react-worker-image
React component to fetch image resources via web workers
react-worker-image is a React component for loading images via a web worker. Thereby not blocking the main thread and speeding up page load time.
Installation
Using npm
npm install react-worker-image yarn add react-worker-imageUsage
react-worker-image exports one react component which takes src as a prop, and an optional prop of placeholder, style and imageClass which are applied to the img tag.
const ImageWorker = default; or ; usage in code
<ImageWorker ='http://image-url' />Props List
| Prop type | Required | type |
|---|---|---|
| src | yes | string |
| placeholder | optional | string or Component |
| style | optional | Object |
| imageClass | optional | string |
| containerClass | optional | string |
The above props are applied to the img tag.
Found a bug file them here.
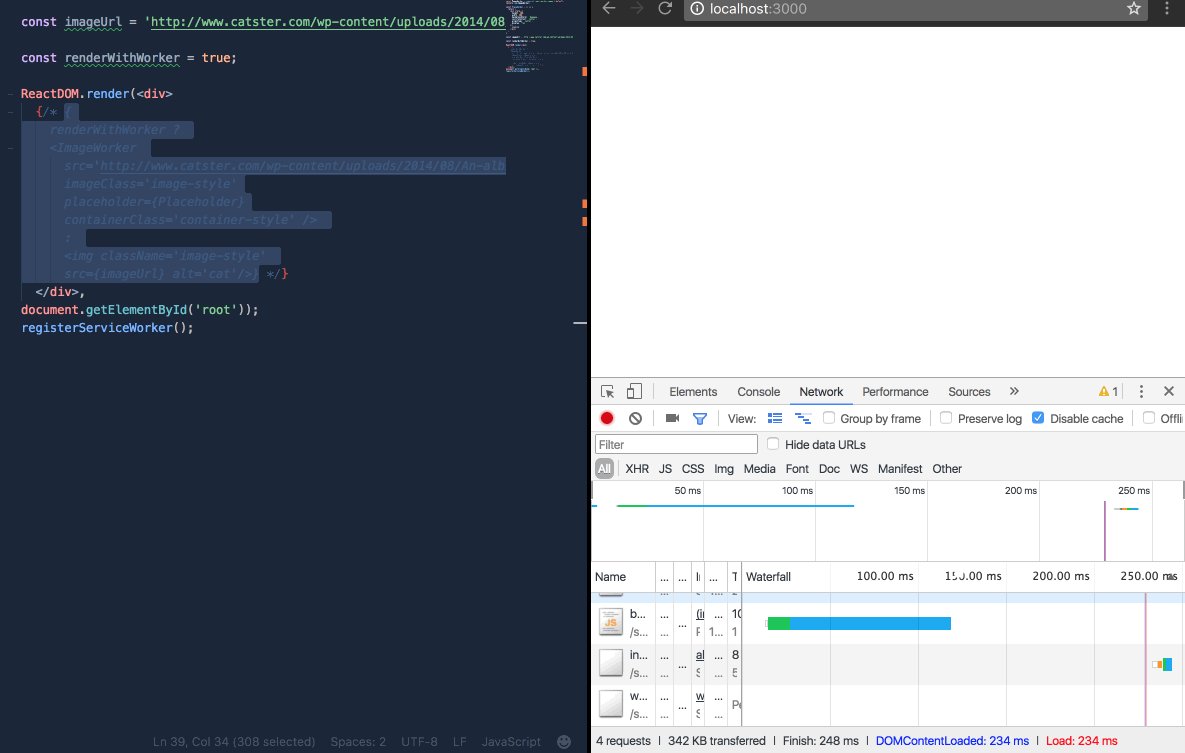
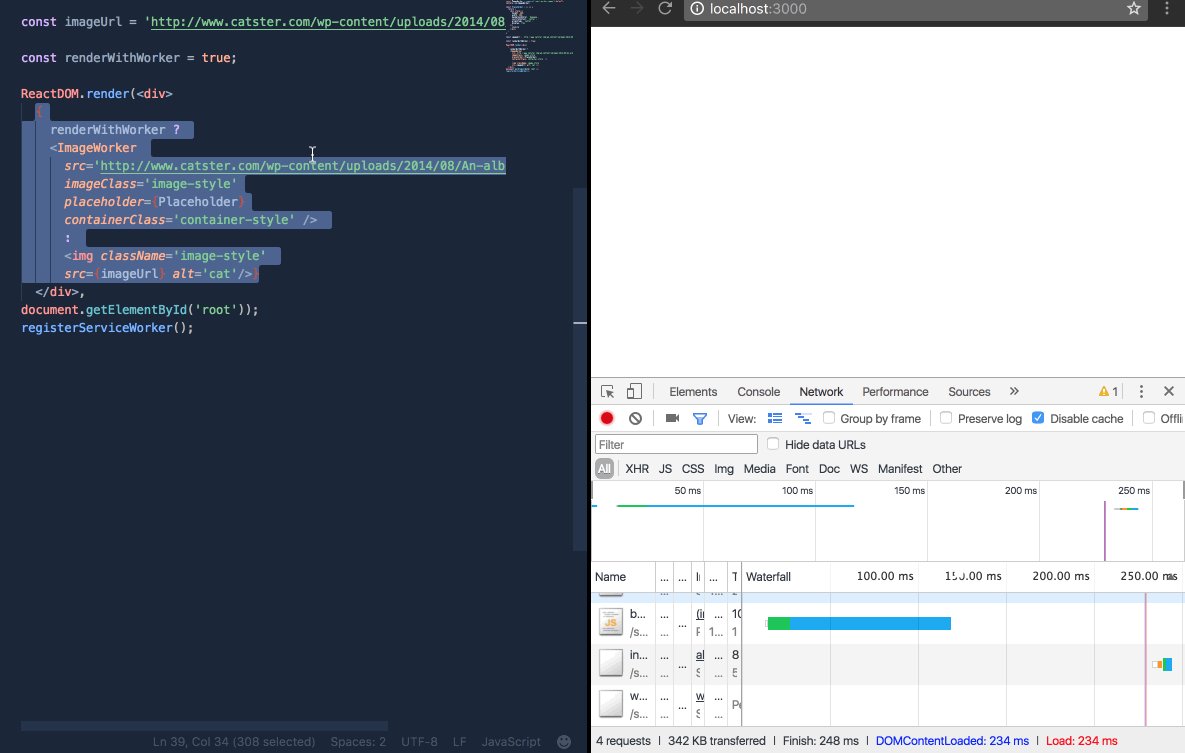
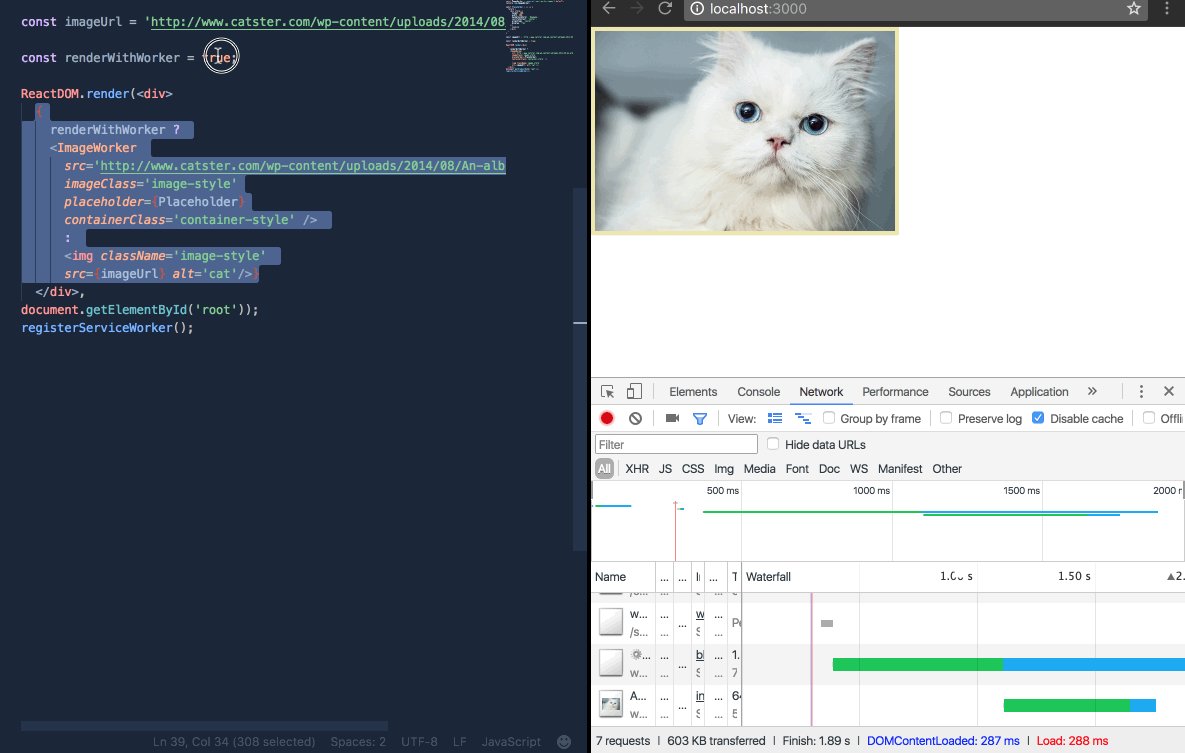
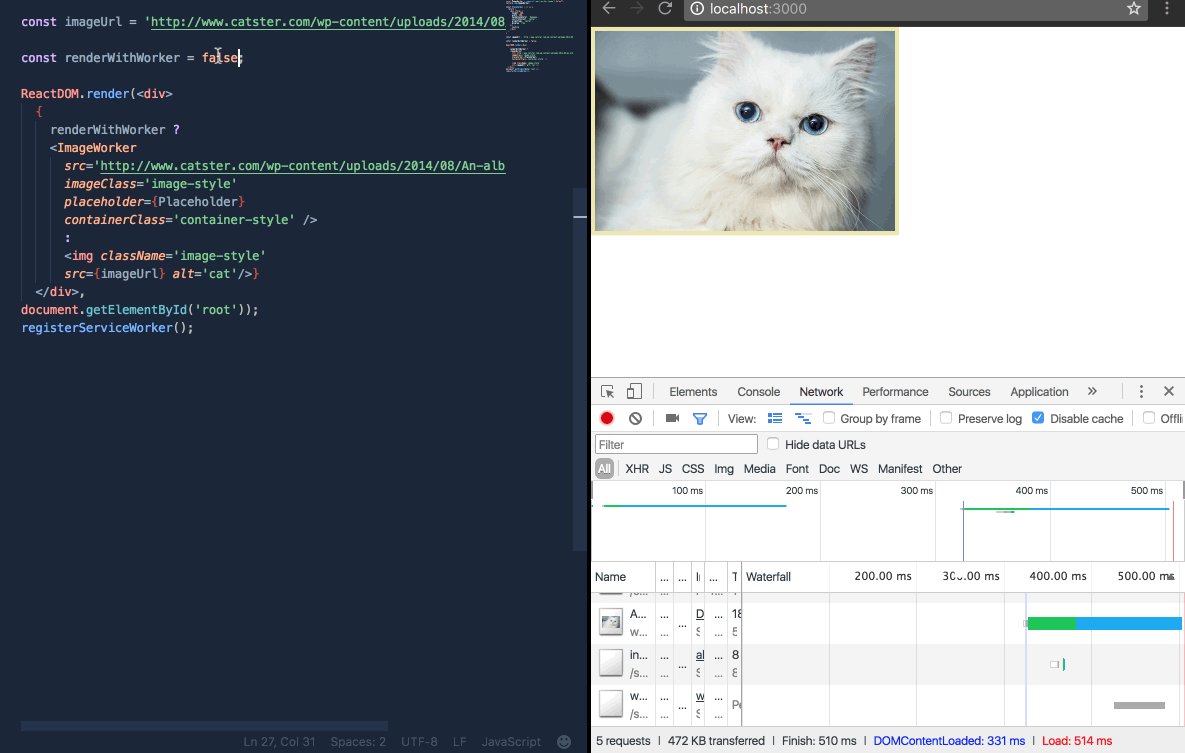
Component in Action
Observe the page Load time at the bottom right corner in both cases.
The first is via a webworker and the second is the regular get.