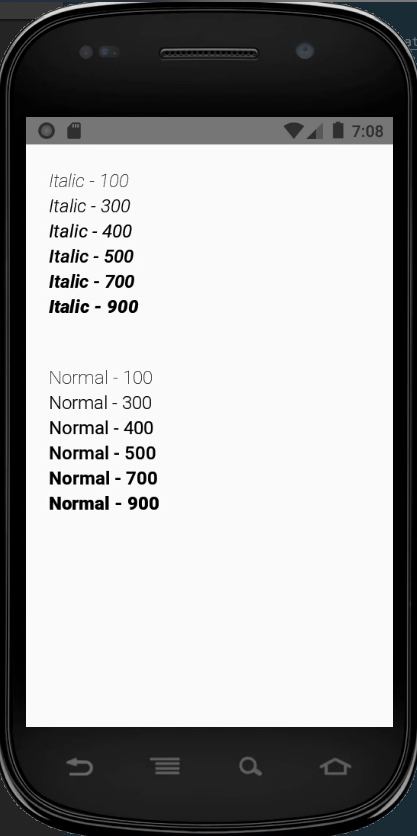
Mapping fontFamily with font weight and font style for custom fonts. iOS uses post-script name while android using file name.
- Add this package
yarn add rn-font-mapping - prepare your fonts in
./assets/fonts - Add a required package
yarn add -D opentype.js
-
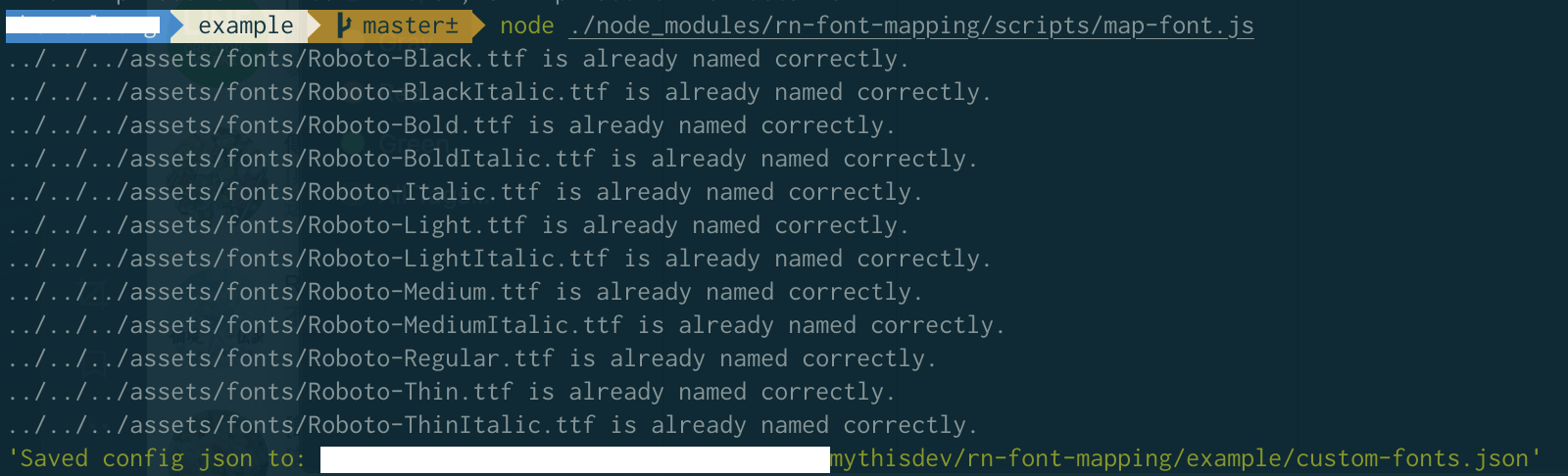
run the script to generate a mapping json
custom-fonts.jsonat root foldernode ./node_modules/rn-font-mapping/scripts/map-font.js[ ]
] -
Use our Text component or map it with your own way.
import fontMapping from './custom-fonts.json';
import {Text as BaseText} from 'rn-font-mapping';
const Text = (props)=>{
return <BaseText {...props} fontMapping={fontMapping} />
}
...
<Text style={{
fontFamily: 'Roboto',
fontStyle: 'italic',
fontWeight: weight
}}>
Hello world
</Text>
see ./example