Redoc - Try Out
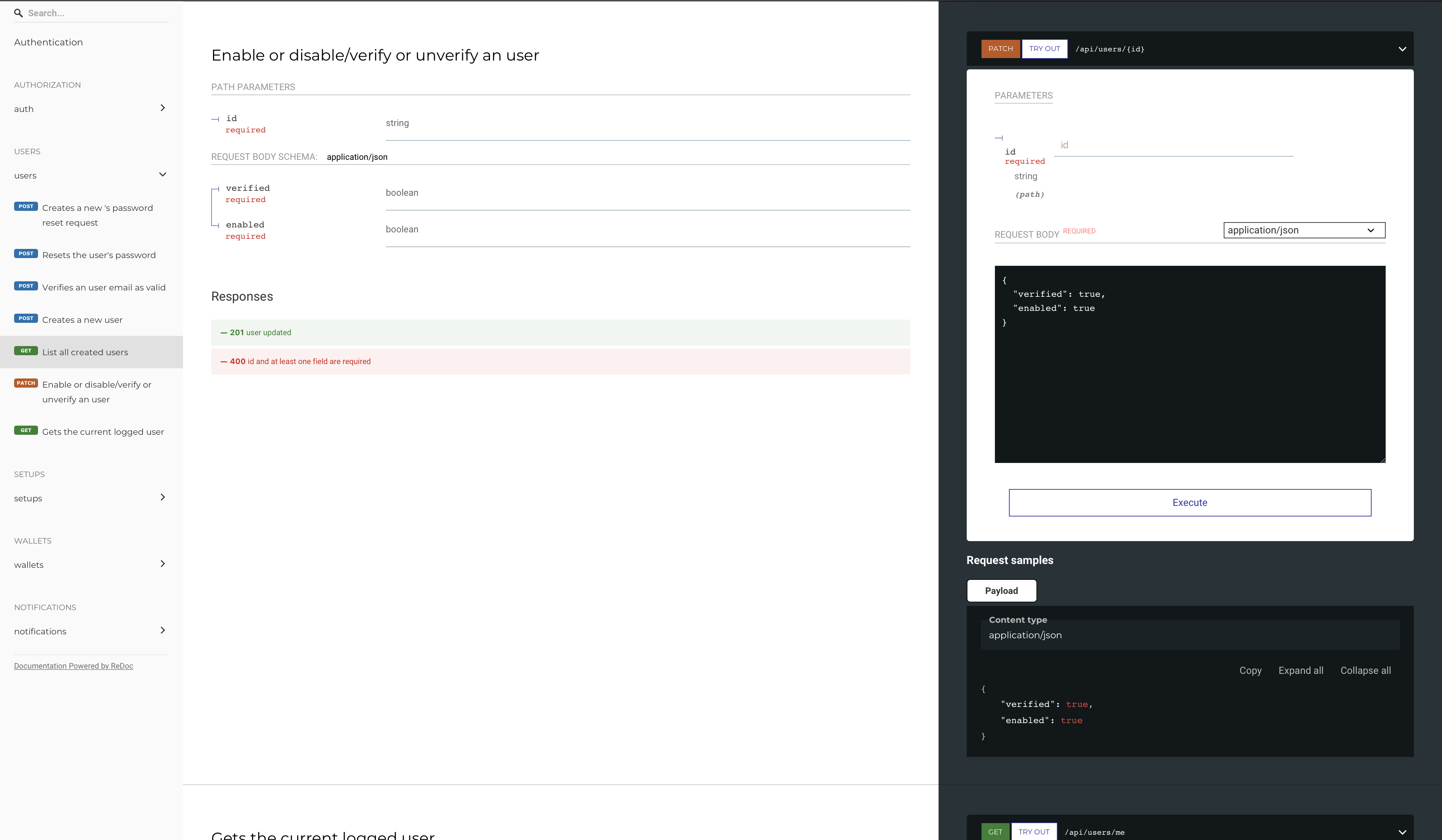
The Try Out Swagger's feature on Redoc
Live Demo | Installation | How to use | Available Options | Credits | Changelog | TODO
It's extends Redoc adding the Swagger's Try Out feature.
Live Demo
Online preview Pet Store live demo.
Installation
Browser
Script tag
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/redoc-try-it-out/dist/try-it-out.min.js"></script>
How to use
After importing the script bundle, just configure and init it.
<div id="redoc_container"></div>
<script>
RedocTryItOut.init(
"https://petstore.swagger.io/v2/swagger.json",
{ title: "Pet Store" },
document.getElementById("redoc_container")
)
</script>Available options
RedocTryItOut Init Options
| Option | Description | Type | Note |
|---|---|---|---|
| docUrl | URL swagger's spec file | string | |
| cfg | Redoc try it out config options | RedocTryItOutOptions | See options table |
| element (optional) | Redoc wrapper container | HTMLElement | If not set, a wrapper will be created |
Redoc Try It Out Options
RedocTryItOutOptions extends RedocOptions, documented on Redoc documentation
| Option | Description | Type | Default |
|---|---|---|---|
| tryItOutEnabled | Enable/Disable Try Out feature | boolean | false |
| tryItBoxContainerId | Id of the element created dynamically as Try Out container | string | 'try-out-wrapper' |
| containerId | Redoc wrapper container id (used when no element is provided) | string | 'redoc-container' |
| operationBoxSelector | Redoc operation box selector | string | '[data-section-id]' |
| selectedOperationClass | Class name added into selected operation | string | 'try' |
| redocVersion | Redoc version | string | '2.0.0-rc.56' |
| authBtn | Auth Button Options | AuthBtnOptions | See the table |
| tryBtn | Try Out Button Options | TryBtnOptions | See the table |
| stylerMatcher | Styler Matcher Options | StyleMatcherOptions | See the table |
| swaggerOptions | Swagger Options | SwaggerOptions | See the table |
| dependenciesVersions | Set of dependencies version | DependenciesVersions | See the table |
Auth Button Options
| Option | Description | Type | Default |
|---|---|---|---|
| posSelector | Selector where the button will be added after of | string | 'h1:eq(0)' |
| text | The button text | string | 'AUTHORIZE' |
| className | The button class name used tracking the element | string | '_auth-btn' |
Try Button Options
| Option | Description | Type | Default |
|---|---|---|---|
| siblingSelector | Selector where the button will be added as sibling of | string | '.http-verb' |
| text | The button text | string | 'TRY OUT' |
| className | The button class name used tracking the element | string | 'tryBtn' |
| selectedClassName | The button class name used tracking the selected element | string | 'selected' |
Style Matcher Options
Style matcher is a utility used to clone Redoc style into Swagger, avoiding layout discrepancies
| Option | Type | Default |
|---|---|---|
| informationContainerTargetSelector | string | '.swagger-ui .information-container' |
| schemeContainerTargetSelector | string | '.swagger-ui .scheme-container' |
| modelsContainerTargetSelector | string | '.swagger-ui .models' |
| inputTargetSelector | string | '.swagger-ui input[type=text]' |
| selectTargetSelector | string | '.swagger-ui .opblock select' |
| textAreaTargetSelector | string | '.swagger-ui .opblock textarea' |
| paragraphTargetSelector | string | '.swagger-ui .opblock p' |
| executeBtnTargetSelector | string | '.swagger-ui .opblock .btn.execute' |
| responseContainerTargetSelector | string | '.swagger-ui .opblock .opblock-body .responses-inner' |
| responseTitleTargetSelector | string | '.swagger-ui .opblock .responses-inner > div > h4' |
| responseHeaderTargetSelector | string | '.swagger-ui .opblock .responses-inner h4' |
| responseTableTargetSelector | string | '.swagger-ui .opblock .responses-inner > .responses-table' |
| responseWrapperTargetSelector | string | '.swagger-ui .opblock .responses-wrapper' |
| responseWrapperResultTargetSelector | string | '.swagger-ui .opblock .btn-group + .responses-wrapper' |
| responseMicrolightTargetSelector | string | '.swagger-ui .opblock .microlight' |
| responseCodeTargetSelector | string | '.swagger-ui .opblock .microlight code' |
| responseClipboardTargetSelector | string | '.swagger-ui .opblock .responses-inner .copy-to-clipboard' |
| responseClipboardBtnTargetSelector | string | '.swagger-ui .opblock .responses-inner .copy-to-clipboard button' |
| responseCurlClipboardTargetSelector | string | '.swagger-ui .opblock .responses-inner .curl-command .copy-to-clipboard' |
| responseDownloadTargetSelector | string | '.swagger-ui .opblock .responses-inner .download-contents' |
| serverResponseHeaderTargetSelector | string | '.swagger-ui .opblock .responses-inner .responses-header td.col_header' |
| serverResponseStatusTargetSelector | string | '.swagger-ui .opblock .responses-inner .response .response-col_status' |
| serverResponseDescriptionTargetSelector | string | '.swagger-ui .opblock .responses-inner .response .response-col_description' |
| serverResponseSubHeaderTargetSelector | string | '.swagger-ui .opblock .responses-inner .response h5' |
| clearBtnTargetSelector | string | '.swagger-ui .opblock .btn-group .btn-clear' |
| operationTagTargetSelector | string | '.swagger-ui .opblock-tag[data-tag]' |
| operationHeaderContainerTargetSelector | string | '.swagger-ui .opblock .opblock-section-header' |
| operationHeaderTargetSelector | string | '.swagger-ui .opblock .opblock-section-header h4' |
| operationHeaderDecorationTargetSelector | string | '.swagger-ui .opblock .opblock-section-header h4 span::after' |
| operationTryOutTargetSelector | string | '.swagger-ui .operation-tag-content div.try-out' |
| descriptionContainerTargetSelector | string | '.swagger-ui .opblock .opblock-body .opblock-description-wrapper' |
| summaryTargetSelector | string | '.swagger-ui .operation-tag-content div.opblock .opblock-summary' |
| modalHeaderContainerTargetSelector | string | '.swagger-ui .dialog-ux .modal-ux-header' |
| modalHeaderTargetSelector | string | '.swagger-ui .dialog-ux .modal-ux-header h3' |
| modalTitleTargetSelector | string | '.swagger-ui .dialog-ux .modal-ux-content h4' |
| modalTitleCodeTargetSelector | string | '.swagger-ui .dialog-ux .modal-ux-content .wrapper code' |
| modalLabelTargetSelector | string | '.swagger-ui .modal-ux label' |
| modalCodeTargetSelector | string | '.swagger-ui .modal-ux code' |
| modalBtnTargetSelector | string | '.swagger-ui .modal-ux button' |
| parametersTableContainerTargetSelector | string | '.swagger-ui .opblock .table-container' |
| parametersHeadTargetSelector | string | '.swagger-ui .opblock .table-container table.parameters thead' |
| parameterNameFieldTargetSelector | string | '.swagger-ui .opblock .table-container table.parameters .parameter__name' |
| parameterTypeFieldTargetSelector | string | '.swagger-ui .opblock .table-container table.parameters .parameter__type' |
| parameterDeprecatedTargetSelector | string | '.swagger-ui .opblock .table-container table.parameters .parameter__deprecated' |
| parameterSourceTargetSelector | string | '.swagger-ui .opblock .table-container table.parameters .parameter__in' |
| parameterRequiredMarkerTargetSelector | string | '.swagger-ui .opblock .table-container table.parameters .parameter__name.required span' |
| parameterRequiredTargetSelector | string | '.swagger-ui .opblock .table-container table.parameters .parameter__name.required::after' |
| apiContentSourceSelector | string | '.api-content' |
| inputSourceSelector | string | '[kind=field] ~ td' |
| codeSourceSelector | string | 'code' |
| codeBoxSourceSelector | string | '[data-section-id] [role=tabpanel]' |
| dataSectionSourceSelector | string | '[data-section-id] > div > div' |
| fieldSourceSelector | string | '[kind=field]' |
| requiredFieldSourceSelector | string | '[kind=field] div' |
| fieldMarkerSourceSelector | string | '[kind=field]:first span:first-child' |
| sanSerifFontSourceSelector | string | 'h2' |
| alternativeMonospaceFontSourceSelector | string | '[kind=field] span' |
| alternativeSansSerifSourceSelector | string | 'h5' |
| h2SourceSelector | string | 'h2' |
| h3SourceSelector | string | 'h3' |
| h5SourceSelector | string | 'h5' |
| labelSourceSelector | string | '[kind=field] ~ td' |
| typeSourceSelector | string | '[kind=field] ~ td span' |
| btnSourceSelector | string | '[role=tabpanel] button' |
| defaultBorderColorSelector | string | 'h5' |
| authBtnSourceSelector | string | 'a[href*="swagger.json"]:eq(0)' |
| httpVerbSourceSelector | string | '[data-section-id] .http-verb' |
Swagger Options
| Option | Description | Type | Default |
|---|---|---|---|
| url | URL swagger's spec file | string | RedocTryItOut.docUrl |
| dom_id | Swagger wrapper container id | string | '#swagger-ui' |
| authorizeBtnSelector | The authorize button selector | string | '.swagger-ui .auth-wrapper .authorize' |
| authorizeModalSelector | The authorize modal selector | string | '.swagger-ui .dialog-ux .modal-ux' |
| authorizeDoneBtnSelector | The authorize modal done button selector | string | '.swagger-ui .auth-btn-wrapper .btn-done' |
| authorizeModalCloseBtnSelector | The authorize modal close button selector | string | '.swagger-ui .dialog-ux .modal-ux-header .close-modal' |
| operationContainerSelector | The operation container selector | string | '.swagger-ui .opblock' |
| operationSectionContainerSelector | The operation section container selector | string | '.swagger-ui .opblock-tag-section' |
| operationSummaryPatternSelector | The operation summary pattern selector | string | '.swagger-ui .opblock .opblock-summary-{method} [data-path="{api}"]' |
| wrapperSelector | The wrapper selector | string | '.swagger-ui .wrapper' |
| hideClass | The hide class name added to hide swagger | string | 'hide' |
| showClass | The show class name added to show swagger | string | 'show' |
| authModalClass | The modal class name added to show auth modal | string | 'auth-modal' |
| selectedOperationContainerClass | The class name added mark an operation box as selected | string | 'opened-shadow' |
| onComplete | The function called when swagger load is completed | Function | CallbackFunction |
| version | The swagger version | string | '3.48.0' |
Dependencies Versions
| Option | Description | Type | Default |
|---|---|---|---|
| jquery | JQuery version | string | '3.6.0' |
| jqueryScrollTo | JQuery ScrollTo version | string | '2.1.2' |
Credits
It's based on wll8.github.io/redoc-try work.
Changelog
Bellow are a list of changes, some might go undocumented
- 1.0.0 - First release
- 1.0.1 - Remove png from package
- 1.0.2 - Fix main file
- 1.0.3 - Add live demo and fix README
- 1.0.4 - Fix live demo page url
- 1.0.5 - Export interfaces
- 1.0.6 - Fix configuration
- 1.0.7 - Fix exports
- 1.0.8 - Fix redoc options
- 1.0.9 - Export JS name files constants
TODO
- Finish up the documentation
- Add Unittests