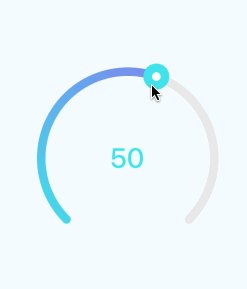
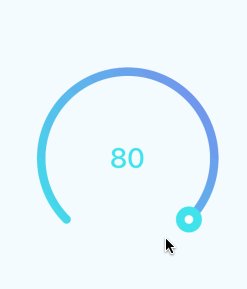
rn-circular-slider
React Native circular slider based on react-native-svg

Installation
Install the rn-circular-slider package in your React Native project.
$ yarn add rn-circular-sliderNext, install react-native-svg
$ yarn add react-native-svg$ react-native link react-native-svgUsage
;; consoledisableYellowBox = true state = value: 50 { const value = thisstate return <View style=stylescontainer> <CircularSlider step=2 min=10 max=80 value=value onChange= this contentContainerStyle=stylescontentContainerStyle strokeWidth=10 buttonBorderColor="#3FE3EB" buttonFillColor="#fff" buttonStrokeWidth=10 openingRadian=MathPI / 4 buttonRadius=10 linearGradient= stop: '0%' color: '#3FE3EB' stop: '100%' color: '#7E84ED' > <Text style=stylesvalue>value</Text> </CircularSlider> </View> ; } const styles = StyleSheet;