -v
v14.17.5
8.5.1Getting Started
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
Installation
Start with cloning this repo on your local machine:
$ git clone git@github.com:rodrigouz/react-webgl-globe.git
$ cd react-webgl-globeUse npm to install all the dependencies.
$ npm iDemo Mode
$ cd example
$ npm i && npm startUsage
Instruction to install the npm package react-webgl-globe and how to use it.
npm install react-webgl-globe
Data prop Format
The following illustrates the data prop format that the React WebGL Globe expects in order to render the geographic data provided.
const data = [ latitude, longitude, magnitude, latitude, longitude, magnitude, ... ];How to provide data prop
import React, { useEffect, useState } from 'react';
import { Globe } from 'react-webgl-globe';
function GlobeContainer() {
const [data, setData] = useState(null);
useEffect(() => {
const xhr = new XMLHttpRequest();
xhr.open(
'GET',
'https://raw.githubusercontent.com/dataarts/webgl-globe/master/globe/population909500.json',
true
);
xhr.onreadystatechange = function(e) {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
var data = JSON.parse(xhr.responseText);
setData(data[0][1]);
}
}
};
xhr.send(null);
}, []);
return (
<div className="App">
<Globe data={data} width={800} height={480} />
</div>
);
}
export { GlobeContainer };