redux-pages
A middleware-friendly routing helper that encapsulates raw URL paths.
"Parse once, route anywhere"
"Keep the state clean"
Features
- Full control from middlewares
- Raw URL paths is only used at definition
- Rich template syntax
redux-pages uses @ryo33/path-template.
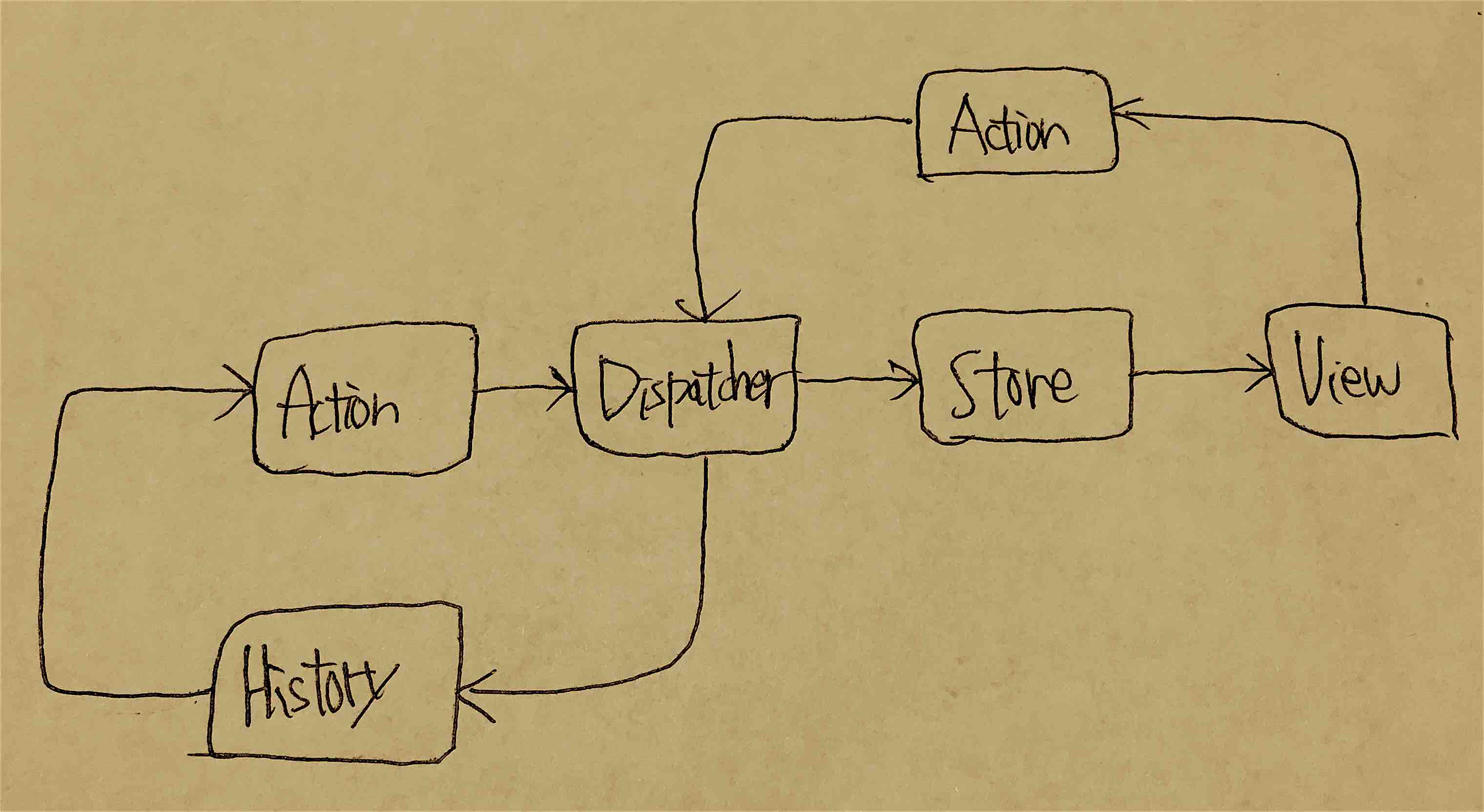
Diagram
Page transitions are done in the flow as shown below.

Installation
$ npm install -S redux-pagesExample
Usage
// Define pagesconst pages = const indexPage = pagesconst postsPage = pagesconst postPage = pagesconst usersPage = pagesconst userPage = pagesconst userPostPage = pagesconst errorPage = pages const pageReducer = const reducer = const pageSelector = statepage const history = const getCurrentPath = historylocationpathnameconst pushPath = historyconst pagesMiddleware = pages const store = pageshistory // Dispatch the action to change the pagestore// history.location.pathname => '/users/5/posts/2'// store.getState().page => {name: 'userPost', params: {id: '5', number: 2}} // Change the path directlyhistory// history.location.pathname => '/users/7'// store.getState().page => {name: 'user', params: {id: '7'}} // Go to the error pagehistory// history.location.pathname => '/users/7/posts'// store.getState().page => {name: 'error', params: {}}API
createPages() => pages
Creates a pages object.
pagesA pages object
pages.addPage(template, name, [mapperObject]) => page
Adds a page.
templateThe URL path template Template SyntaxnameThe name of the pagemapperObjectAn object to map parsed params
[Example]
parsedParams:{id: '3', number: '5'}
mapperObject:{number: str => parseInt(str, 10)}
paramsForState:{id: '3', number: 5}pageA page objectpage.nameThe name of the pagepage.path([params])Returns a path with the givenparamspage.action([params])Returns a action with the givenparamspage.check(action)({ type, payload }) => type === CHANGE_PAGE && payload.name === name
pages.addChildPage(page, template, name, [mapperObject]) => childPage
Adds a child page for the given page.
pages.handleNavigation(store, pathname)
Handles a navigation event.
It matches the given pathname in order of addPage/addChildPage is called.
storeA storepathnameA pathname
pages.middleware(pageSelector, getCurrentPath, pushPath) => middleware
Changes the path when the middleware receives an changePage action.
pageSelectorA selector for the page stategetCurrentPathA function to get the current pathpushPathA function to push the path
createPagesReducer([name], [params]) => reducer
Create a reducer.
The state shape is {name, params}.
nameparamsThe initial state
changePage(name, params) => action
Creates an action with given name and params.
action{ type: CHANGE_PAGE, payload: {name: 'PAGE_NAME', params: PAGE_PARAMS}}
CHANGE_PAGE
The type of actions to change the page.
Author
Ryo Hashiguchi (Ryo33)
LICENSE
MIT