rescape-geospatial-sankey
This is a fork of d3-sankey that allows geospatial positioning on a map
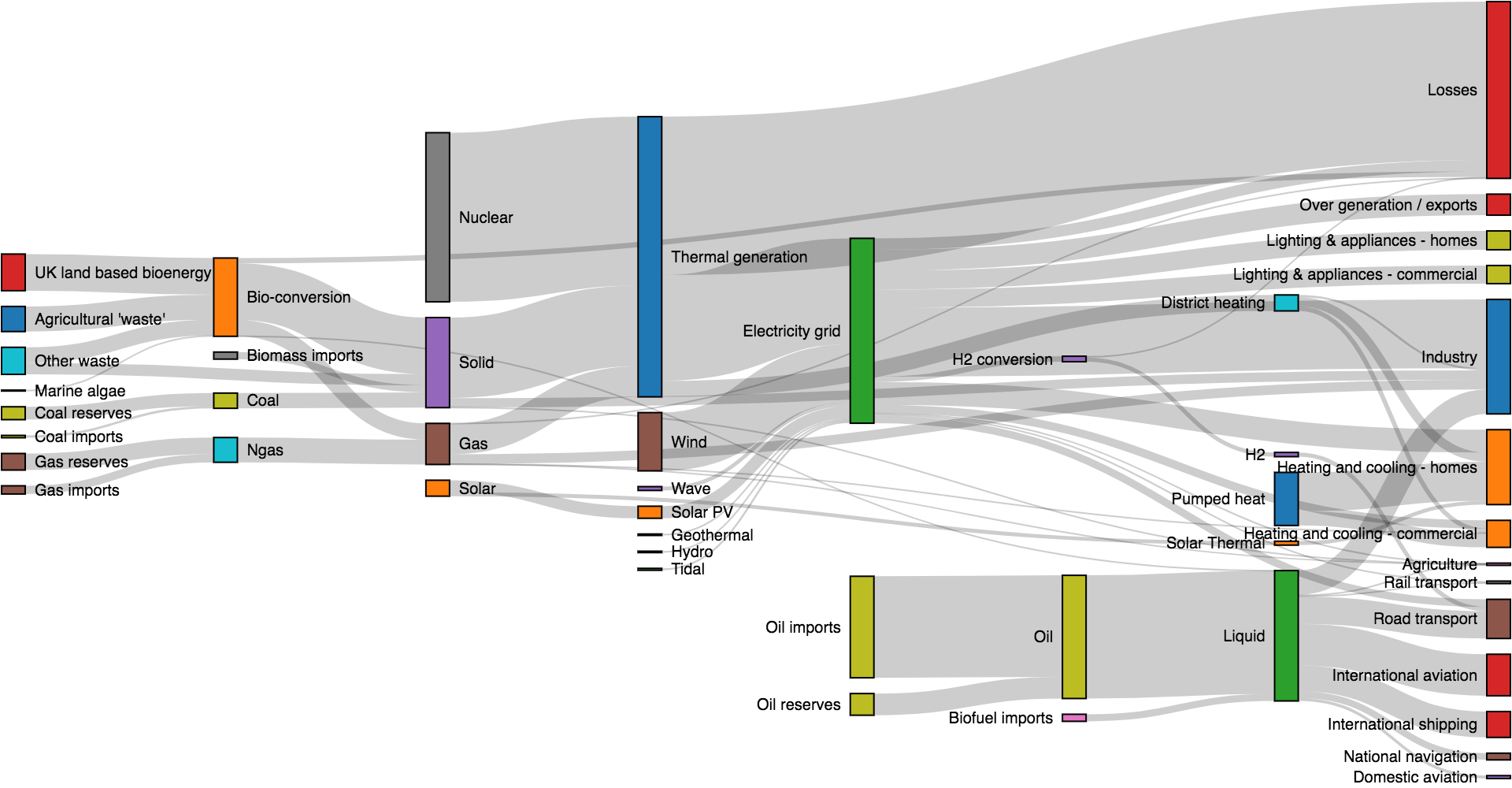
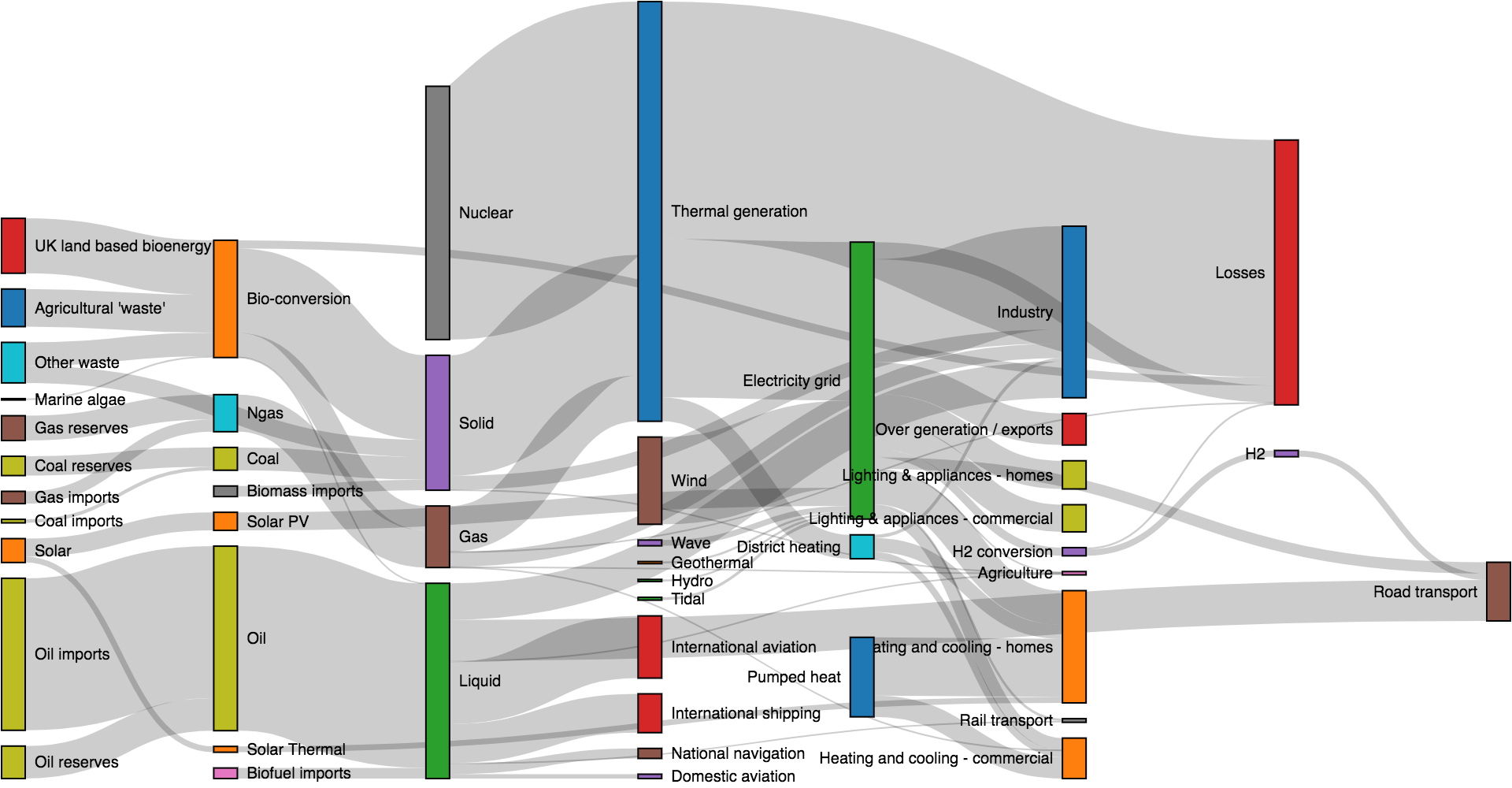
Sankey diagrams visualize the directed flow between nodes in an acyclic network. For example, this diagram shows a possible scenario of UK energy production and consumption in 2050:
Source: Department of Energy & Climate Change, Tom Counsell.
Installing
If you use NPM, npm install d3-sankey. Otherwise, download the latest release. You can also load directly from unpkg.com. AMD, CommonJS, and vanilla environments are supported. In vanilla, a d3 global is exported:
API Reference
Constructs a new Sankey generator with the default settings.
Computes the node and link positions for the given arguments, returning a graph representing the Sankey layout. The returned graph has the following properties:
Recomputes the specified graph’s links’ positions, updating the following properties of each link:
- link.y0 - the link’s vertical starting position (at source node)
- link.y1 - the link’s vertical end position (at target node)
This method is intended to be called after computing the initial Sankey layout, for example when the diagram is repositioned interactively.
If nodes is specified, sets the Sankey generator’s nodes accessor to the specified function or array and returns this Sankey generator. If nodes is not specified, returns the current nodes accessor, which defaults to:
{ return graphnodes;}If nodes is specified as a function, the function is invoked when the Sankey layout is generated, being passed any arguments passed to the Sankey generator. This function must return an array of nodes. If nodes is not a function, it must be a constant array of nodes.
Each node must be an object. The following properties are assigned by the Sankey generator:
- node.sourceLinks - the array of outgoing links which have this node as their source
- node.targetLinks - the array of incoming links which have this node as their target
- node.value - the node’s value; the sum of link.value for the node’s incoming links
- node.index - the node’s zero-based index within the array of nodes
- node.depth - the node’s zero-based graph depth, derived from the graph topology
- node.height - the node’s zero-based graph height, derived from the graph topology
- node.x0 - the node’s minimum horizontal position, derived from node.depth
- node.x1 - the node’s maximum horizontal position (node.x0 + sankey.nodeWidth)
- node.y0 - the node’s minimum vertical position
- node.y1 - the node’s maximum vertical position (node.y1 - node.y0 is proportional to node.value)
See also sankey.links.
If links is specified, sets the Sankey generator’s links accessor to the specified function or array and returns this Sankey generator. If links is not specified, returns the current links accessor, which defaults to:
{ return graphlinks;}If links is specified as a function, the function is invoked when the Sankey layout is generated, being passed any arguments passed to the Sankey generator. This function must return an array of links. If links is not a function, it must be a constant array of links.
Each link must be an object with the following properties:
- link.source - the link’s source node
- link.target - the link’s target node
- link.value - the link’s numeric value
For convenience, a link’s source and target may be initialized using numeric or string identifiers rather than object references; ; see sankey.nodeId. The following properties are assigned to each link by the Sankey generator:
- link.y0 - the link’s vertical starting position (at source node)
- link.y1 - the link’s vertical end position (at target node)
- link.width - the link’s width (proportional to link.value)
- link.index - the zero-based index of link within the array of links
If id is specified, sets the node id accessor to the specified function and returns this Sankey generator. If id is not specified, returns the current node id accessor, which defaults to the numeric node.index:
{ return dindex;}The default id accessor allows each link’s source and target to be specified as a zero-based index into the nodes array. For example:
var nodes = "id": "Alice" "id": "Bob" "id": "Carol"; var links = "source": 0 "target": 1 // Alice → Bob "source": 1 "target": 2 // Bob → Carol;Now consider a different id accessor that returns a string:
{ return did;}With this accessor, you can use named sources and targets:
var nodes = "id": "Alice" "id": "Bob" "id": "Carol"; var links = "source": "Alice" "target": "Bob" "source": "Bob" "target": "Carol";This is particularly useful when representing graphs in JSON, as JSON does not allow references. See this example.
# sankey.nodeAlign([align]) <>
If align is specified, sets the node alignment method the specified function and returns this Sankey generator. If align is not specified, returns the current node alignment method, which defaults to d3.sankeyJustify. The specified function is evaluated for each input node in order, being passed the current node and the total depth n of the graph (one plus the maximum node.depth), and must return an integer between 0 and n - 1 that indicates the desired horizontal position of the node in the generated Sankey diagram.
# sankey.nodeWidth([width]) <>
If width is specified, sets the node width to the specified number and returns this Sankey generator. If width is not specified, returns the current node width, which defaults to 24.
# sankey.nodePadding([padding]) <>
If padding is specified, sets the vertical separation between nodes at each column to the specified number and returns this Sankey generator. If padding is not specified, returns the current node padding, which defaults to 8.
If extent is specified, sets the extent of the Sankey layout to the specified bounds and returns the layout. The extent bounds are specified as an array [[x0, y0], [x1, y1]], where x0 is the left side of the extent, y0 is the top, x1 is the right and y1 is the bottom. If extent is not specified, returns the current extent which defaults to [[0, 0], [1, 1]].
An alias for sankey.extent where the minimum x and y of the extent are ⟨0,0⟩. Equivalent to:
sankey;# sankey.iterations([iterations]) <>
If iterations is specified, sets the number of relaxation iterations when generating the layout and returns this Sankey generator. If iterations is not specified, returns the current number of relaxation iterations, which defaults to 32.
Alignments
See sankey.nodeAlign.

Returns node.depth.

Returns n - 1 - node.height.

Like d3.sankeyLeft, except that nodes without any incoming links are moved as right as possible.
# d3.sankeyJustify(node, n) <>

Like d3.sankeyLeft, except that nodes without any outgoing links are moved to the far right.
Links
# d3.sankeyLinkHorizontal() <>
Returns a horizontal link shape suitable for a Sankey diagram. The source accessor is defined as:
{ return dsourcex1 dy0;}The target accessor is defined as:
{ return dtargetx0 dy1;}For example, to render the links of a Sankey diagram in SVG, you might say:
svg datagraphlinks ;