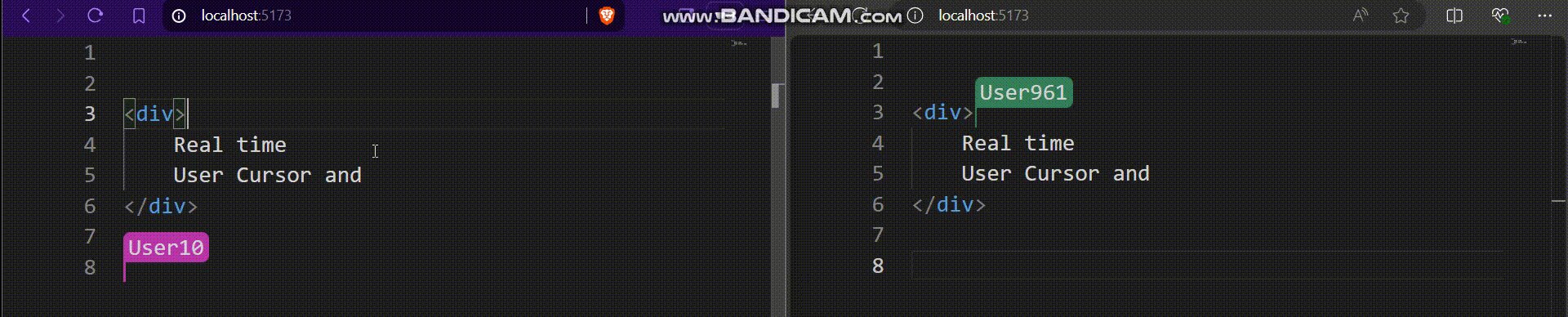
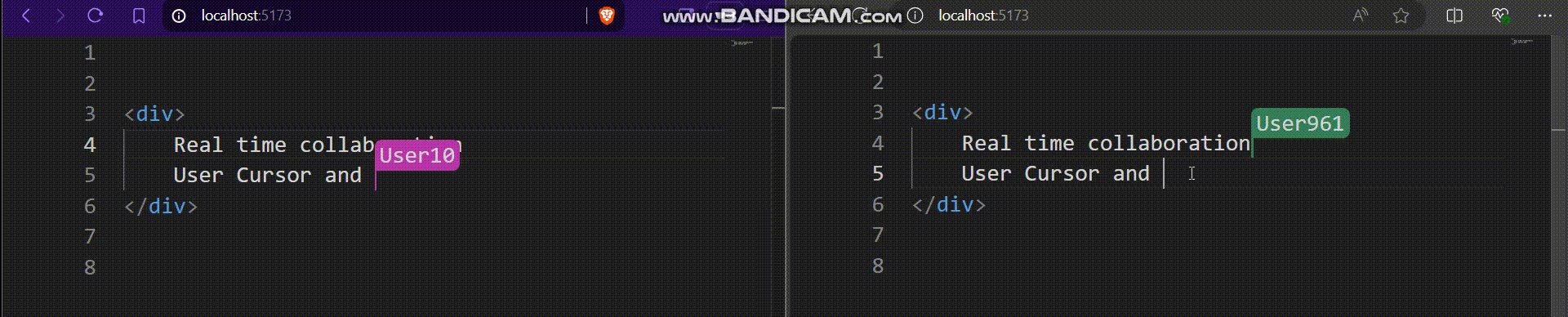
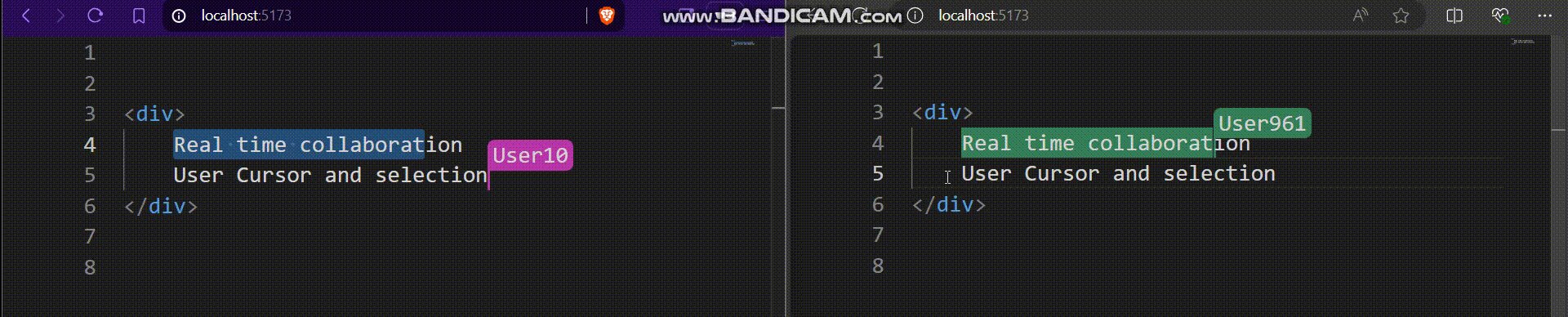
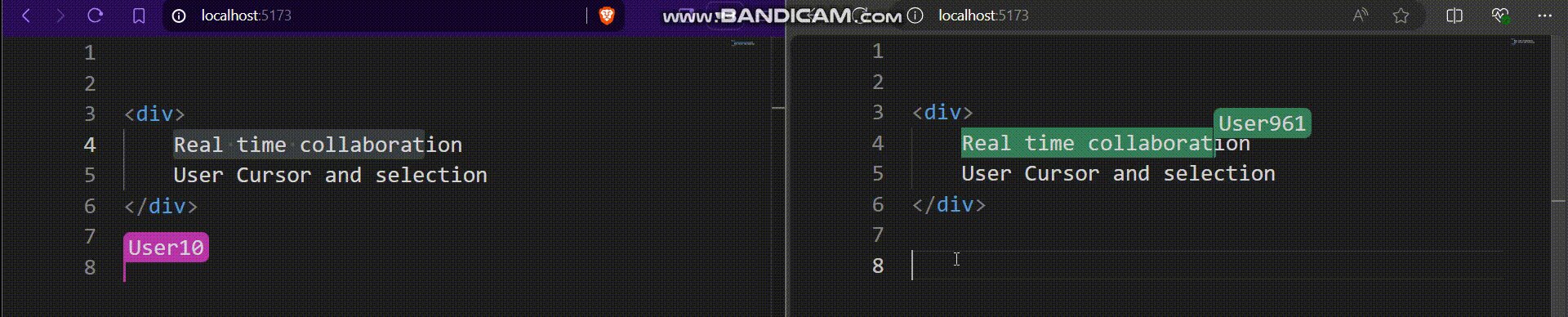
Check out the demo app: real-time-monaco Demo
A real-time collaborative code editor component using Monaco Editor and Yjs for state synchronization.
- Real-time collaboration with multiple users.
- User cursors and selections highlighting.
- Easy integration with React applications.
npm install real-time-monacoimport React from 'react';
import { RealTimeMonaco } from 'real-time-monaco';
const App = () => {
return (
<RealTimeMonaco
height='100vh'
width='100vw'
name="YourName"
roomId="unique-room-id"
color="#ff0000"
/>
);
};
export default App;| Prop | Type | Description |
|---|---|---|
| name | string | The name of the user. |
| roomId | string | The unique ID for the collaboration room. |
| color | string | The color used to represent the user. |
MIT License