React Native Custom Date Time Picker Modal
This library is customized datetimepicker modal for react-native and didn't use other third-party library.
Install
$ npm install rn-datetimepicker-modal --save$ yarn add rn-datetimepicker-modalUsage/Examples
import React from 'react';
import DatePickerModal from 'rn-datetimepicker-modal'
class DateModal extends React.Component {
constructor(props) {
super(props);
this.state = {
showDatePicker: false,
showTimePicker: false,
date: new Date(),
fromDate: null,
};
}
componentDidMount() {
const { date } = this.state;
this.setState({fromDate: new Date(date.getFullYear(), date.getMonth(), 1)});
}
render() {
return (
// implement datepickermodal action
// can also set the
// minYear => for minimum year
// minMonth => for minimum month
// done => done text (can use multi translation)
// cancel => cancel text (can use multi translation)
// doneColor => done text color
// borderColor => border color
<DatePickerModal
mode={'date'} // for date picker
// for month picker => mode={'month'}
maxYear={new Date().getFullYear()}
maxMonth={new Date().getMonth() + 1}
currentDate={new Date()}
visible={this.state.showDatePicker}
onCancel={() => this.setState({ showDatePicker: false })}
onDone={date => {
if (!date) return;
this.setState({ fromDate: date });
this.setState({ showDatePicker: false });
}}
/>
// for time picker
<DatePickerModal
currentDate={new Date()}
visible={this.state.showTimePicker}
onCancel={() => this.setState({ showTimePicker: false })}
onDone={date => {
if (!date) return;
this.setState({ fromDate: date });
this.setState({ showTimePicker: false });
}}
/>
);
}
}
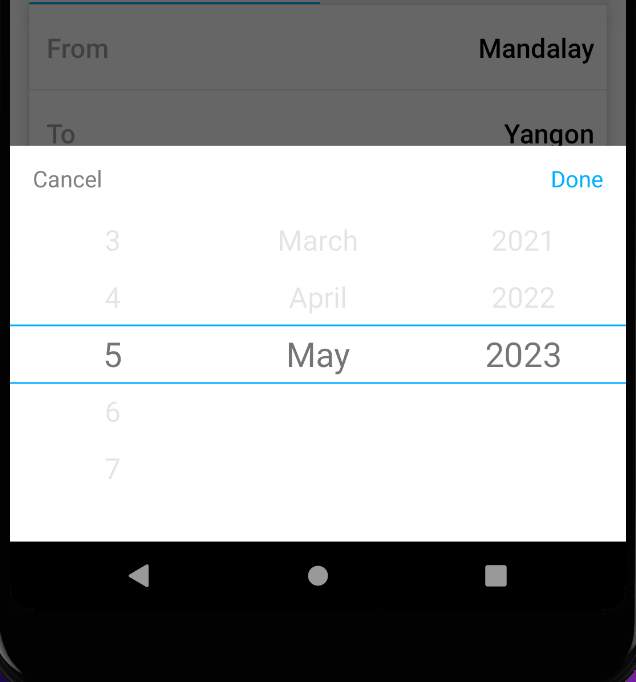
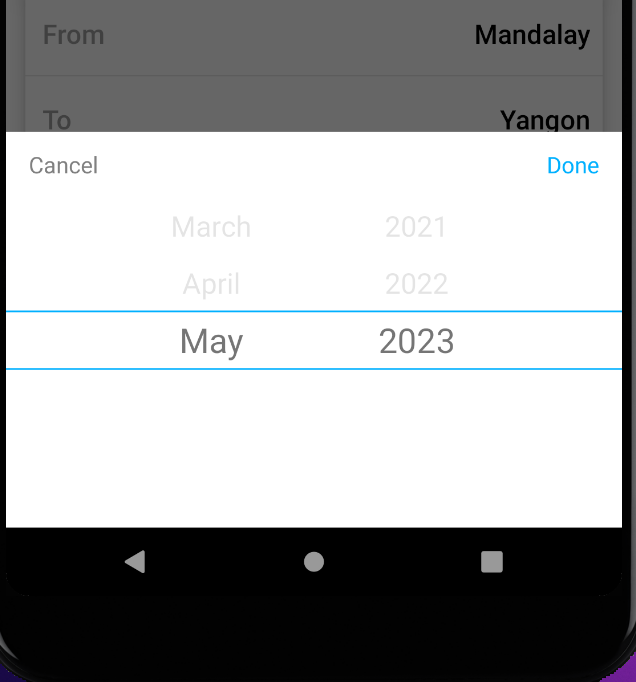
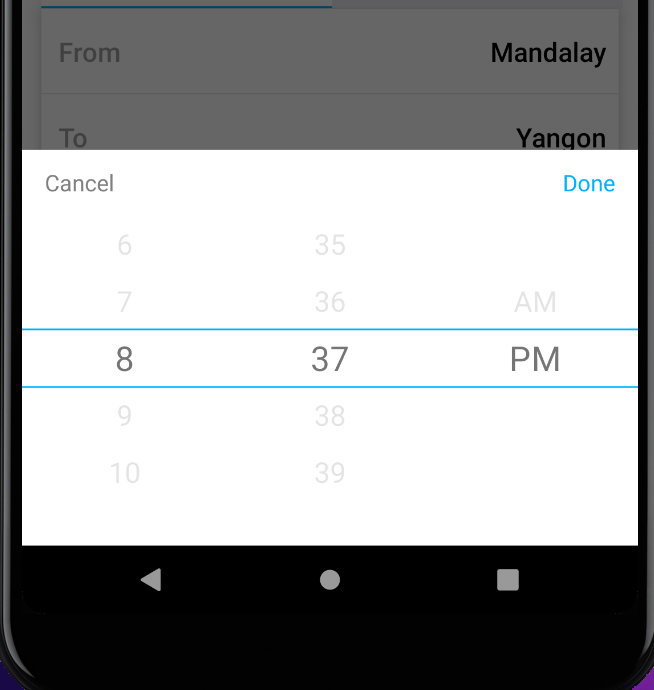
export default DateModal;Demo image
Date Picker Modal
Month Picker Modal
Time Picker Modal