render-code takes a carefully formatted subset of JavaScript and renders it as HTML with various symbols and indentation rendered.
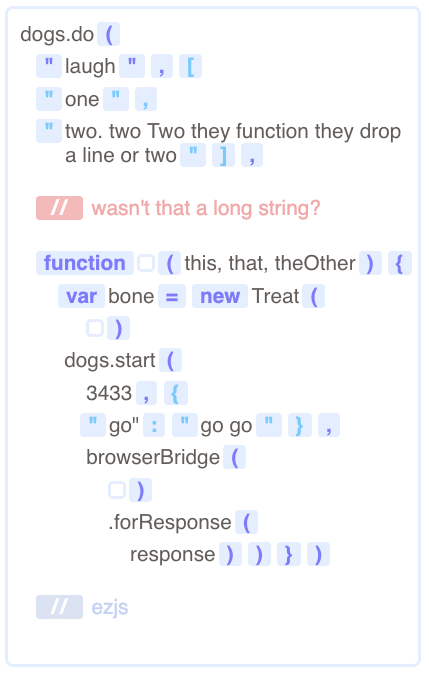
Demo
var renderCode = var WebSite = var BrowserBridge = { var thing = thingmethod 3003 "key": "value" } var lines = demo var site = sitestart3003 siteScreenshot